【チャリ走VR】キャラクターアニメーションの制御方法
はじめに
本投稿では、今年2月21日にリリースされたPlayStation®VR専用ソフト「チャリ走VR」で利用されているキャラクターアニメーションの制御方法についてお話しさせて頂きます。
チャリ走VR

アニメーション制御
チャリ走VRにおいてアニメーションは酔いの軽減をしている役割もあったりと実は見た目以外の役にも立っています。本章ではアニメーションの種類とその利用方法を紹介していきます。キャラクターとチャリのアニメーションはそれぞれが別々に動作していますが、共にアニメーションブループリント内のアニムグラフでキャラクターブループリントの変数の値に基いたアニメーションをブレンドすることによって動作を表現しています。
共通変数
キャラクターおよびチャリのアニメーションブループリント内のイベントグラフでは、キャラクターブループリントによって変更された変数の値を取得することでアニメーションのブレンドウェイト値を制御しています。
ハンドル
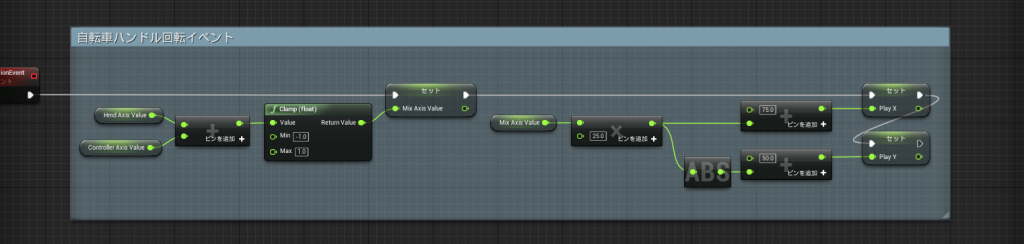
共通変数のPlayXとPlayYはハンドルに関わるアニメーションの制御を行います。下図のブループリントは、HMDの左右の傾きとコントローラの入力値に応じてPlayXとPlayYの値が変更されるようになっている例です。
ジャンプ
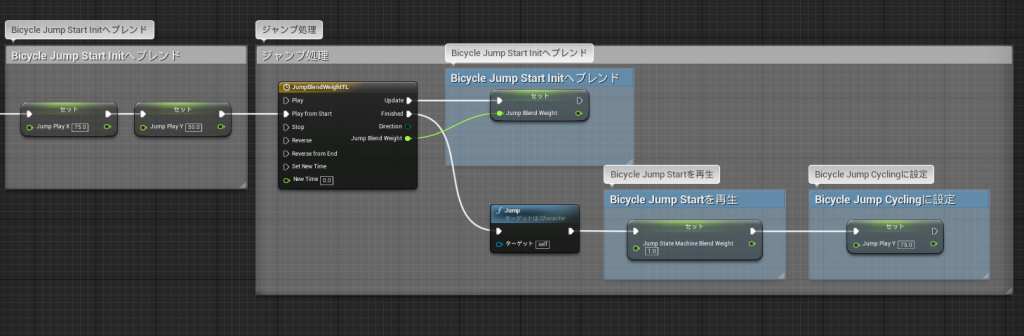
ジャンプのアニメーションに関してですが、実はゲームプレイヤーにジャンプアニメーションは付いておらず、NPCのみがアニメーションを再生するようになっています。従って下図のブレンドウェイト値の変更はNPC限定の処理となっています。
着地
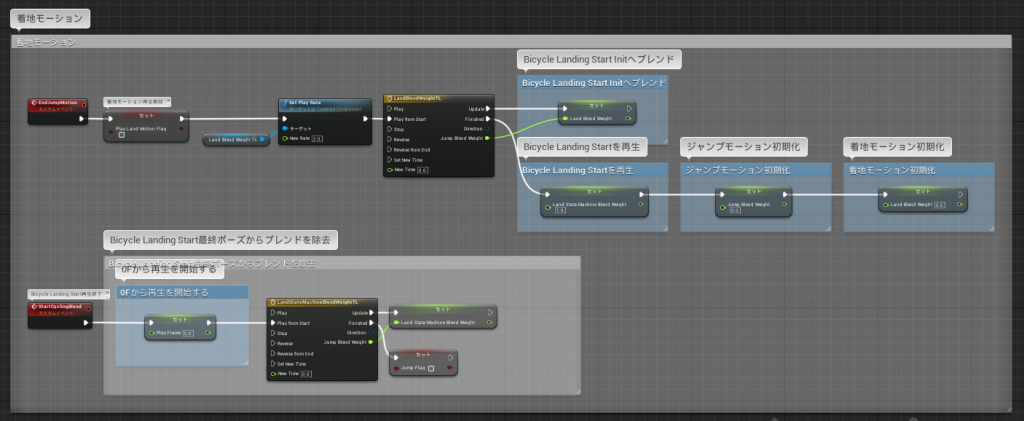
ジャンプのアニメーションと同様に着地のアニメーションもNPC限定の処理になります。ここで登場している「PlayFrame」という変数は全てのアニメーション再生で利用されており、アニメーションを再生するフレームを指しています。この変数で再生フレームを指定しているため、キャラクターとチャリのアニメーションを連動させることができています。ただ再生するだけですと、タイミングによってはキャラクターの足とペダルの位置がずれてしまうといった不具合が発生します。
坂道
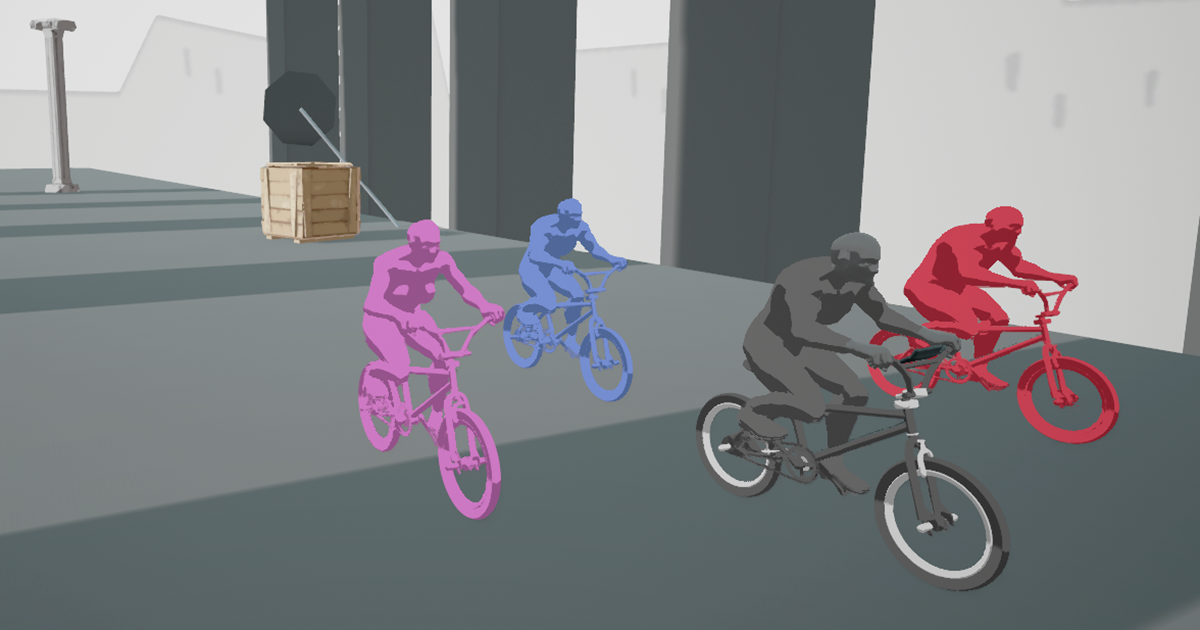
ステージには坂道がところどころに設置されていますが、チャリを回転させる動作を省いた場合は坂道であっても下図のように走ってしまいます。
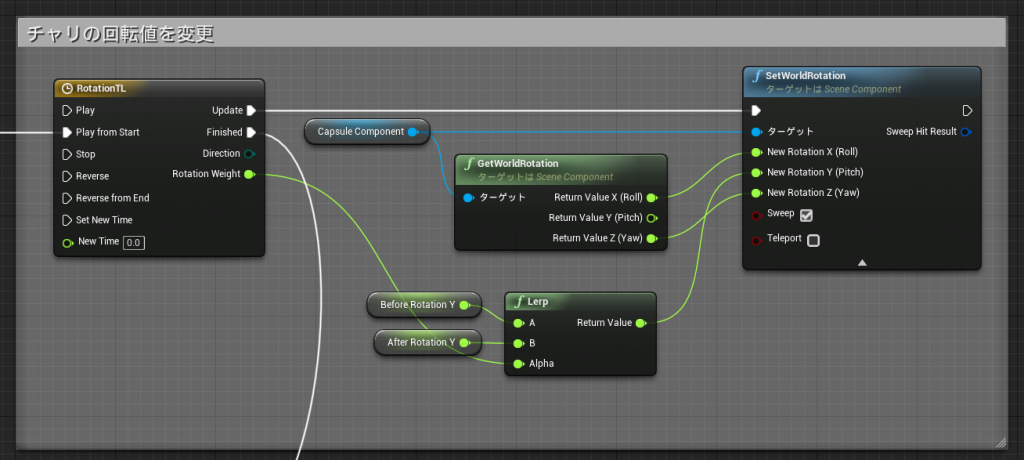
地面の傾きを考慮してチャリを回転させてあげることで違和感のない走りが実現できます。
ただ回転させるだけですとどうしても違和感を感じてしまうので、タイムラインを使って徐々に素早く回転させることで違和感の低減に効果がありました。ただし、ゲームプレイヤーのチャリを回転させると視点が勝手に動かされてしまい、酔いの誘発に繋がるので回転処理はNPCのみが実行します。
キャラクターの制御
ハンドル
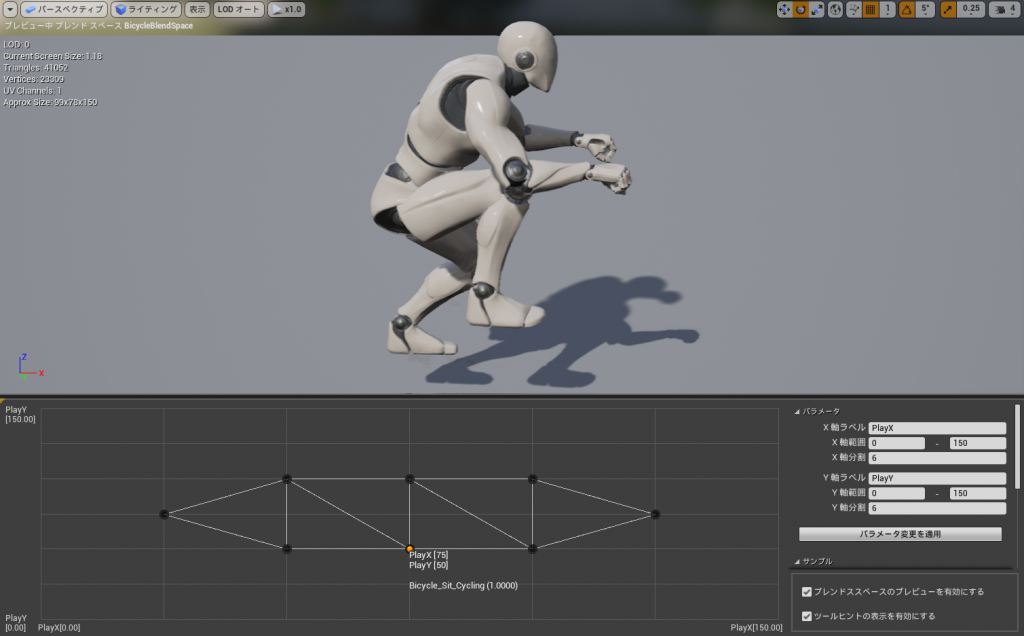
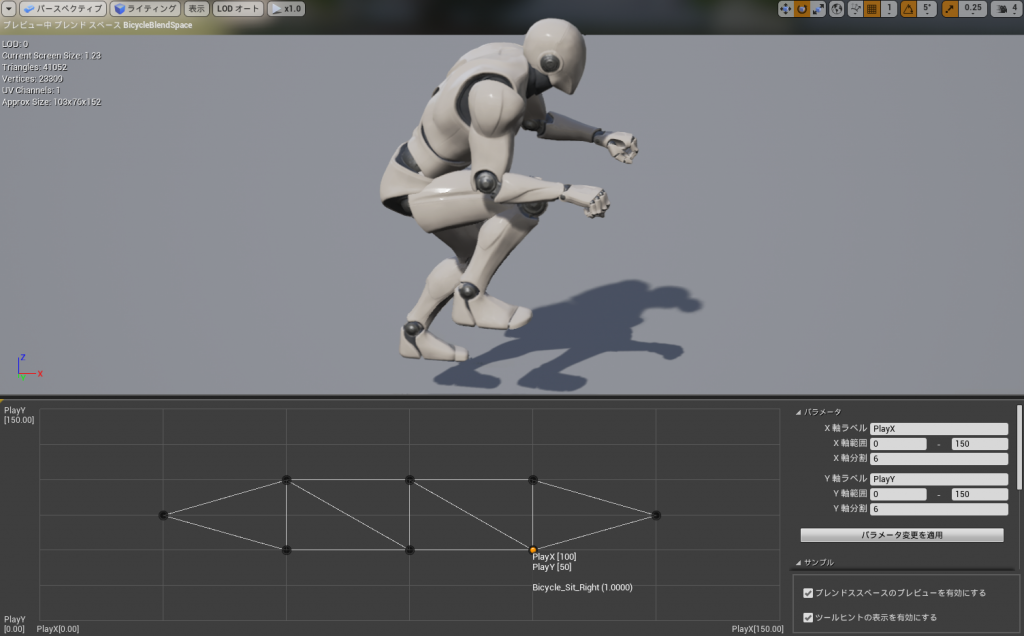
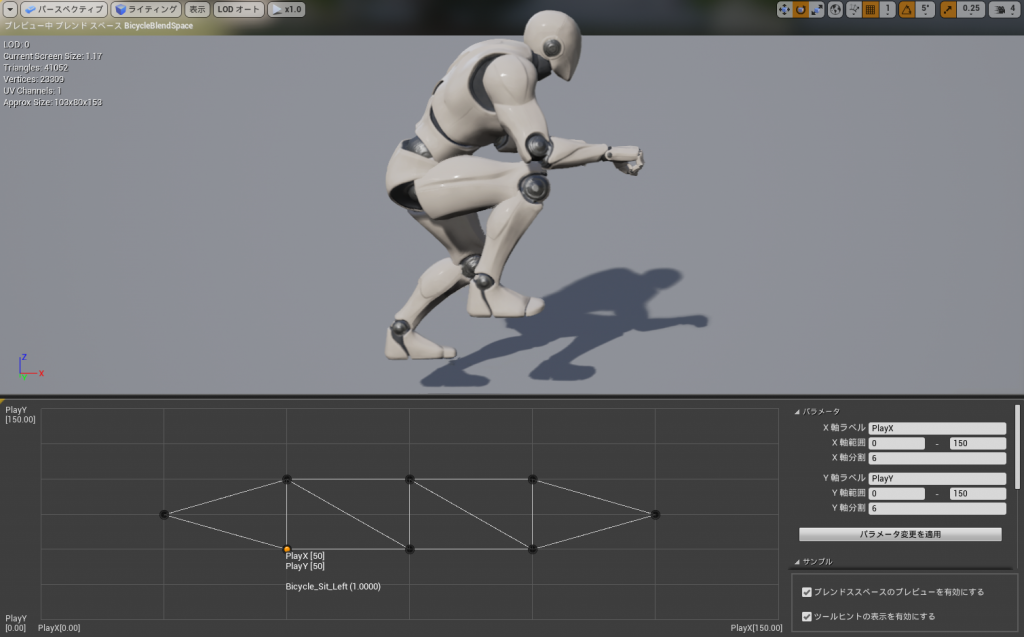
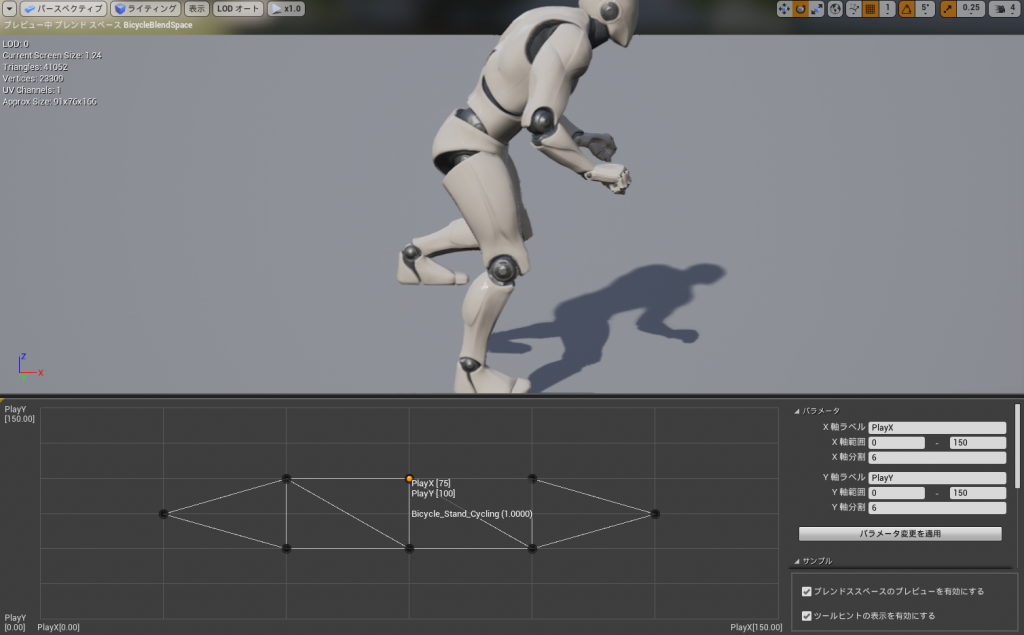
共通変数の章で紹介していた変数「PlayX」と「PlayY」の値は下図のブレンドスペースに効いてきます。後から気付きましたが「X軸範囲」はマイナスにも設定できたので座標(0,0)を初期値にしておけば良かったです(遅)。
右方向に移動する時は「PlayX」の値を加算します。
左方向に移動する時は「PlayX」の値を減算します。
立ち漕ぎにするには「PlayY」の値を加算すれば良いです。
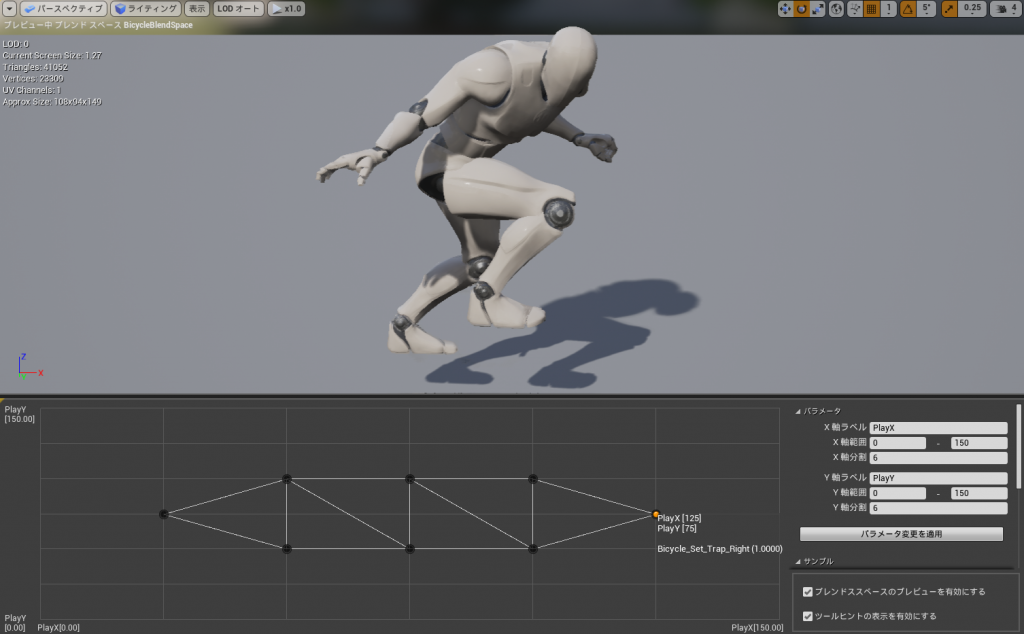
ギミック設置
ギミック設置のアニメーションはNPC限定の動作ですが、状況によっては立ち漕ぎと座り漕ぎの両方で設置動作をすることがあります。立ち漕ぎ時のギミック設置と座り漕ぎ時のギミック設置動作をそれぞれ制御しても良かったのですが、「ギミック設置をする時はこのアニメーションをした時だ!」とユーザにとって分かりやすいルールを決めたかったことに加え、処理の複雑さの回避とアニメーション作成コストを考えると1つにした方が良いという結論に至りました。
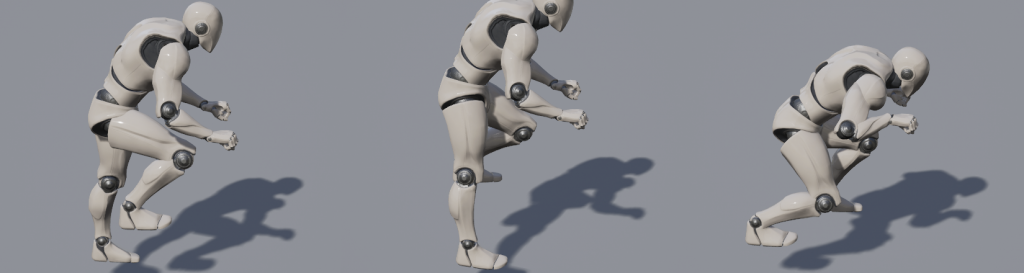
ジャンプ
ジャンプ動作は走っている時であればいつ実行されてもキレイに遷移させなければなりません。ジャンプ動作の流れとしては、座り漕ぎ(立ち漕ぎ)をしている時にジャンプ前の溜めをして、その後ジャンプを開始します。ここで問題になったのがジャンプ前の溜めの動作をどうやって実現するか?でした。ジャンプ前の溜めは足の回転動作が無いため、普通にブレンドすると足が動いてしまい違和感がありました。そこで足の回転動作を止めるために、0.2秒で溜めアニメーションの1フレーム目のモーションをするだけの30フレームアニメーションへブレンドした後、ジャンプ前のアニメーションを再生すると自然に見える一連のジャンプ動作を表現できました。
着地
着地アニメーションに関してもジャンプと同じ方法で表現することができています。
チャリの制御
基本的にはチャリのアニメーション方法はキャラクターのアニメーション方法と同じです。ここではキャラクターと異なる動作部分のみを紹介します。
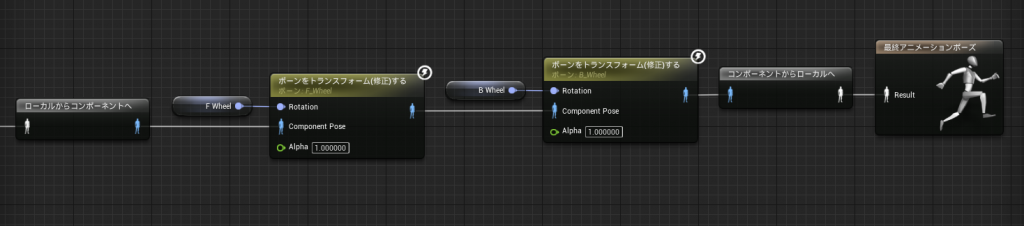
車輪の回転
右折や左折をするために車輪を左右に回転する処理はアニメーションが代わりに実行してくれるので、あと一つ考える必要があるのは車輪を回す処理についてです。この処理は「Convert Spacesノード」を利用することで解決します。このノードにより、ローカル空間とコンポーネント空間のポーズ変換が可能なので「ボーンをトランスフォーム(修正)する」ノードに値を渡して車輪の回転を実現します。
この時、「F_Wheel」のZ値に20.0と入力してみるとプレビューウィンドウのチャリの車輪が右に回転します。Y値を編集すると前方、後方に車輪が回転しますが分かりにくいのでZ値を例に説明いたしました。
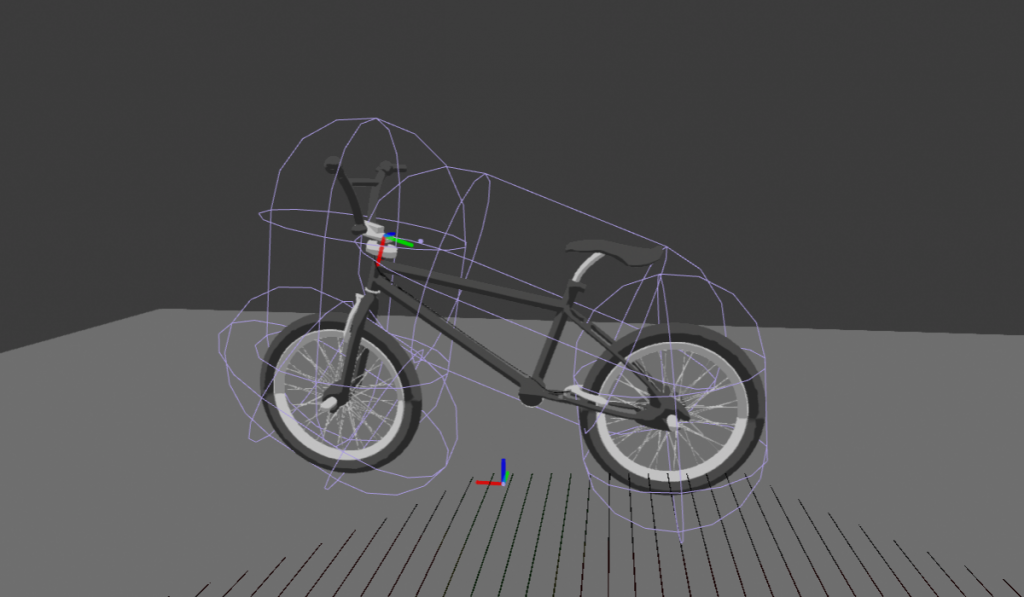
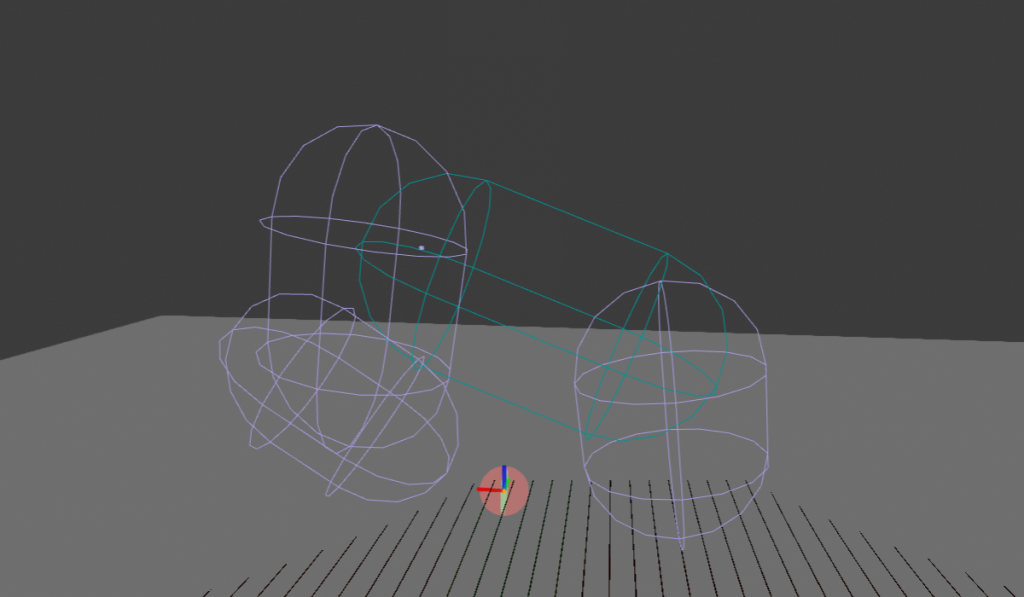
死亡時のチャリ
ゲームプレイヤーが死亡するとなぜかチャリが崩壊するのですが、これはアニメーションではなく物理アセットの修正で実現しています。下図では既にいくつかコンストレイントを削除していますが、残りの2つも削除してしまいましょう。
コンストレイントの削除はデリートキーを押すだけです。
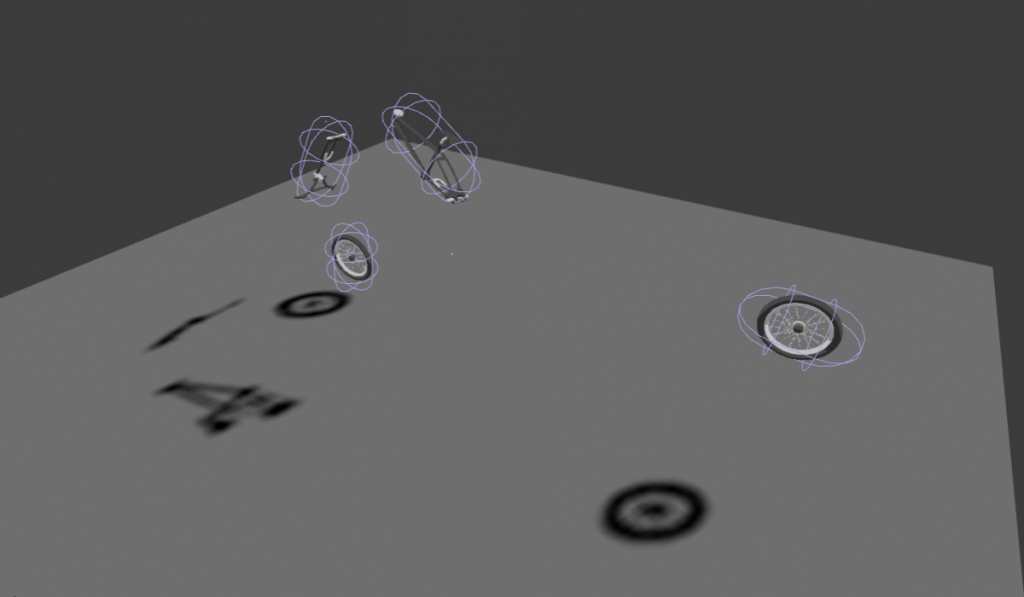
これで縛られるものがなくなったチャリは物理挙動時に崩壊します。
まとめ
今回はキャラクターとチャリのアニメーション制御方法について紹介させて頂きました。実際にはペダルやチェーンにも別々の動作が仕込まれていますが、実装内容としてはキャラクターやチャリとほぼ変わらないため今回は省かせて頂きました。ゲームに合ったアニメーションを作成するために様々な試行錯誤をするのは当たり前であり、根気の必要な作業であるため苦労しましたがアプローチを変えてみて試すことは重要だと思いました。