3D美少女キャラクターをどこから見てもかわいく魅せる方法とは
こんにちは。QualiArtsの「オルタナティブガールズ」プロジェクトでUnityエンジニアをしている2012年新卒入社の渡邉です。
今回は、5月に開催された「Unite 2017 Tokyo」というUnityのカンファレンスで発表させていただいた内容を一部変更して紹介しようと思います。「Unite 2017 Tokyo」で発表した資料は、SlideShareにも上がっております。

オルタナティブガールズ(以下、オルガル)は2016年7月にリリースされたスマートフォン向けゲームでVRモードを搭載しています。開発中はどこから見ても「かわいい」を目指して開発しました。VR中は、60FPS動作を目標とし、極力違和感を感じさせないように設計しています。
モデル仕様
仕様を決めるにあたり、モバイルでは最低動作端末を決める必要があります。メモリ、CPU、GPUそれぞれ端末により幅が大きく、すべての端末で動かすのは非常に難しいのですが、オルガルではiPhone 4S上で最低限動作するよう検証を進めました。
検証時は2万ポリゴン弱あるユニティちゃん(Unityが公式で配布しているキャラクター)を複数体表示することでMesh変形時のアニメーション、描画回数、シェーダ負荷等をお手軽に比較することができます。その結果、Meshの仕様は1万8千ポリゴンに決定し、同時表示数を2体(MAX3体)にしました。このポリゴン数の場合アウトライン等を含めると3万5千ポリゴンほどになり、描画回数は30強になります。一昔前の端末ではここでボトルネックとなっていましたがここ4、5年程度に出た端末であればそれほど気にしなくても問題ありません。もちろんパフォーマンスチューニング次第なため油断は禁物です。
しかし、バトル中は8人表示されるためこのままではかなりフレームレートが落ちてしまいます。(最新端末では全く問題ありません)そこでポリゴン数を削減する必要があるのですが、モデラー側の工数を取ることはできなかったのでUnityのアセットを用いてメッシュを生成しています。複数アセットでの検証を行いましたが、
Cruncherが高削減時も高品質だったため採用しました。これにより3万5千から1万3千ポリゴンまで削減しています。
この削減により、最大負荷シーンは20万ポリゴンの描画回数350程度となります。2017年現在で幅広い端末で動作させるにはこのあたりが限界のような気がしています。ここまでポリゴンを削減すると描画対象の解像度を下げるだけでFPSは上がるため、モバイルではGPUの描画面積がボトルネックとなることが多いようです。(CPU、GPUの組み合わせによって結果は変わります)
テクスチャの仕様についてですが、まず透過テクスチャは一部を除いて禁止にしています。GPUによって透過Blend負荷が非常に高いことと使用メモリが増えるためです。OpenGLES2.0を含めるとAndroidでは透過圧縮テクスチャ(ETC2)が使用できないことも大きいです。
解像度はパーツに合わせて目で様々な角度から一つ一つ確認しきれいに見える限界のサイズを決定しています。眉などに用いる透過テクスチャはPVRTC等の圧縮テクスチャよりも4分の1のサイズの非圧縮の方が引き伸ばされたときの色再現度が高いためそちらを採用しています。顔のテクスチャはキャラクターの命とも言える部分なので一切妥協しないようにしています。圧縮テクスチャは高速でメモリにもやさしいですが仕様上、関係のない色が混ざるため使用箇所には注意が必要です。

フェイシャル
次にキャラクターの命とも言えるフェイシャル制御周りですが、開発の一番最初にボーン制御とBlendShape制御の2つを検証しました。
検証方法はBlendShapeで作られているユニティちゃんのボーン制御版を作ってもらい全く同じ表情を再現し、再生したときのCPU、GPU負荷を比較しました。
結果はGPU側は負荷の差がほとんどなかったのですが、CPU側はボーン制御の方がMesh変形の負荷が高くなっていました。モーションによっては別の結果が出る可能性もありますが、BlendShapeは重いイメージを勝手に持っていたので様々な表現ができるBlendShapeを採用しています。
口パクは適当に流すとロボットのようになってしまうので独自の実装を行っています。事前に41種類の口パクアニメーションを登録しておき、再生中の口の形をリアルタイムで見て一番近い口パクアニメーションに切り替えています。この方式であれば特殊な口の形にも対応でき、個別の挙動が簡単になります。切り替えにはAnimatorのBlendTreeという機能を使用し、設定項目が多いのでEditorスクリプトから自動生成できるようにしています。実装当初は負荷が高くなると予想していましたが、判定処理を最適化することで目に見えるほどの負荷は発生していません。
揺れ物
キャラクターを表現するにあたり表情も重要ですが髪がカチカチでは柔らかくは見えません。そこで揺れ物スクリプトも一から作成しました。
揺れの挙動はユニティちゃんに入っているスクリプトを参考にしていますが、当たり判定は独自で実装しています。

当たり判定の形状は高速なカプセルと球に絞り、全てC#上で実装しています。Physicsを用いた実装も行ったのですがモーションと非同期で判定が行われてしまうため、めり込み、精度不足、暴れたりと意図しない挙動が多く、自前で判定する必要がありました。
実装初期では、複数体出ると無視できないレベルの負荷が発生していましたが、プロパティ、ラムダなど負荷の高い処理は使用せず判定回数が最小限になるように実装することでC#上でも問題なく動作させることができています。
オルガルではすぐに破綻するような足を90度以上上げるモーションもあるため、外、内、側面に対する角度制限も設けており、同階層のボーン間をカプセルで接続する機能も実装しています。これにより硬い感じにはなってしまいますが、足がはみ出すという最悪の事態だけは避けることができます。
背景

「Unite 2017 Tokyo」では全く触れませんでしたが、背景の仕様も軽く触れておきます。
背景は基本動かないので負荷の高いWeightが入っていません。そのためオルガルでは制限を4万ポリゴンとしています。
検証時は10万ポリゴン超えモデルもテストしましたが、特にボトルネックとはなりませんでした。しかし、あまりに大きすぎるとロード時間の問題が出てくるため中間を取ってこの制限としています。
ライトマップはUnity上で行うとベイクに時間がかかりすぎる+背景モデラーもUnityを使用する必要が出るためMaya側で作成しています。ライトマップテクスチャは2048×2048のRGB圧縮テクスチャ1枚で全て表現しています。デコードはUnityが定義している”DecodeLightmapDoubleLDR”関数(ただ2倍するだけ)を呼ぶだけなので負荷はほぼ発生していません。それ以外の処理は環境マップとFog程度でキャラクター側に処理を割けるようにしています。ちなみにUnityのFogは指定できる項目が少ないため、離れても程よく色が掛かるように自前で実装するとより綺麗に見えます。

バトル中はアップになることがほぼないためもったいないのですが、細かいところまで作り込まれています。これは次項で紹介しているスマホVRで背景を見た場合、ビルボードが通用せず、メッシュで作り込む必要があるためです。
スマホVR
オルガルでは開発初期の段階からVR機能の導入が決定していたため、仕様決めの段階からVRを考慮した設計をしています。
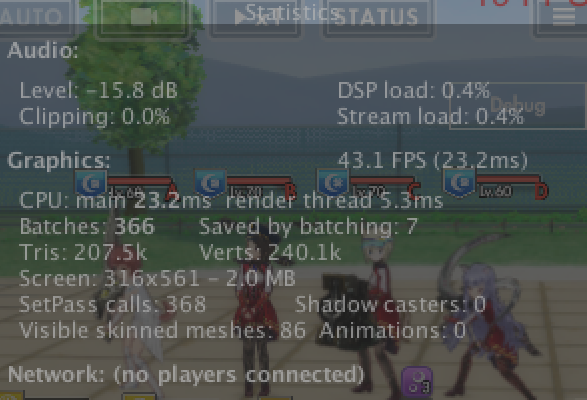
スマホに限らずVRを体験したことがある方なら分かると思いますがスクリーン上で見るよりも想像以上にメッシュの凹凸が分かります。下の画像もこのままでは平面のように見えますがゴーグルを通してみると丸みがひと目で分かります。

そのため、よりリアル感を出すためにモデルチームに可能な限りメッシュで表現してもらうようにしました。どのように見えるかはぜひオルガルのVRモードでゴーグルを通して体験してみてください!
VRを実現する技術ですが一般的に用いられているのがGoogleからリリースされているCardboardSDKです。(現在はGoogleVRに統合)このSDKではレンズの歪みを吸収するため描画結果をMeshで歪ませているのですが、その弊害として中央付近の解像感が失われてしまいます。
オルガルでは1280×720のRenderTextureに描画しているため、ゴーグルを通してみるとぼやけてきれいに見えません。また、レンズ設定が違うと意図した見た目にならず、そもそも「Work with Google Cardboard」認定がされていないゴーグルがほとんどです。端末によってはGyroが正しく動作しないものも存在するので注意が必要です。ちなみにオルガル公式VRゴーグルは日本製で数少ないWWGC認定ゴーグルを採用しています。開発時に様々なゴーグルで検証しましたが、レンズの質にかなりの差があるのでゴーグル選びは非常に重要です。
このような状況もあり、オルガルでは独自のVRシステムを開発しました。とは言っても内容は画面を2分割して画角を上げただけなのですが、引き伸ばされることがないので中央付近は非常に綺麗に見えます。一部の方から「こんなのVRじゃない!」と怒られそうですが体験したときの感動は変わらないのでこの方式を採用しています。レンズの歪みを一切考慮していないので周辺の歪みが大きいですがどのレンズでも中央付近の見た目はこちらの意図したものになります。オルガルでは「幅広い層に同じ見た目、体験」を目標として実装しているため現状ではこれ以外の方法がありませんでした。
まとめ
美少女ゲームは「かわいさ」が命なので実機を見ながらの調整、初期段階からの3Dチームとの仕様すり合わせが非常に重要となります。また、最終的な「かわいさ」は3Dモデルとモーションチームによる日々のブラッシュアップによるものなので最高のチームに恵まれたと思います。今後も進化を続ける「オルタナティブガールズ」をよろしくお願いします!
<「オルタナティブガールズ」とは>
超美麗3Dグラフィックでおくる美少女RPGです。主人公(プレイヤー)は“オルタナ”と呼ばれる少女達が通う「妃十三学園(ひとみがくえん)」へと招集され、オルタナ達と共に学業や戦闘訓練を行いながら、町に現れる“夜獣(ナイトビースト)”と戦う共同生活を送り脅威に立ち向かいます。このゲームの最大の特徴であるVRモードを搭載したストーリーでは、市販のスマートフォン向けVRゴーグルを使うことで、キャラ達が実際にそこにいるかのような没入感をお楽しみいただけます。また上坂すみれさん、茅野愛衣さん、竹達彩奈さんら人気声優のキャラクターボイスも大きな魅力です。
公式サイト:https://lp.alterna.amebagames.com/