王子のためのUI画面とは?「夢王国と眠れる100人の王子様」のUIができるまで【後編】
こんにちは。UIデザイナーのサトウです。
今回は、当時担当していた女性向けスマホパズルRPG「夢王国と眠れる100人の王子様」(以下、夢100)のUIデザインができるまでについて、後編をお話しさせていただきます。後編では、前編で固めたコンセプト資料やイメージカラーを元に、世界観をUIに落とし込む方法をマイページ画面を例にご紹介いたします。
①イメージボードを制作し、共通「イメージ」をつくる。
-イメージボードとは?
チーム制作において、UIデザイナーは常にチームの中間的な立場にいることが多いと思います。ディレクター・プランナー・エンジニアといったクリエイター以外の職種の方とも一緒に仕事をするので、言葉のコミュニケーションだけだと頭の中に描いたイメージに認識の差がどうしてもでてきてしまいます。そのため、簡単なラフを作ることで、メンバー同士のビジュアル認識を統一させることがイメージボードの役割です。イメージボードを使って共通イメージを作ることでビジュアル面に対しての意思疎通がすでに出来上がっているため、チーム内コミュニケーションもより円滑に進みます。
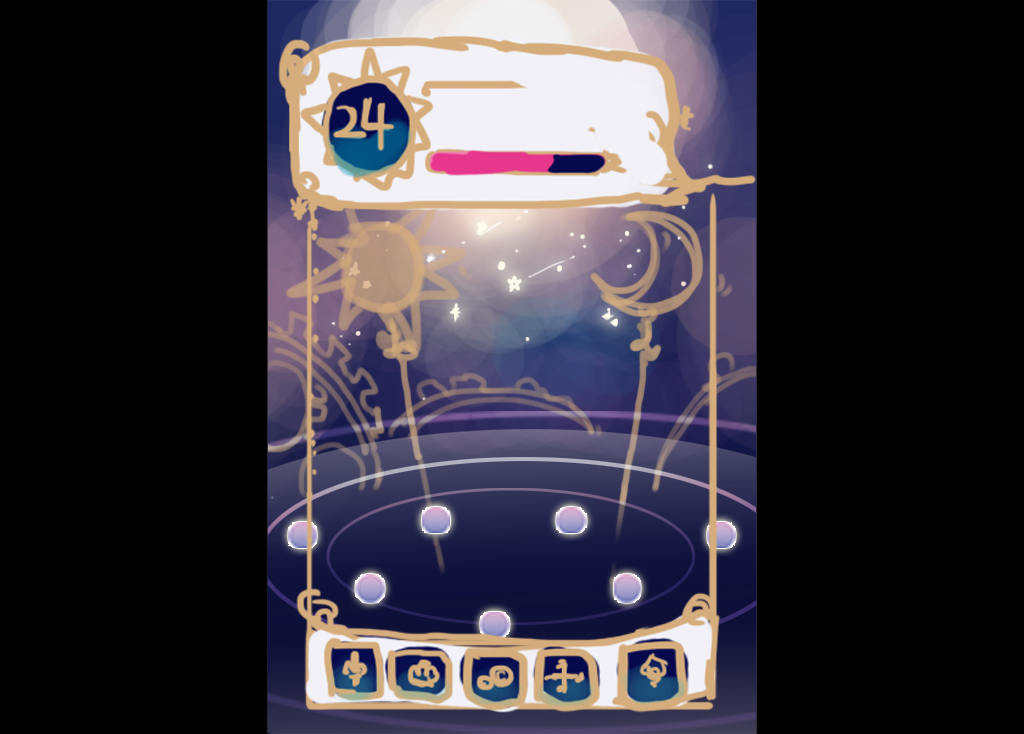
今回の「夢100」の場合は、「王宮」「夢空間」「癒しの空間」といったキーワードや世界観を大切にしているので、そのテーマに沿った中でイメージボードを制作していきます。下記の画像が最初に出来たイメージボードです。

・画面の色味
・月と太陽のモチーフ
・意識させるゲージのアクセント色
・装飾を吊り下げるアイディア
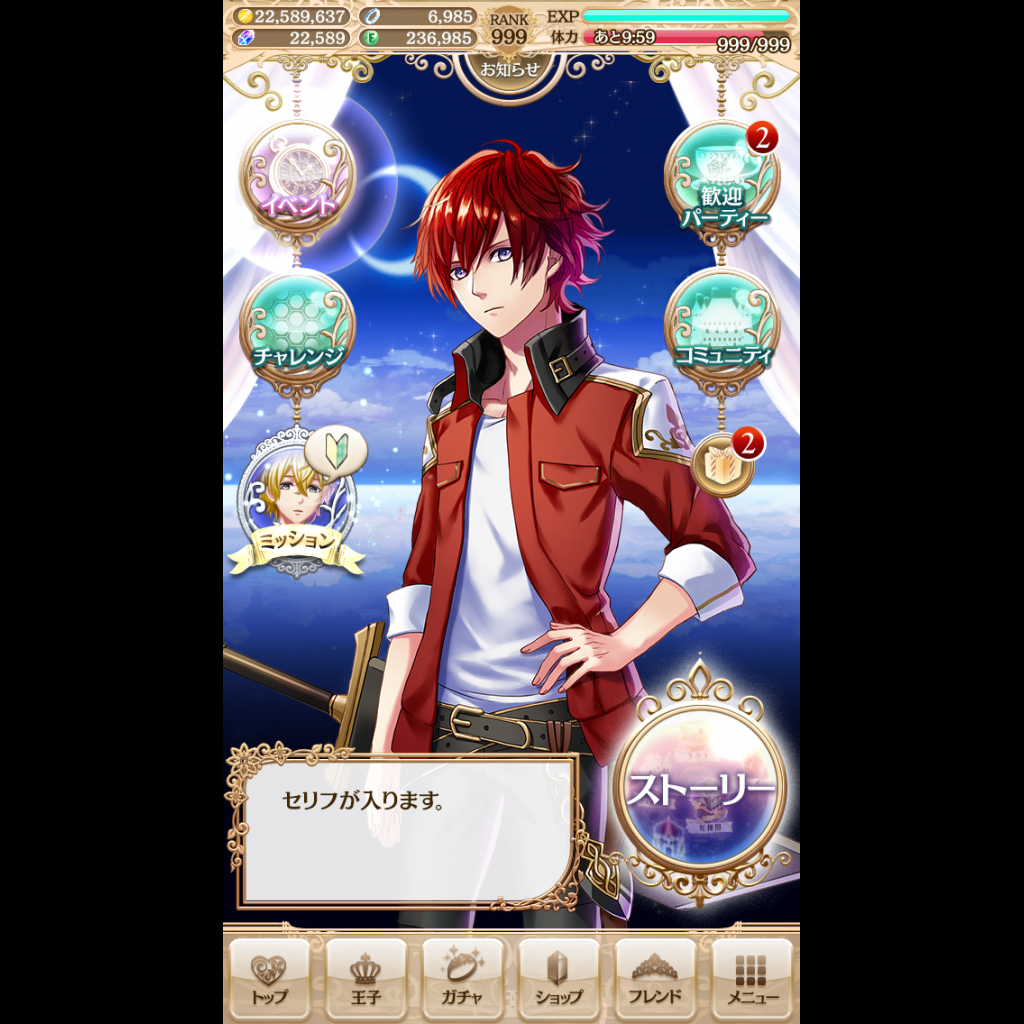
などの、夢100のUIデザインに欠かせない主要な構成要素は、最終FIXのリリース時までほぼこのイメージボードに沿った画面になっています。上記のイメージボードを手がかりに、さらに世界観や細部のディティールを具体的にしたマイページ画面が以下になります。

↑開発中期のUIサンプル画面になります。
マイページは、「主人公と王子様が1対1で安らげる個室」というコンセプトがあったので、イメージボードの要素に「触れ合う王子」 や「自分に向けられたセリフ」、「これから冒険するためのボタン装飾」 を追加しています。装飾が映える王宮のような豪華さも出したかったので、高級感が出るカーテンやオーナメントの装飾を使っています。また、「目に優しくするため」と「画面全体を煩雑な印象にしないため」に、極力少ない色数で画面を構築するよう心がけました。その結果、色数を制限して表現していくことは、ゲーム全体の統一感の向上にもつながりました。
中間UIには幾つかの課題が浮上しました。
①吊り下がっているモチーフが押せるボタンには見えない。
②フッターのトップやガチャのボタンも押せるものに見えない。
③クエストやMENUボタンの質感をもっと押したくなるようにする。
④ボタンの文字表記が英語とカタカナで混在している。
⑤白い文字が読みにくい。
⑥背景画像のブラッシュアップ。 などです。
上記の課題を解決するために、ボタンを押したくなる質感にすべて統一し、ボタン名はなるべくすべてカタカナに統一しました。また、背景の空を朝と夜の2パターン用意することが決まり、それに対応するため朝の明るい背景には暗い文字色を新たに配置しました。
②ゲームレギュレーションをつくる。
ここからは、イメージボードを元に、より具体的にゲーム仕様に落とし込んでいきます。ゲームをプレイする方が最も触るものが「ボタン」なので、ここでは、ボタンを例にして説明したいと思います。まず、ボタンのルールは4つに整理しました。
①決定:赤紫 ②遷移・キャンセル:緑 ③切り替え:茶 ④押せないボタン:灰
コンセプトカラーを色の基準として、ボタンの色パターンを下記のように作りました。

お互いの色を引き立て、かつ決定ボタンに目が行くように①決定ボタンは、赤と青を混合した青紫色を採用しました。2色を混合することにより色の情報が増えて、目が行くようにしています。また、②の緑は赤紫を引き立てるための補色として採用しました。③の茶色は派手さを抑えた他の装飾(金など)に合うものとして採用しました。
④は、機能自体が使用できないとイメージできる無彩色にしています。
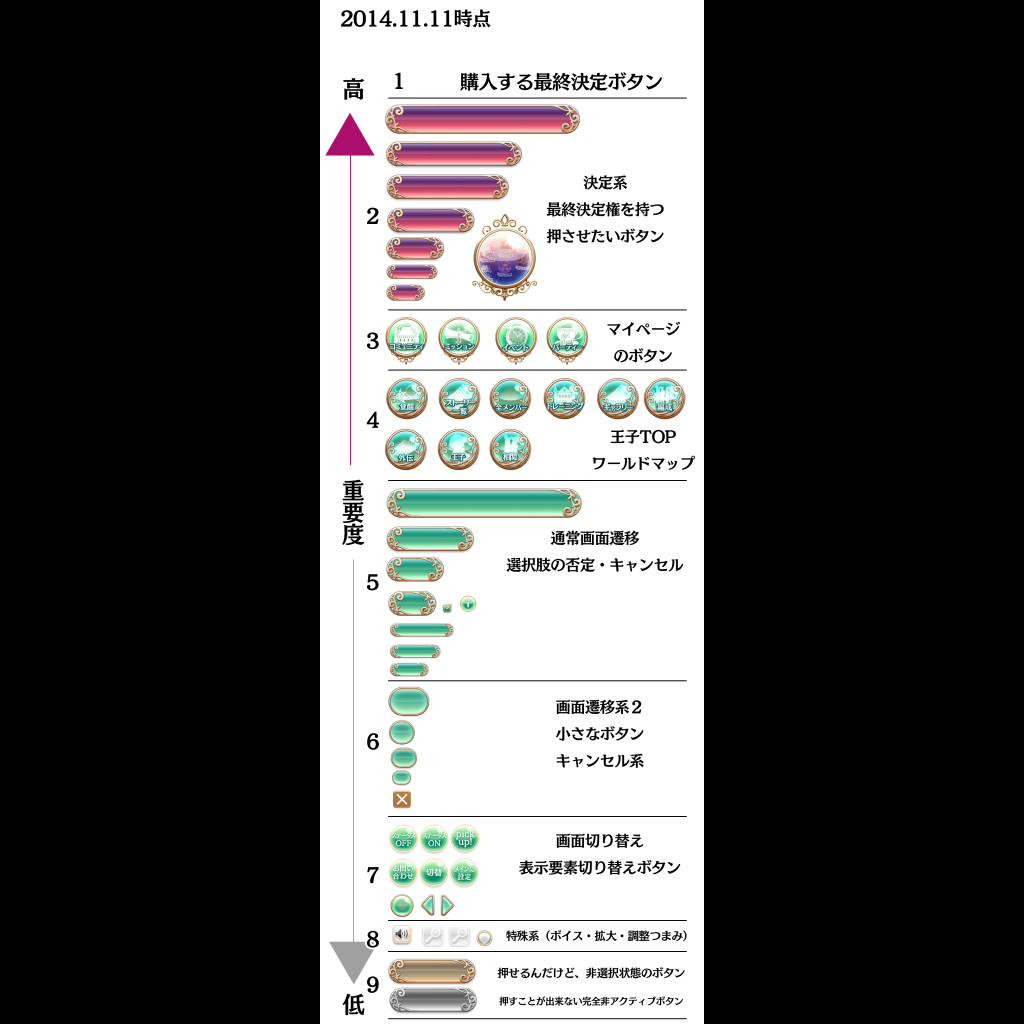
今回はマイページのみですが、その他のページもの構成や遷移も加味して下記のようなデザインレギュレーションをつくり、全てのページで違和感無く機能するようにボタンを設置していきました。

↑こちらは、ボタンのデザインレギュレーションになります。
重要度が高くなるにつれて、装飾が増えて派手な造形にしています。ルールに沿ってすべての画面でパーツを配置することで、どこでなにを使うべきなのかがしっかりと理由を持って判断することができます。カラールール、コンセプトイメージボード、ボタンのルール。ルールが確立されたデザイン秩序を構築することで、判断スピードが上がり作業効率も良くなりました。その後の、新機能の画面開発の制作においてもスピード感をもって取り組めました。
③リリース前レビューを参考にブラッシュアップする。
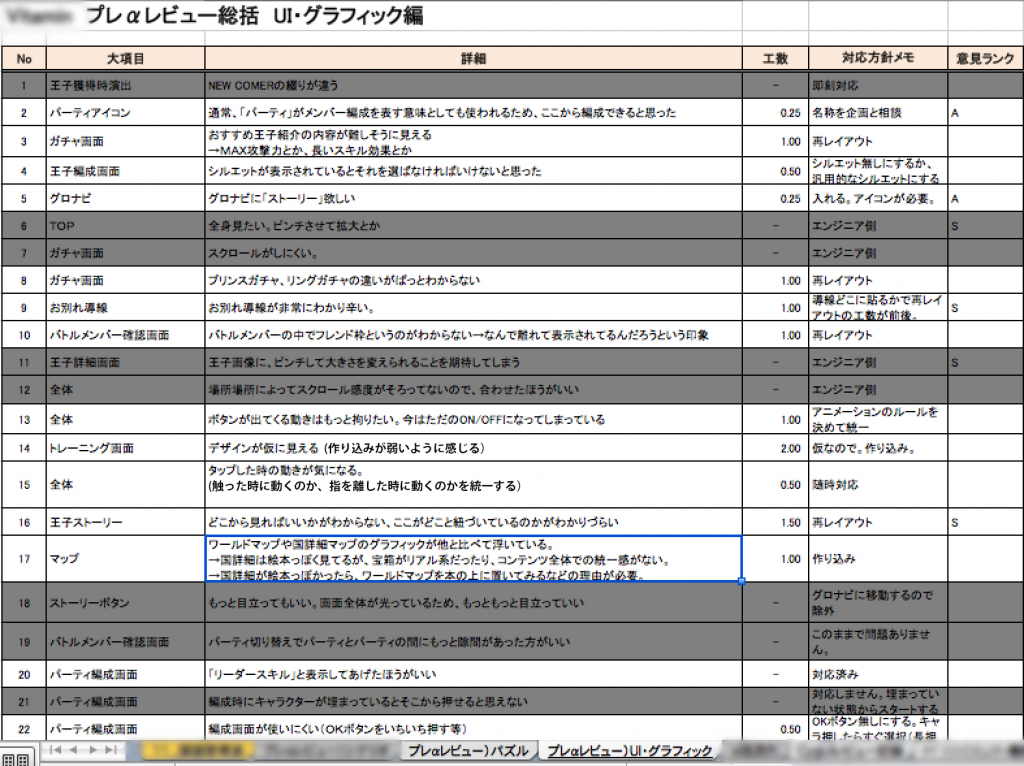
ゲームの開発は長期に渡ることが多く、何度も同じ画面を繰り返しブラッシュアップしたり、確認して行く性質上、メンバー内でUI操作に「慣れ」が生じてしまい、これが盲点となってリリース時にユーザーファーストが適切に提供できない場合があります。私たちはそれを回避するために、「夢100」の開発の後半からは、ゲームをグループ内のなるべく多くの方にプレイしてもらい、レビューで多かった要望から重点的に、修正していきました。ゲーム全体を見ながら、どこに重点を置いて修正していくのかを話す段階までくると、限られた時間で、効率よくどこに注力するのかを判断できます。

↑こちらは、当時のレビューシートになります。
レビューの中で、最も多かった声が、「もっと王子の顔を大きく見たい!」でした。これは、当初からかなり多かった要望だったので、どの画面でもなるべく王子の顔がはっきり見えるように、大きく表示するように修正をしていきました。顔を大きく見せるように改善した例が下記の画面です

全身を写すことより、顔を見やすくする方が女性にとても好評だった良い例だと思います。
「画面の中では、王子が主役」
当たり前のこと、かつ、意識して制作していたつもりなのですが、ユーザーレビューの結果を見て、あらためて当時のUIがその要望を満たしていないことに気づき、より王子の魅力を最大限ユーザーにとどけるためのUIづくりを意識しなければならないと感じました。
④まとめ
以上の制作過程を通して、マイページのUIが完成しました。完成した最終版のUIがこちらになります。

最初のイメージボードから最後まで、どのような試行錯誤があり、今のマイページが出来上がったのかが少しでも伝われば嬉しいです。

最近「夢100」チームでは、社内のデザイナーが集まりUIのレビュー会を定期的に行っています。「性別」によってどう感じるのかをレビューして結果分析を行い、女性がどういった部分で良い・悪いを感じているのかの傾向をまとめUI改善に生かしています。
これからも、レビュー会を定期的に行い、「夢100」の「女性を元気にする」というコンセプトの元、より良いサービスが提供できるようゲームUIデザインについても改善をしていきたいと思います。