徹底的に話し合い、言語化してデザインのコンセンサスをとる。「夢王国と眠れる100人の王子様」のUIができるまで 【前編】
 こんにちは。UIデザイナーのサトウです。
こんにちは。UIデザイナーのサトウです。
今回は、当時担当していた女性向けスマホパズルRPG「夢王国と眠れる100人の王子様」(以下、夢100)のUIデザインができるまでについて、前編、後編に分けてお話しします。

※現在のUI画面
まずは、「夢100」のコンセプトや開発体制など概要を。
コンセプト:「女性が元気になれるアプリ」
ターゲットユーザー:20代~30代の女性
開発初期のクリエイティブチームは、アートディレクター1名、メインデザイナー1名、イラストレーター2名、UIデザイナー1名の計5名体制でした。本開発になるにつれて、少しずつ人数は増えていきました。
①チームでイメージのコンセンサスがとれるまでは資料集めがカギ
まず、上記のコンセプトとターゲットユーザーのためのUIデザイン制作のための資料集めを行っていきました。
元のイメージとなる写真や資料をもらい、私自身もいろいろ集めて「 これがこのアプリのイメージに近いのだろうか?」と思った数多のイメージを、プロデューサー含むチームメンバーと話しながら、私なりにUIデザインのテイストを模索していきました。集めたイメージはリリースするまで、総計250点以上になります。


↑こちらが、初期の画面サンプルです。
現在のものと違い、全体的に暗く、夜のイメージが強いです。また、右のメニューイメージは色がとても鮮やかで、ターゲットの年齢層が目標よりも少し低めな印象が強いという声が多かったです。
②「キーワード」から、「色」として落とし込む
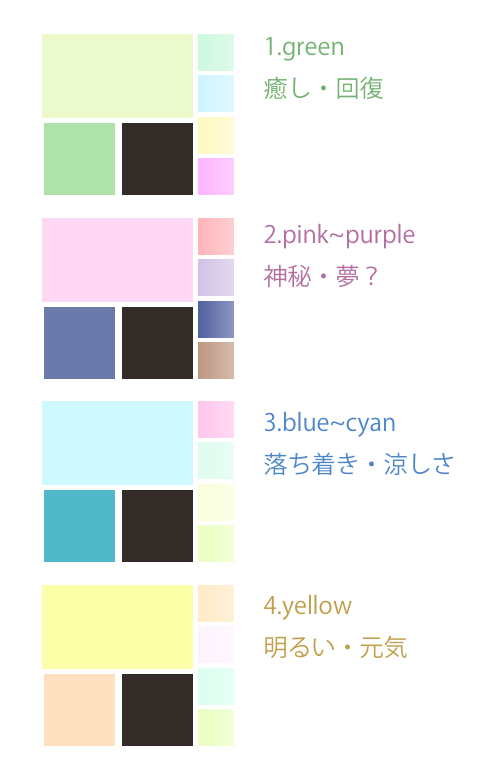
次に、「夢世界」「王子」「癒し、元気」「20代~30代女性」「目に優しく」など、コンセプト資料からキーワードを抜き取り、色としてイメージしていきました。このあたりから、カラーテイスト表を話しながらまとめていきました。

初期の段階で確固としたイメージが固まり切っていなかったため、資料を元に参考となる作品などを見ていき、コンセプトを実現するためにどんなアプリ(作品)にしたいのかを言葉として常に落とし込んでいました。
その時はプロデューサー、メインデザイナー、アートディレクター、私の計4人で定期的に以下のような話をしていました。
「女性の方に、このアプリを通して元気になってほしい」
「アプリ全体を暗くさせすぎないように、明るい気持ちになれるようにしていきたい」
「化粧品ブランドのような、少し落ちついた品のあるデザインが良い」
「もっと王宮をイメージできる、豪華な装飾や模様を入れていきたい」
「王子を象徴する色と言えばやはり、赤。」
「仕事後は目が疲れているので、派手で色が鮮やかな画面は無いように気をつけたい」
「夢空間は、ふわふわした曖昧で綺麗な色の幻想的な空間にしたい」
こういった話を重ねていくうちに、漠然としていたチームメンバーのイメージが整理されるようになりました。
③女性向けコンテンツは色の微妙な差を意識する
コンセプトを話していくうちに、女性の方がとても「色」に対して敏感であることに気づいていきました。
男性よりも女性の方が、より多くの色を見分けることができるということをよく耳にします。私も開発現場で感じることがとても多いです。色の課題は、女性向けコンテンツの開発に携わってから常に感じていたことで、大きな課題の一つです。とくに「ピンク」などは少し色のトーンが違うだけで、品のある印象から離れてしまうことが多かったです。
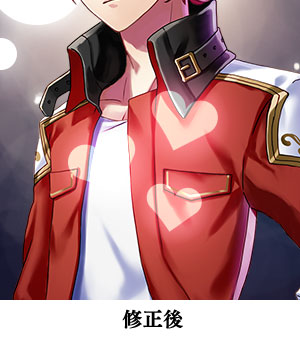
上の画像は、王子をタッチした際のエフェクトの画像サンプルになります。修正前は少しピンクの色を多く使用しておりましたが、男性向けコンテンツの印象もあったため、修正後はピンクの色を少し抑えて表現しています。この頃から「あまり派手な色は使わない」という方針が決まりつつありました。
ここでやっと、2のピンク〜紫・青 が一番イメージに近いという話に落ち着きました。
この色に似た色相は、「夢100」のメインビジュアルやボタンの色にも使われていくようになります。お互いに徹底的にイメージや色について話し合い、納得できるコンセンサスがとれたため、最終的に「これが夢100の色」と言えるものが会話で用いられるようになり、確立されたデザインの軸になりました。
***********************************************
前編はここまでとなります。
後編につづきます。