Unityプロジェクト開発現場のアニメーション実践ノウハウまとめ

こんにちは。アプリボットでエフェクト・UIモーションなどのアニメーターをしているむらかみです。
アプリボットは、「世界震撼」をビジョンとし、現在は市場が大きいスマートフォンゲームを中心にサービス開発をしている会社です。
今回は、先日開催されたアニメーションミートアップで話した「UnityでのUIモーション開発の手法」について紹介します。
UnityでのUIモーションの制作工程

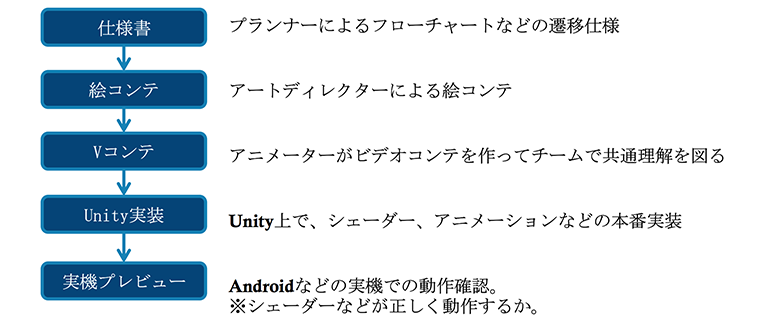
UnityでのUIモーションの制作工程は、おおまかに5つに分かれています。
プランナーによる仕様書作成、アートディレクターによる絵コンテ作成を経て、アニメーターが、Vコンテ(ビデオコンテ)を作成します。Vコンテでメンバーのコンセンサスがとれたら、Unityに実装し、実機にビルドしてプレビューを行い、正常に端末で動作を確認します。
勝利演出
ビデオコンテ 勝利演出
ビデオコンテは、AfterEffectsで制作され、プランナー、アートディレクターなどとイメージを共通化するために映像で作成されます。
何度か作りなおしを行い、緩急や色味など表現のクオリティに関わる部分は、この時点で詰めてしまい、実装時点での差し戻しを極力減らすように心がけて制作します。
Unity実装 勝利演出
Unity実装では、画像を軽量化する想定で、シンメトリーなものは半分の画像にして左右を反転させたり、エフェクトのパーティクルは表現の上で必要な部分を残し極力数を減らしてメモリの負荷を少なく制作します。
実機で確認
実機確認時は以下のことを注意して作業しています。
・アニメーションが出来たら、自分自身で実機プレビューテストする。
・特にAndoridは、Asset,Shader,アルファチャンネル部分が正しく出力されるか確認する。
・Assetを組み合わせることによって、正常動作しないこともある。
・メモリ負荷も含めてアニメーターが責任を持つ。
・正常動作を確認してからデバックさんに渡す。
Shader,Assetを活かして表現力を上げるUnity実装
特殊Shader系の制御クラスのカスタマイズ
Shaderは社内で作成する時もあれば、AssetStoreのものを使う場合もあります。
インゲームのエフェクトやUIモーションなどで、キーフレームタイムラインから制御出来ないShader用にタイムラインから制御するため、初期化用、再生、停止、等々のカスタムクラスを個別に作成します。

オススメのAsset Sinuous Sci-Fi Signs
https://www.assetstore.unity3d.com/jp/#!/content/26856
Animationタイムラインからの制御

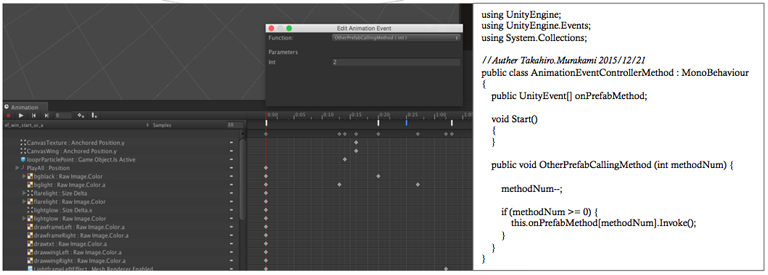
Animationタイムライン上から別prefabや別階層のメソッドをコールできるクラスを作成し、先ほどのShaderを制御するクラスを呼び出し、タイミングを同期させることによって、実機でのタイミングの誤差がなくなります。
この制御によって、デザイナーがAfterEffectsのフィルタ感覚でのアニメーターが作業が可能になるため、作業コストの削減とクオリティアップがはかれるようになります。
Puppet2D 2D画像の表現力アップ
UnityAssetのPuppet2Dで2D画像をモーフィングで変形させることができるため、なめらかな動きの表現を可能にします。メッシュやボーンなど制御方法があり、連番アニメーションより、テクスチャ面積が抑えられます。UnityのAnimation上での制御が出来るため、他のエフェクトやシェーダーと同じ画面で制作ができる、などのメリットがあり、今回の勝利演出では翼の開く表現に使われています。
オススメのAsset Puppet2D
https://www.assetstore.unity3d.com/jp/#!/content/14024
まとめ
- AfterEffectsで作りたい表現を作る。クオリティの目標を作り、メンバーとのコンセンサスをとる。
- Unity単体ではできない表現をAssetやカスタマイズしたクラスから制御し、補完することによって映像表現に近づける。
- 実機プレビューはアニメーター自身で行い、実装するShaderやAsset、メモリの責任を持って制作する。










