2024年版!UIデザイナーが知っておきたいUnityの基本機能+α
初めまして!サイバーエージェントのゲーム・エンターテイメント事業(SGE)でColorful Paletteのデザイナーとして働いている新卒1年目の今吉です!
今回は「UIUX Labのアドベントカレンダー9日目」として記事を書かせていただいています!
この記事では、Unityを触ったことがないデザイナーに向けて分かりやすいように基礎からUnityの基本機能について解説していきます。
「ゲームでUIをどのように作っていくのか知りたい!」「自分でデザインした画面をUnityでレイアウトできるようになりたい!」といった方は、ぜひ読んでみてください。
※この記事は私が以前お世話になった先輩デザイナーが書いた記事の2024年版です。
UIデザイナーが知っておきたいUnityの3つの機能
◾️目次
Unityのダウンロード
まずはUnityをダウンロードしてみましょう。Unityは有料プランもありますが基本的には無料で使うことができます。こちらからUnityのダウンロードができます。
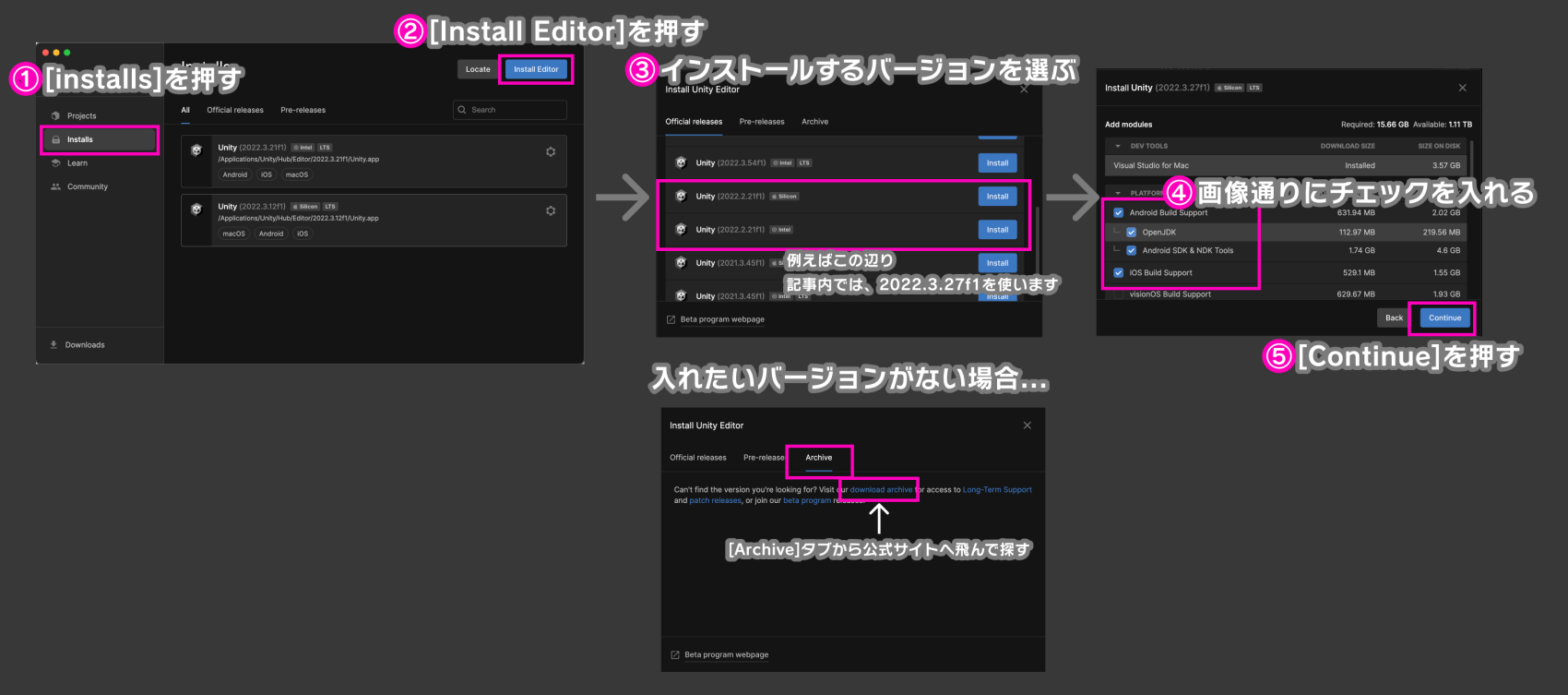
ダウンロードができたら、ダウンロードしたソフトのアイコンをクリックしてUnity Editorを立ち上げます。次に、Unity EditorでUnityのインストールを行っていきます。
※本記事では、Unity2022.3.27f1 を使用しています。

プロジェクトの立ち上げ
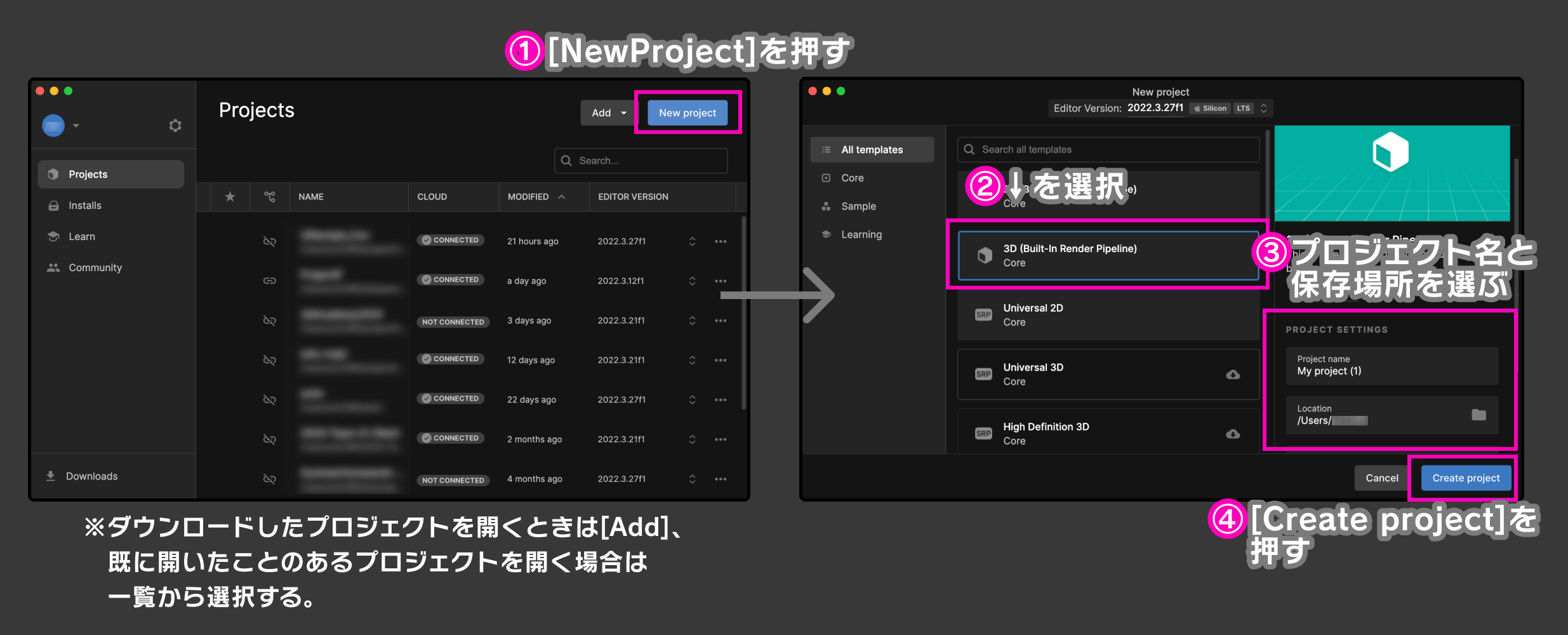
1つのゲームは1つのプロジェクトという単位で制作していきます。このプロジェクトの中で、画像や3Dモデルを入れたりプログラムを制作したりまたはそれを繋げたりすることでゲームを形にしていきます。Unityのインストールができたら、まずはUnity以下の手順でプロジェクトを新しく作りましょう。

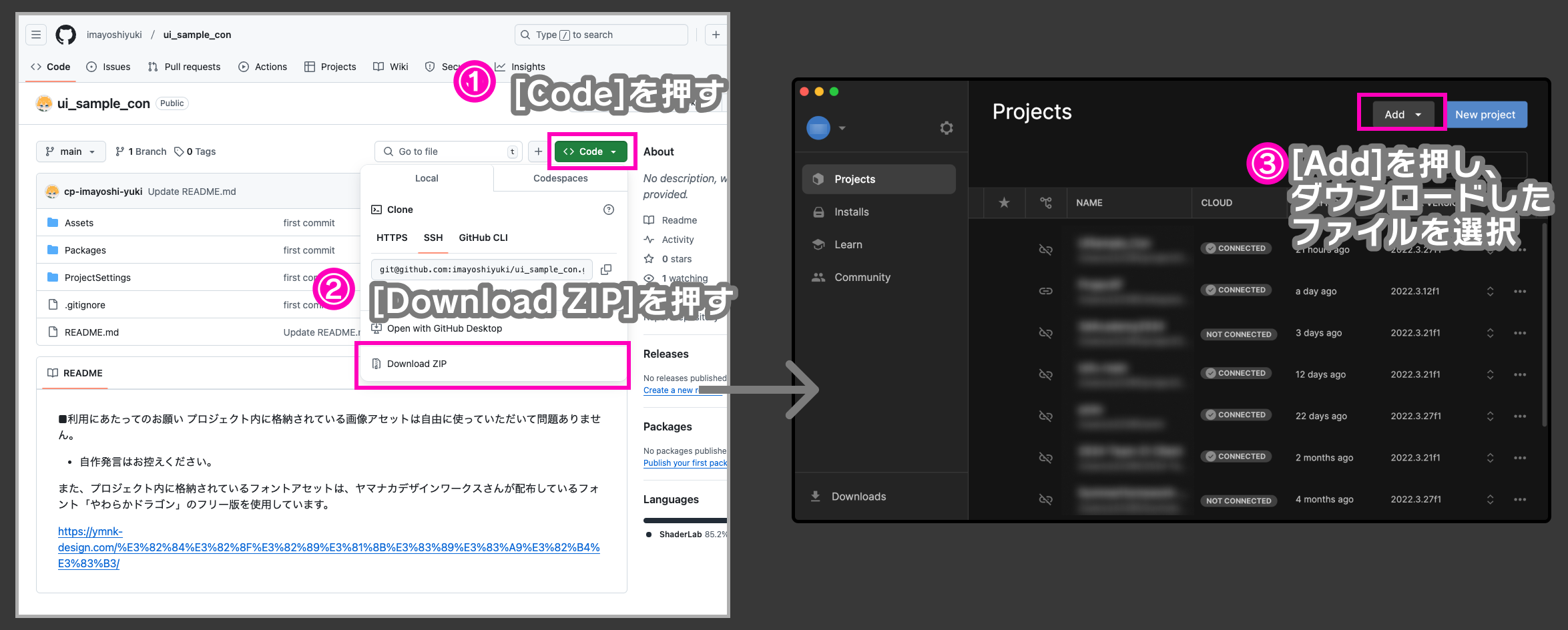
また、今回記事で制作するプロジェクトのデータは以下で配布しています。ダウンロードしなくても記事を読み進められるようになっているので、スキップしていただいても問題ありません!
プロジェクトのダウンロードはこちら!→ github

Unity画面の見方
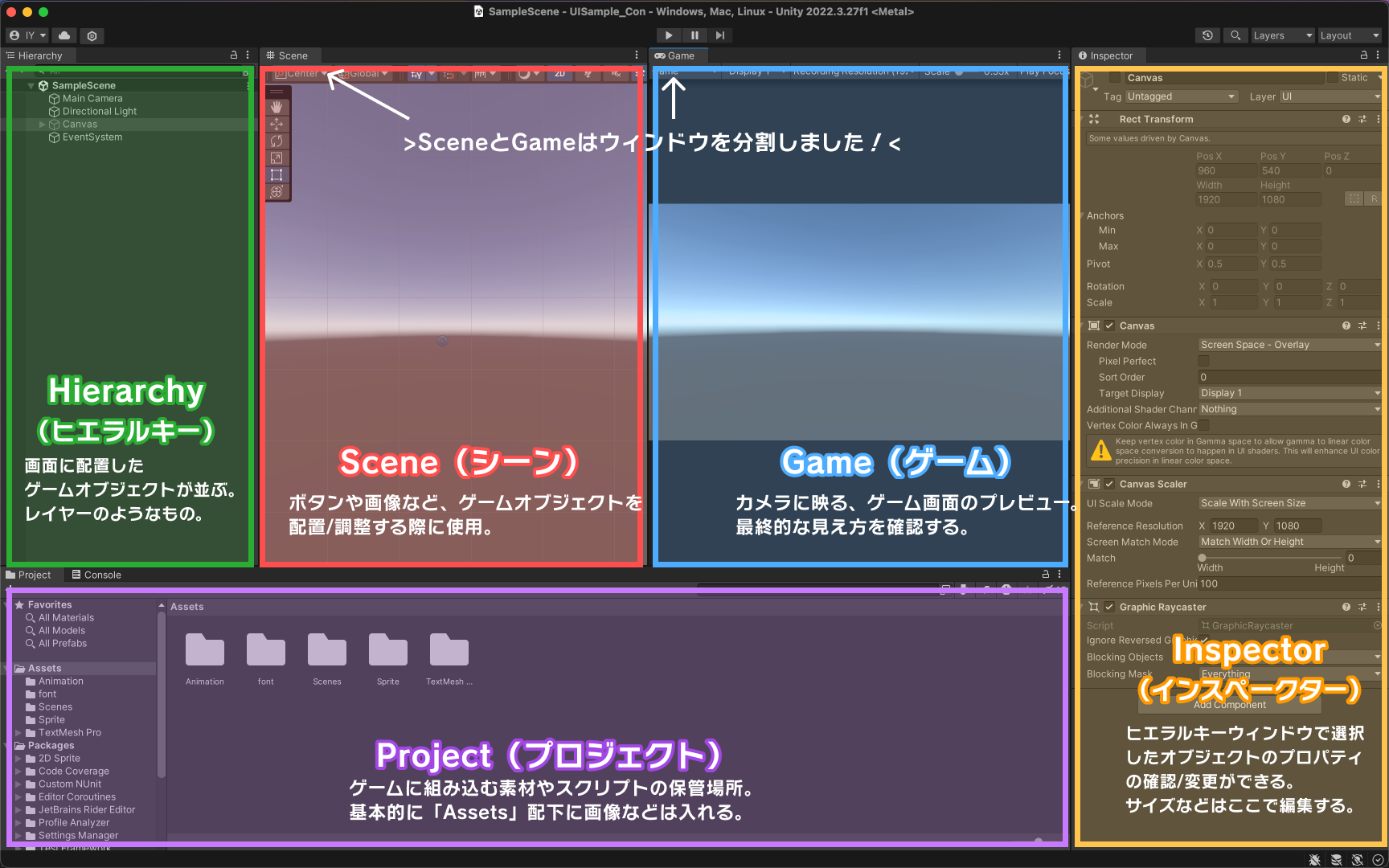
Unityの画面は、以下のような画面構成になっています。SceneWindowとGameWindowはよく使うので、ウィンドウを分割して横に並べておくのがオススメです。

UIを画面に配置する
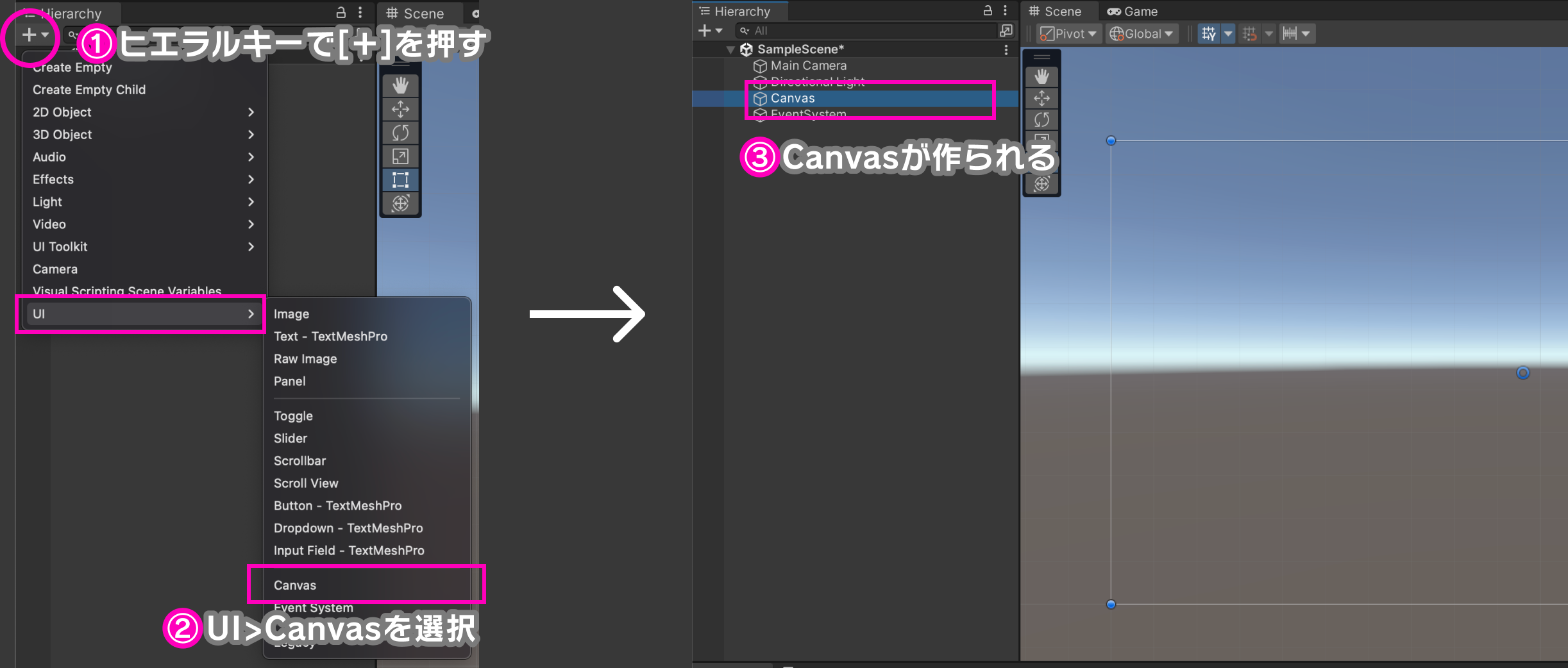
Canvasの追加&設定
まずは、画面制作の元となる「Canvas」について説明します。CanvasはUIを配置する場所でありPhotoshopで言うアートボードのようなものです。
この後追加していくUIはすべてこのCanvasの子階層として配置していきます。

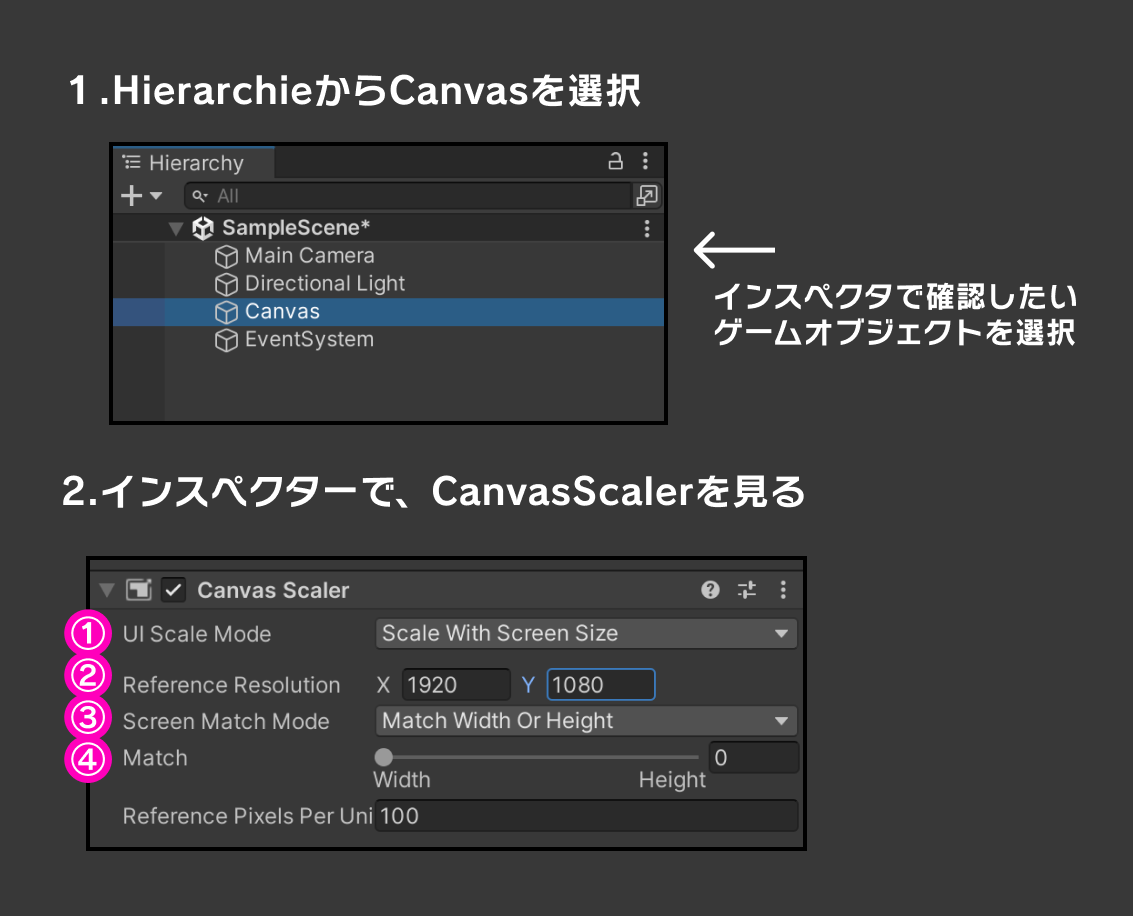
スマートフォンゲームを作る場合、さまざまなサイズの画面で表示されることが想定されます。意図しない見た目になってしまうことを防ぐためインスペクターからUIScele Modeを「Scale With Screen Size」に設定し、Canvasをどのように拡大・縮小するかを指定しておきましょう。

①UIScaleMode
画面のUIのサイズを何基準で設定するかを決めます。Scale Width Screen Sizeに設定しておくと、縦横比が同じで解像度が異なる2000×1000の画面と、200×100の画面とでUIの見え方が同じになります。
②Reference Resolution
どの画面サイズを基準としてUIを配置していくかを指定します。この後の作業がしやすいようにデザインデータと同じサイズをしてしておきます(この記事では1920×1080を基準に設定しています)。
③Screen Match Mode
画面のUIのサイズを何基準で設定するかを決めます。画面の縦と横の長さを基準にするMach Width Or Heightに設定しておくことが多いです。
④Match
縦と横、どちらを基準として画面を引き伸ばすかを決めます。例えばHight基準(=Matchが1)にすると、横に画面がぐ〜〜っと伸びても画面に映るHigth(画面の縦辺)の長さは変わりません。横向き画面のゲームだと Height、縦向き画面のゲームだとWidthの方を基準にすることが多いです。また、スマホゲームでは端末のSafeAreaなども考慮する必要があります。SafeAreaの考慮をプロジェクトに適応するためにはコードを書く必要があるのですが…。気になる方は「Unity SafeArea」などで検索してみてください!
画像のインポート&配置
それではUnityで画像を配置してみたいと思います。
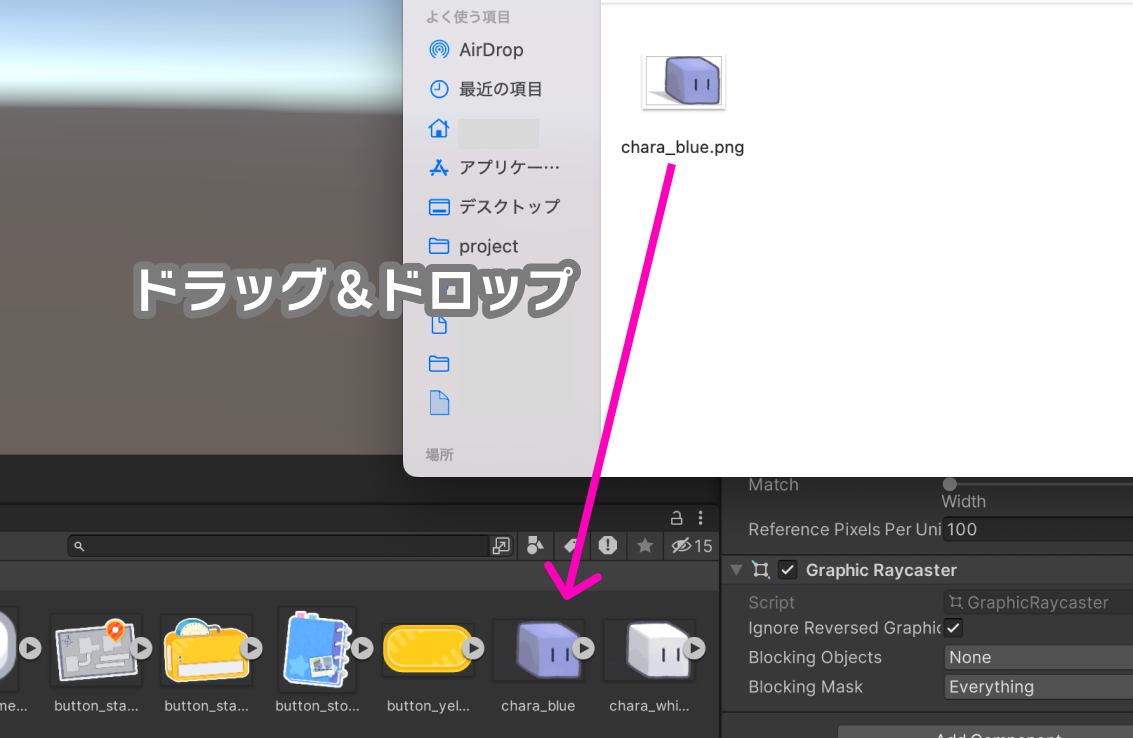
Unity内で使用したい画像は、はじめにProjectウィンドウのAssets配下にドラッグ&ドロップでUnityにインポートする必要があります。

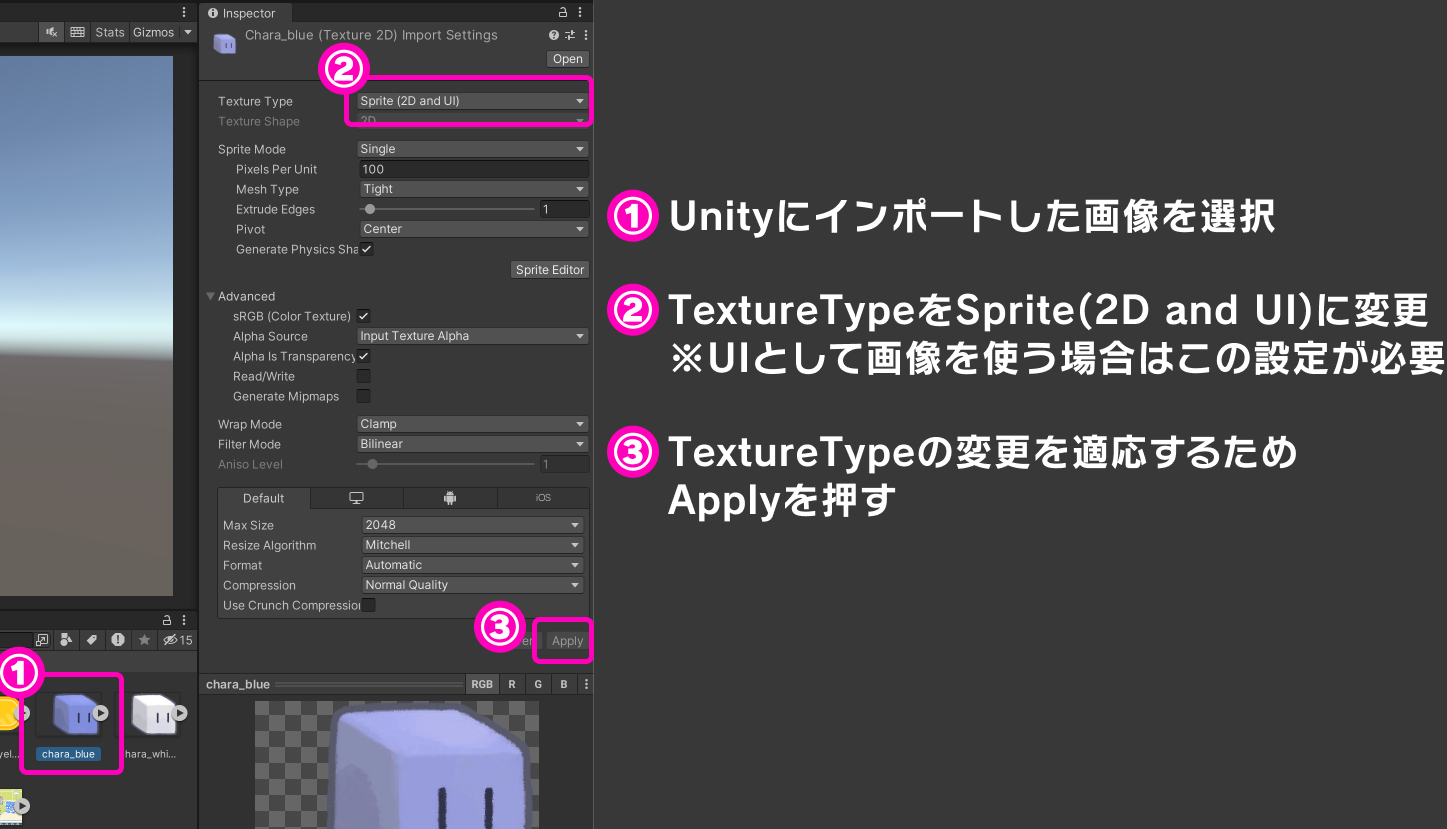
画像をUnityにインポートしたら次は画像の設定を行います。プロジェクトにインポートした画像をUIとして使うためには、以下の設定が必要です。

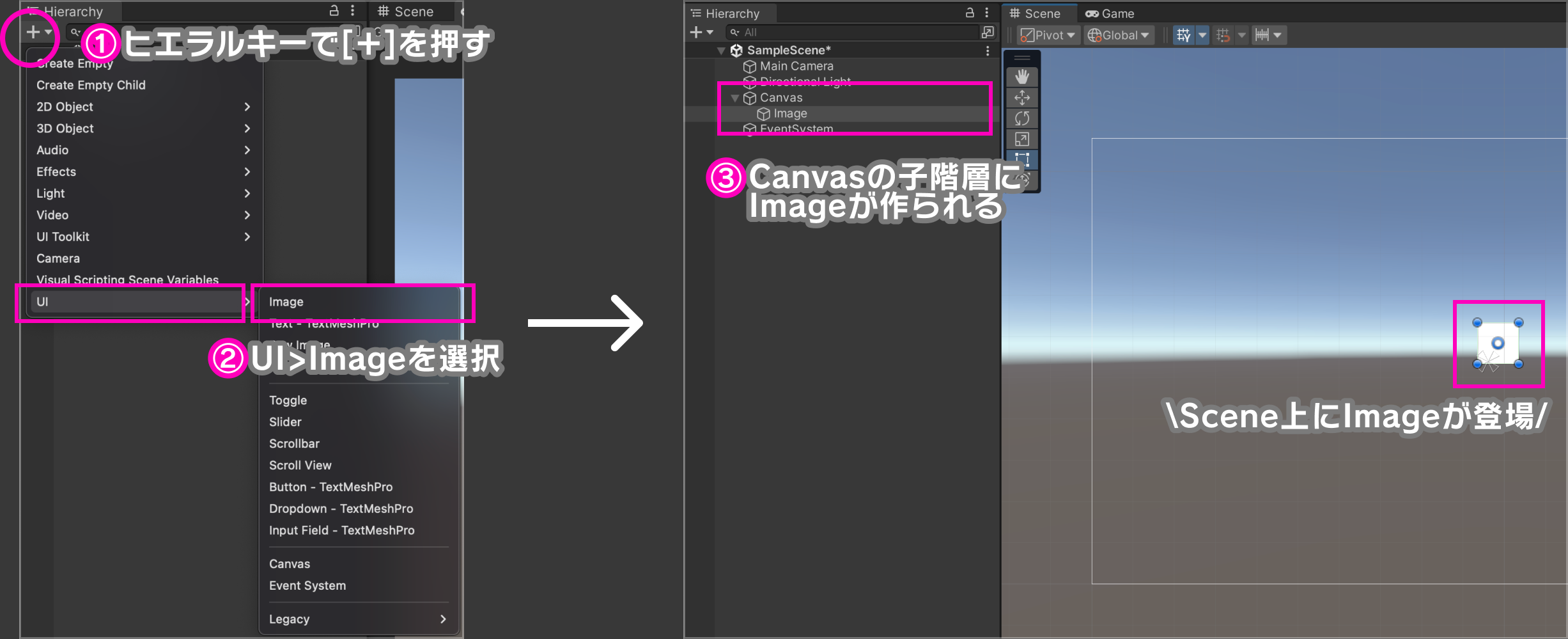
それでは、実際にScene上でImageを配置してみましょう!

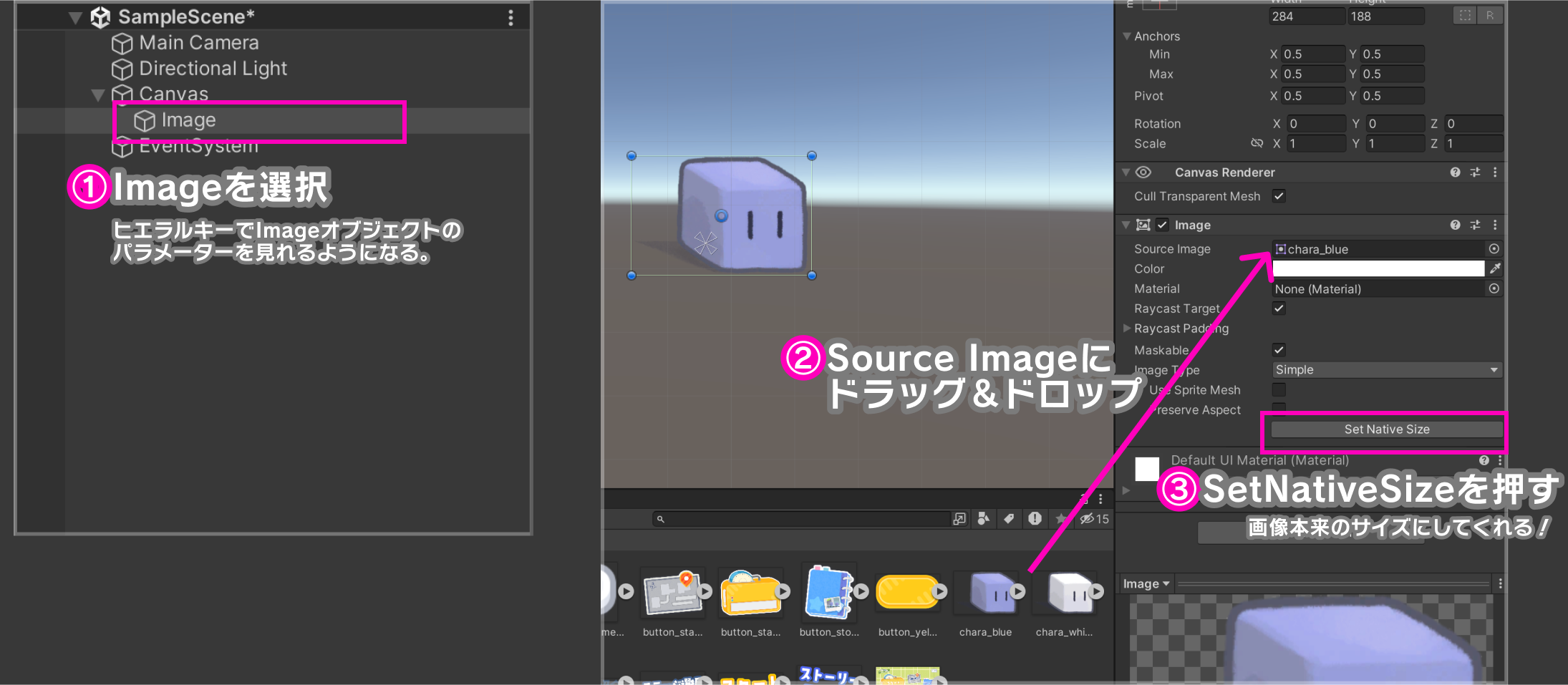
Imageが置けたら、このままでは真っ白なのでこのImageに先ほどインポートした画像を設定します。

Imageの移動
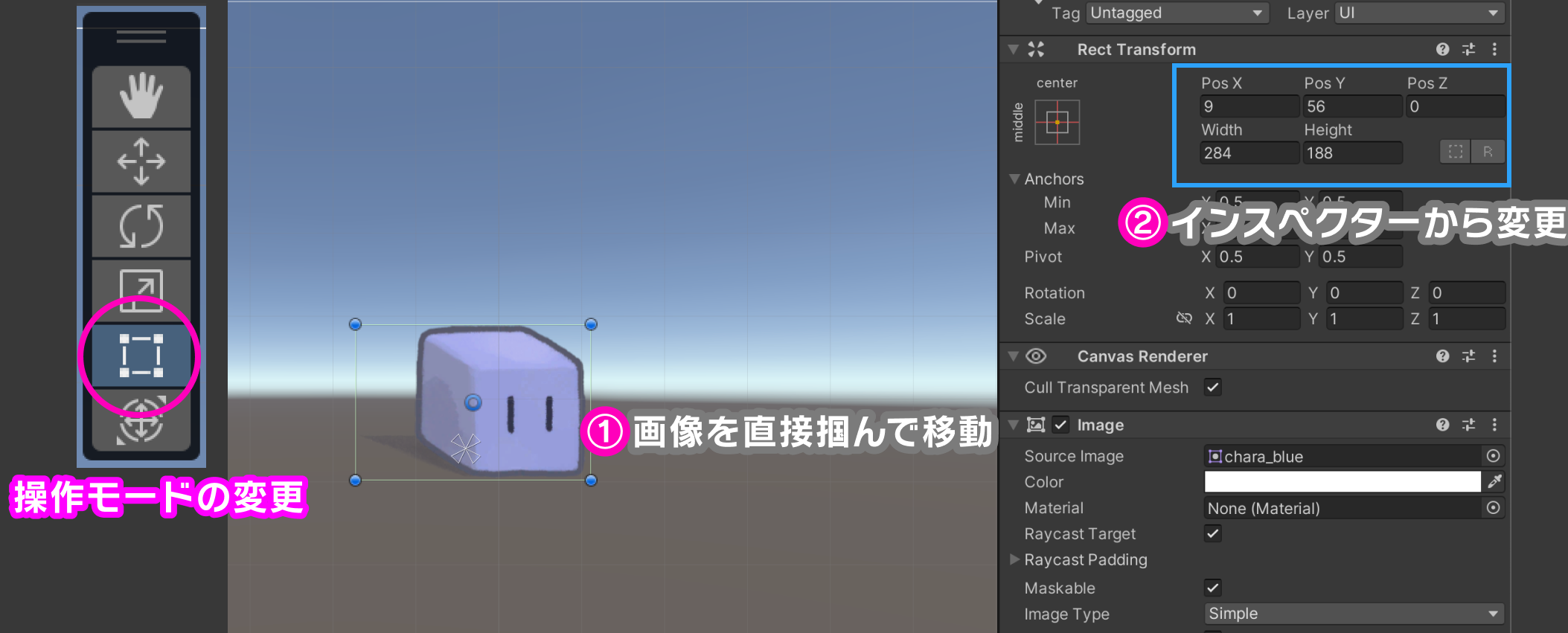
Imageを置くことができたら、次はImageを置きたい位置に移動させます。Imageは次の二つの方法で移動させることができます。
①Imageを直接掴んで移動
操作モードを画像の通りにしておくと、Imageを直接掴んで移動させることができます。操作のモードは他にもあるので試してみて使いやすいものを選んでください。
②インスペクターから変更
インスペクターのRectTransformから、直接値を入れてImageの位置を指定することもできます。①の方法では大体の位置へ移動させ、②の方法でピクセル単位で位置を指定することが多いです。

デザイン通りにImageを配置するTips
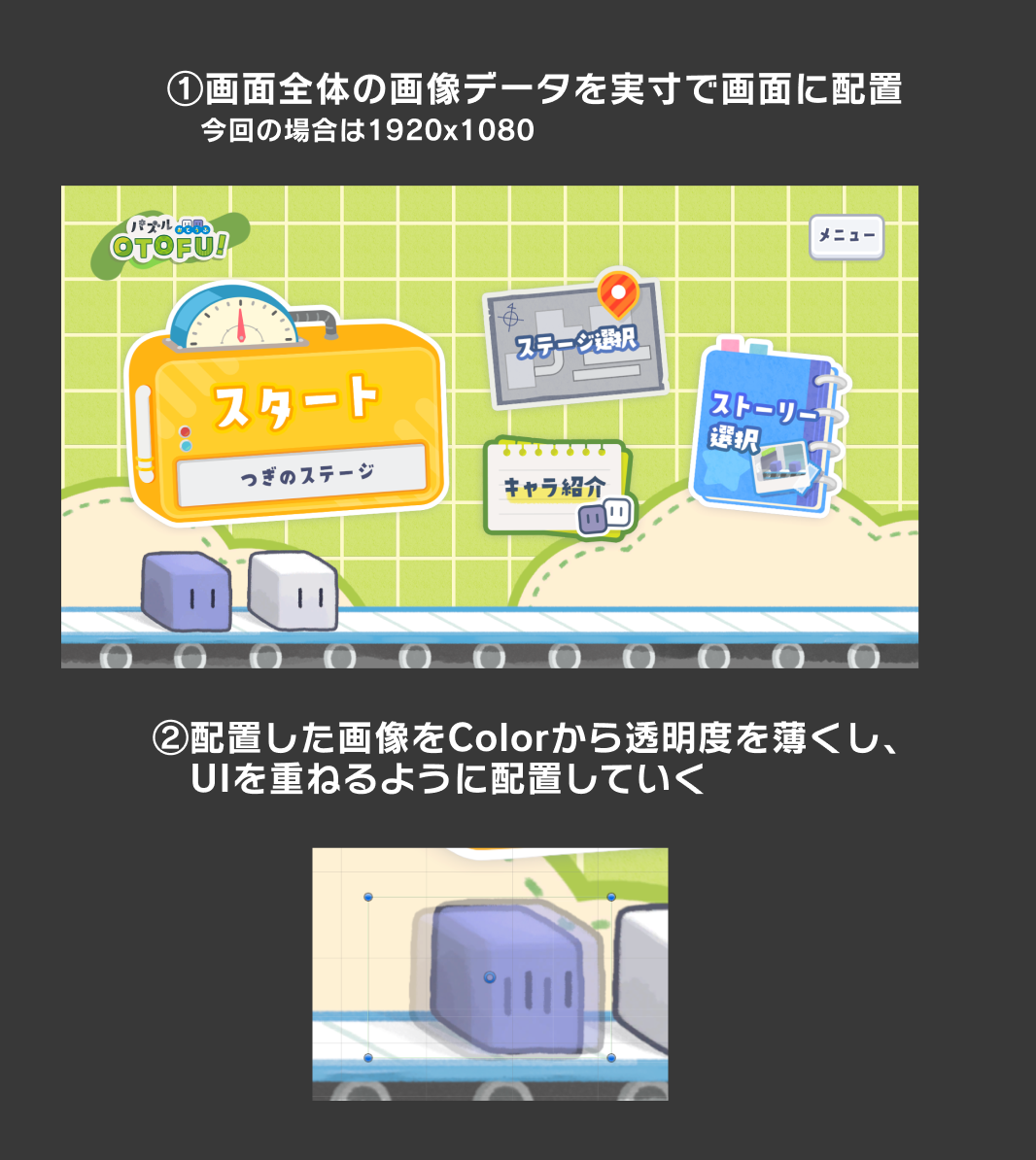
Photoshopなどで制作した画面をどうやってUnityで同じ位置に配置するのか、いつもやっている方法を紹介します。
まず、デザインソフトで書き出した画像を画面いっぱいに広げ、それをデザインカンプとして同場所に画像を重ねるように移動させていく方法で配置していきます。
「そんな愚直な!?」という方法ですが、意外とこれをよくやります(笑)

上記の方法で大体の位置を合わせ、ピクセル単位の細かい調整はデザインデータの位置情報を参考にインスペクターから値を入れてピッタリ合わせていきます。理想は、エンジニアにツールを作っていただきデザインデータと同じ位置に画像を自動で配置させるような方法です(正確で早い!)。
UIパーツの種類
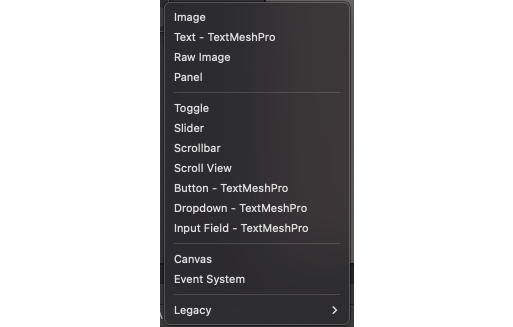
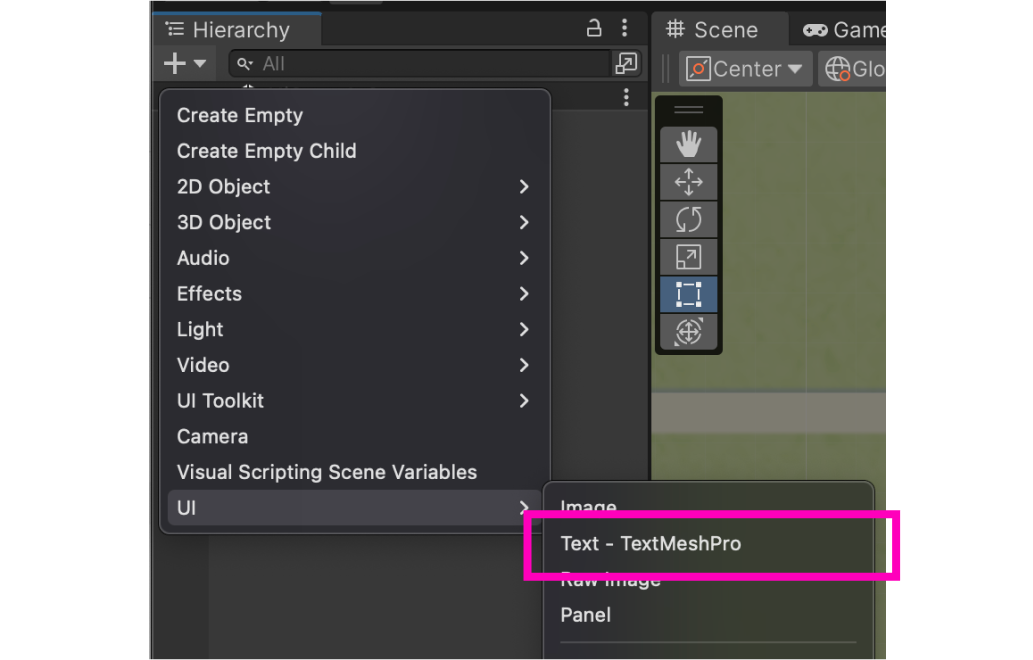
ヒエラルキーウィンドウでUIパーツを作成しようとした際、Imageの他にも種類がたくさんあります。

ここでは、先ほど使用していたImageとよく使うTextMeshProについて詳細を説明します。
Image
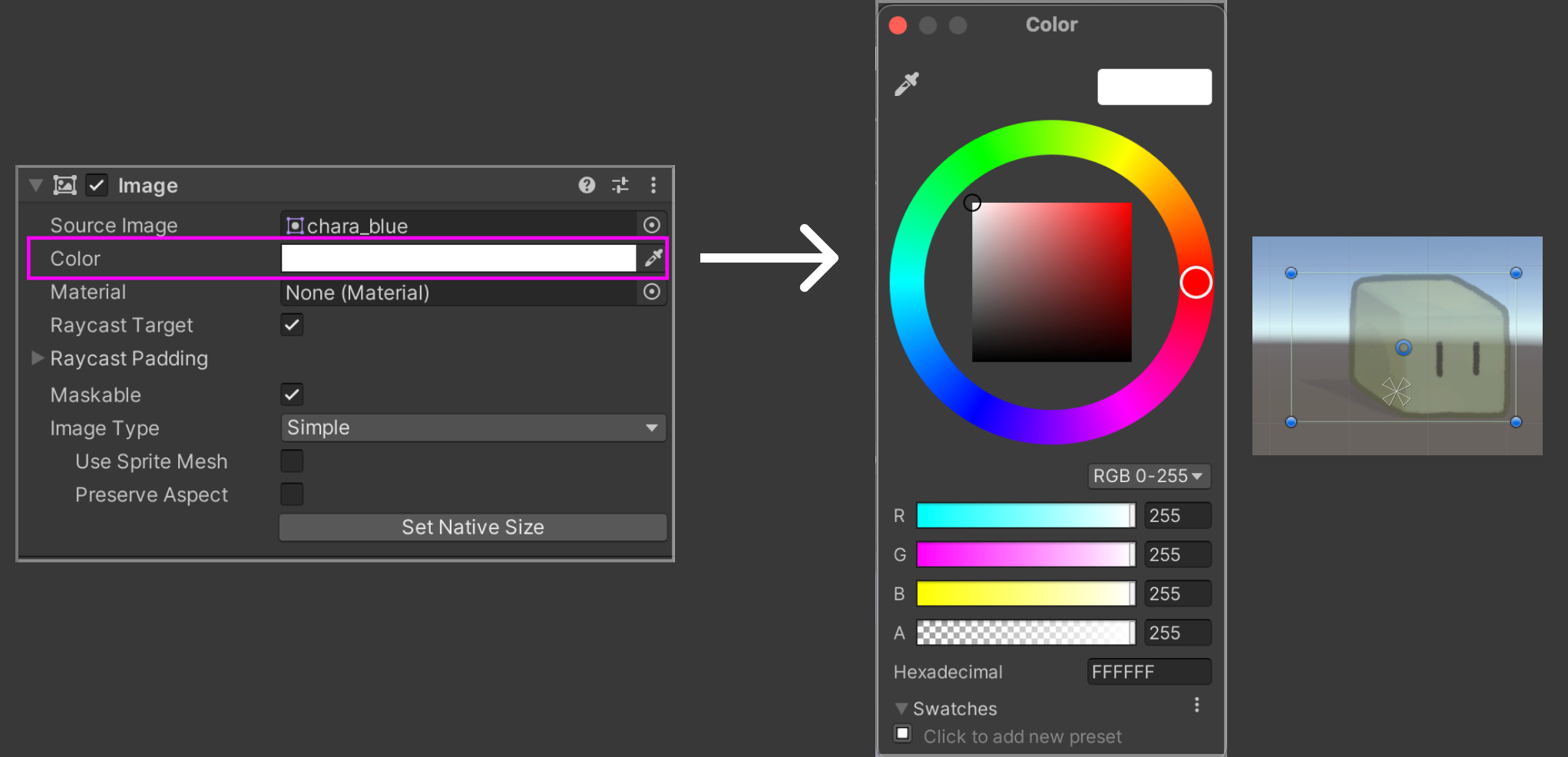
Imageは、先ほど画像を配置したときに使用したゲームオブジェクトです。(Unityではヒエラルキーに追加するものを、ゲームオブジェクトと呼びます。)Imageについて詳しく知るために、ヒエラルキーで先ほど作ったImageを選択しインスペクターを確認しましょう。Colorでは画像の色を変更することができます。例えば、元画像を着色したり透明度を変更したりといった使い方をします。

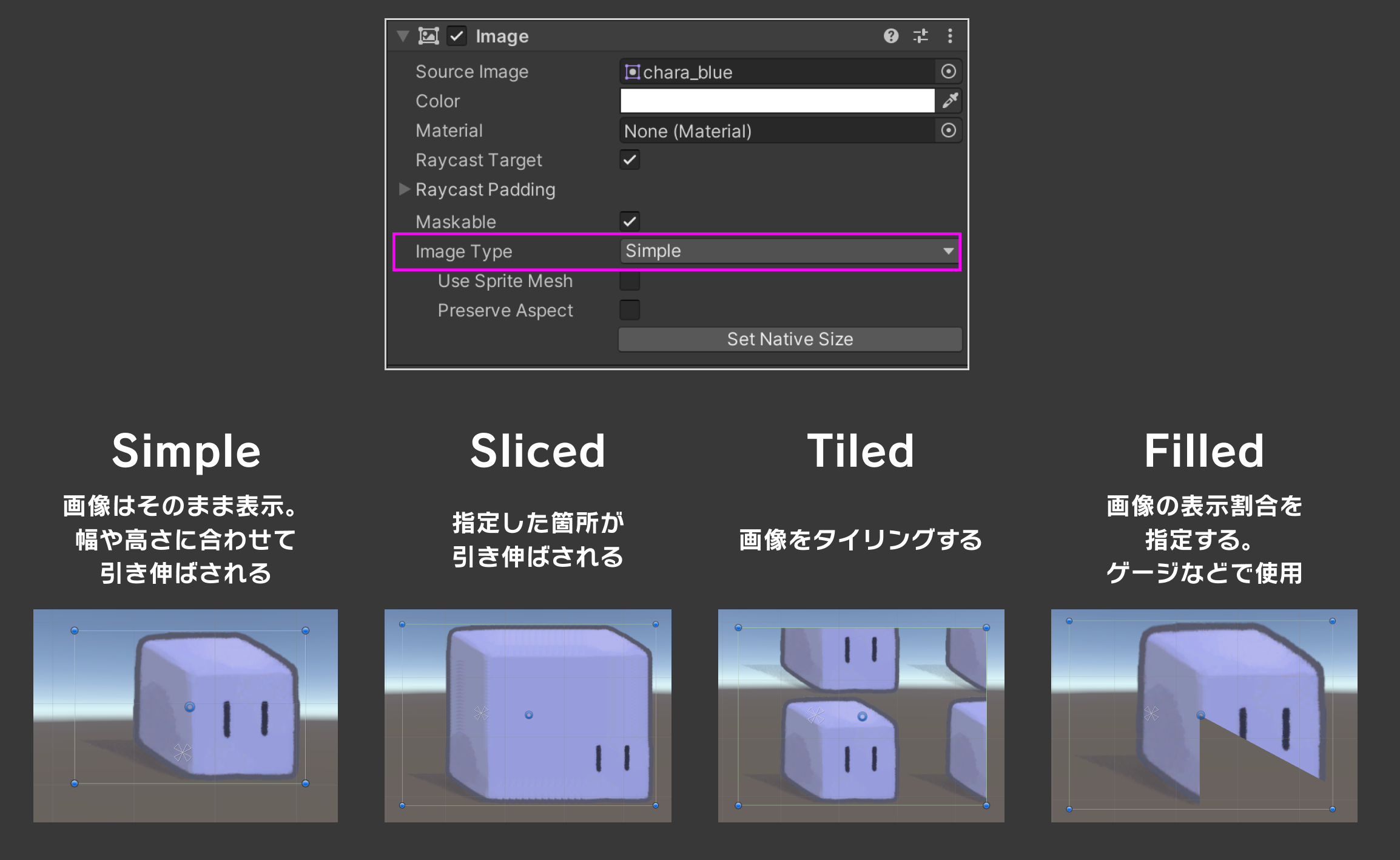
ImageTypeでは、画像を引き伸ばした時の挙動を指定することができます。

Slicedを使う場合は、「2D sprite」というパッケージをUnityにインポートし、事前にどこを引き延ばすかを設定しておく必要があります。少し手順が大変ですが、非常によく使う設定なので使えるようにしておきましょう。
まずはパッケージのインポートです。パッケージをインポートしておかないと、そもそも「Sliced」の機能を使うことができません。

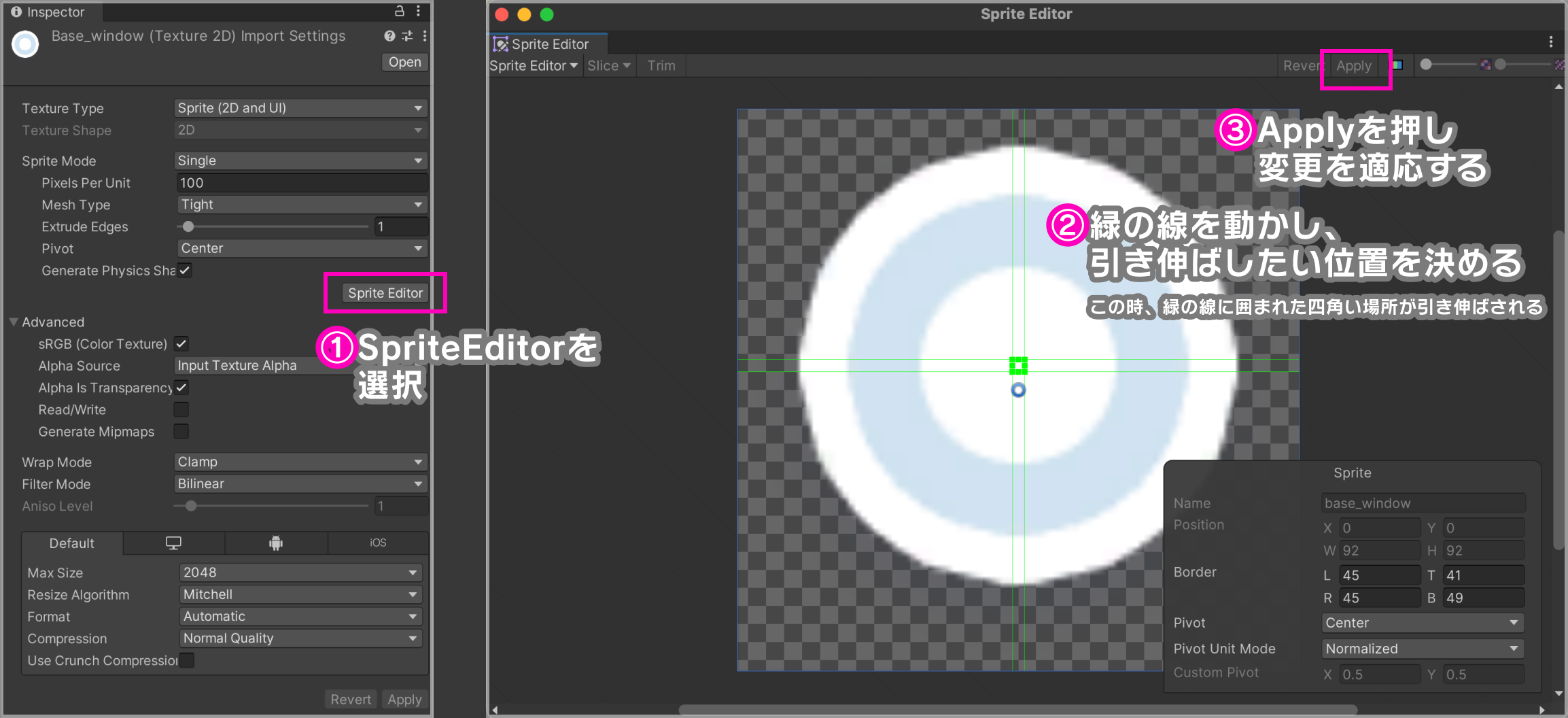
パッケージがインストールできたら、画像のどこを引き延ばすかを設定します。設定したい画像をProjectウィンドウで選択し、インスペクターから次のように設定します。(よく聞く9sliceとはこれのことです!)

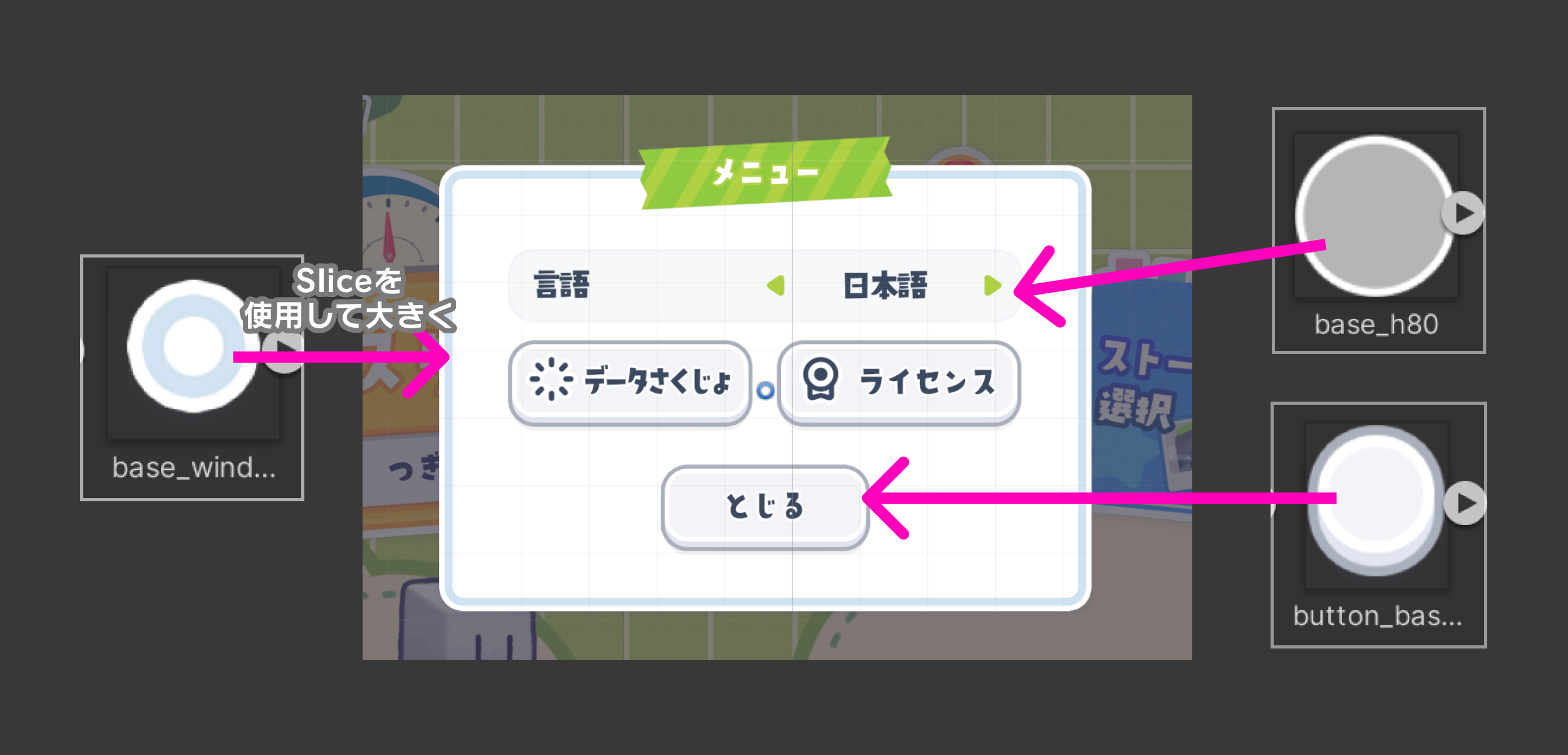
Sliceをすることで、大きな画像を小さな画像から作ることができます。画像サイズが大きいとアプリの容量を大きくしてしまいます。小さくすることができる画像はSliceを利用しましょう!

TextMeshPro
テキストを打ちたい場合は、TextMeshProを使用します。

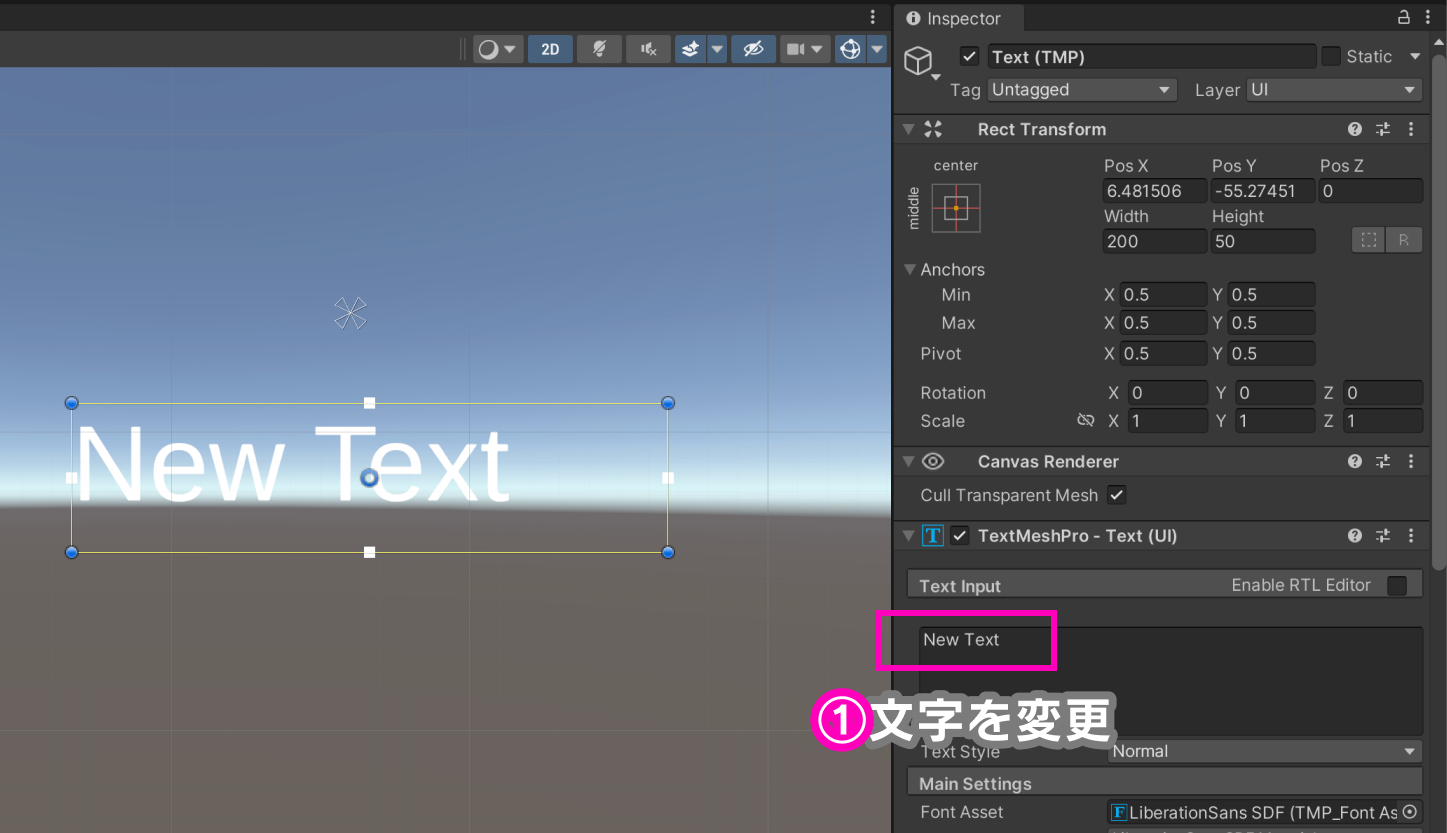
テキストの文字は、インスペクターのTextInputの部分で変更することができます。

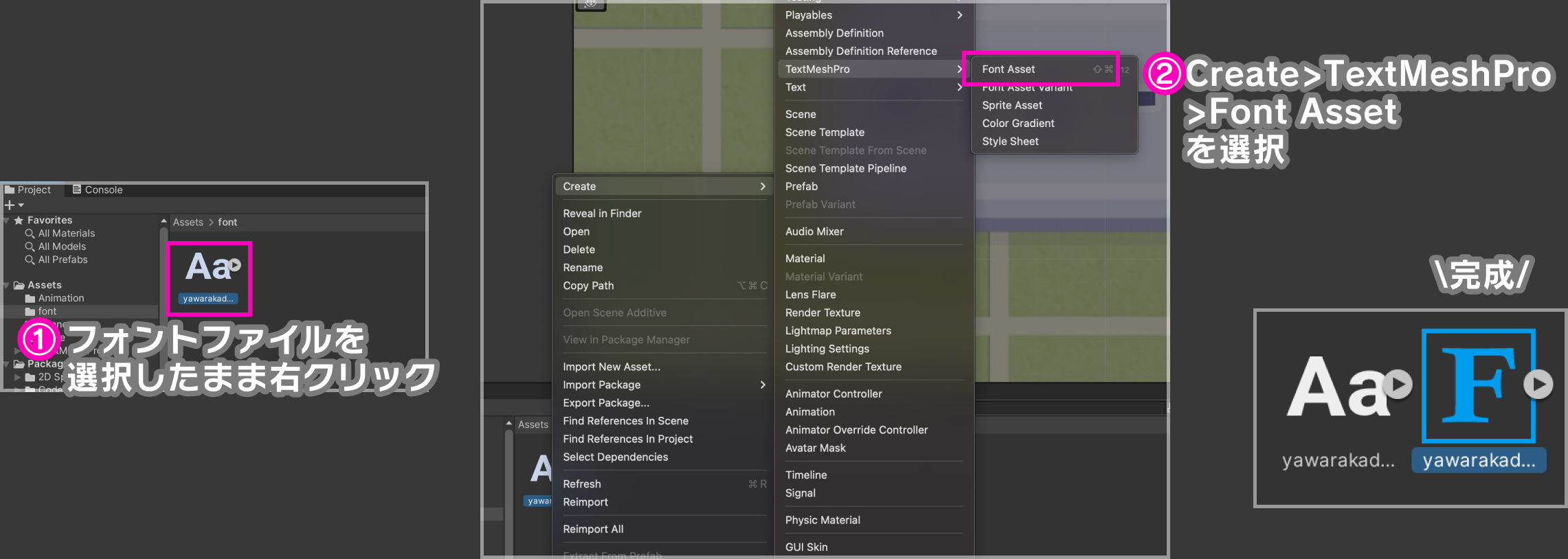
また、テキストを使う以上フォントも設定したくなりますよね。まずUnityにフォントファイルをインポートしたら、インスペクターからインポートしたフォントを指定することができる形式に変換するために、以下の手順を行います。(サンプルではヤマナカデザインワークスさんのフォント「やわらかドラゴン」をお借りしています。)

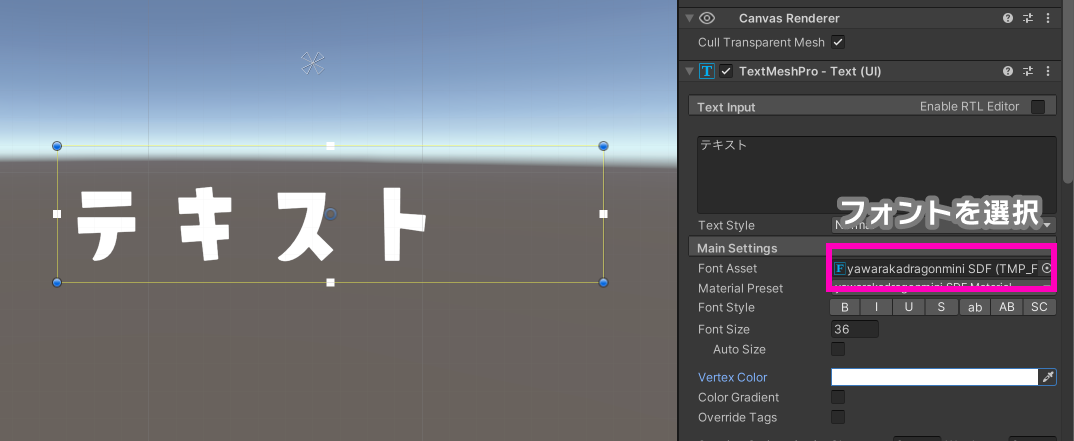
すると、Textのインスペクターから先ほどインポートしたフォントを使用することができるようになります。

TextMeshProの設定は少し複雑なので、興味のある方は「TextMeshPro 日本語」などで検索してみると、より詳しく知ることができるかと思います。
アンカーを設定する
ここまでの手順を繰り返し、画像やテキストを地道に配置していきます。今回は、次のような画面を作ってみました!

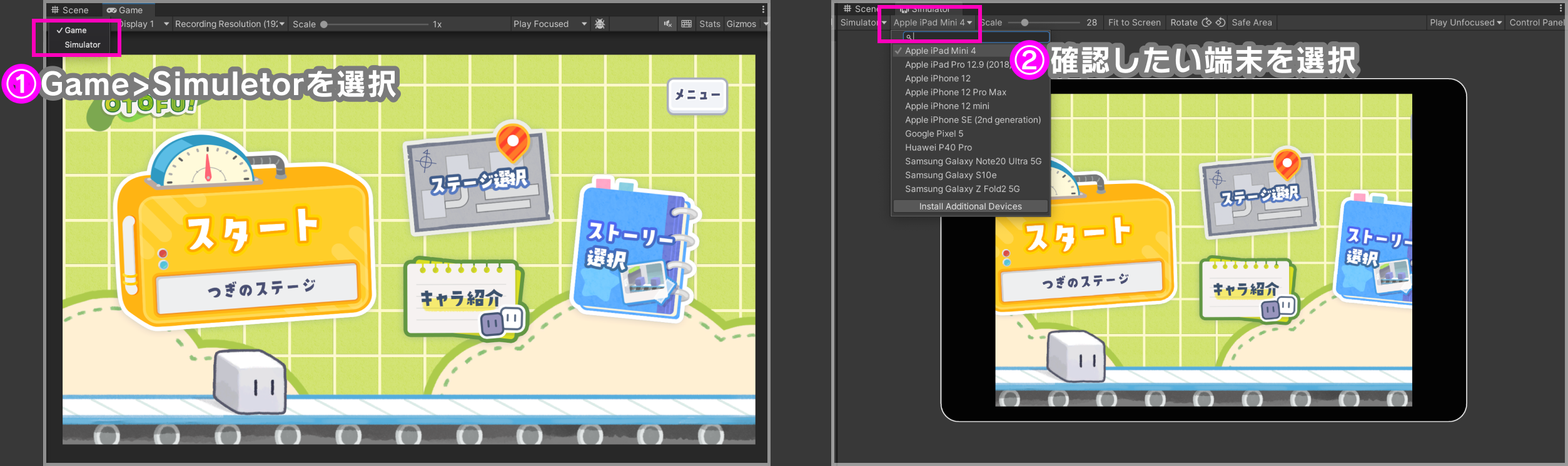
次に、この画面をiPhoneやiPadなどでみた時、どのようになるかをシュミレーター機能を利用して確認します。

すると、1920×1080のサイズ外では画像やボタンが見切れてしまっていることが確認できます。

本来画面のサイズに応じて背景は引き伸ばされて欲しいし、ボタンは画面の左上や右上にくっついていて欲しい!
これを、アンカーを設定することがで解決していきます。
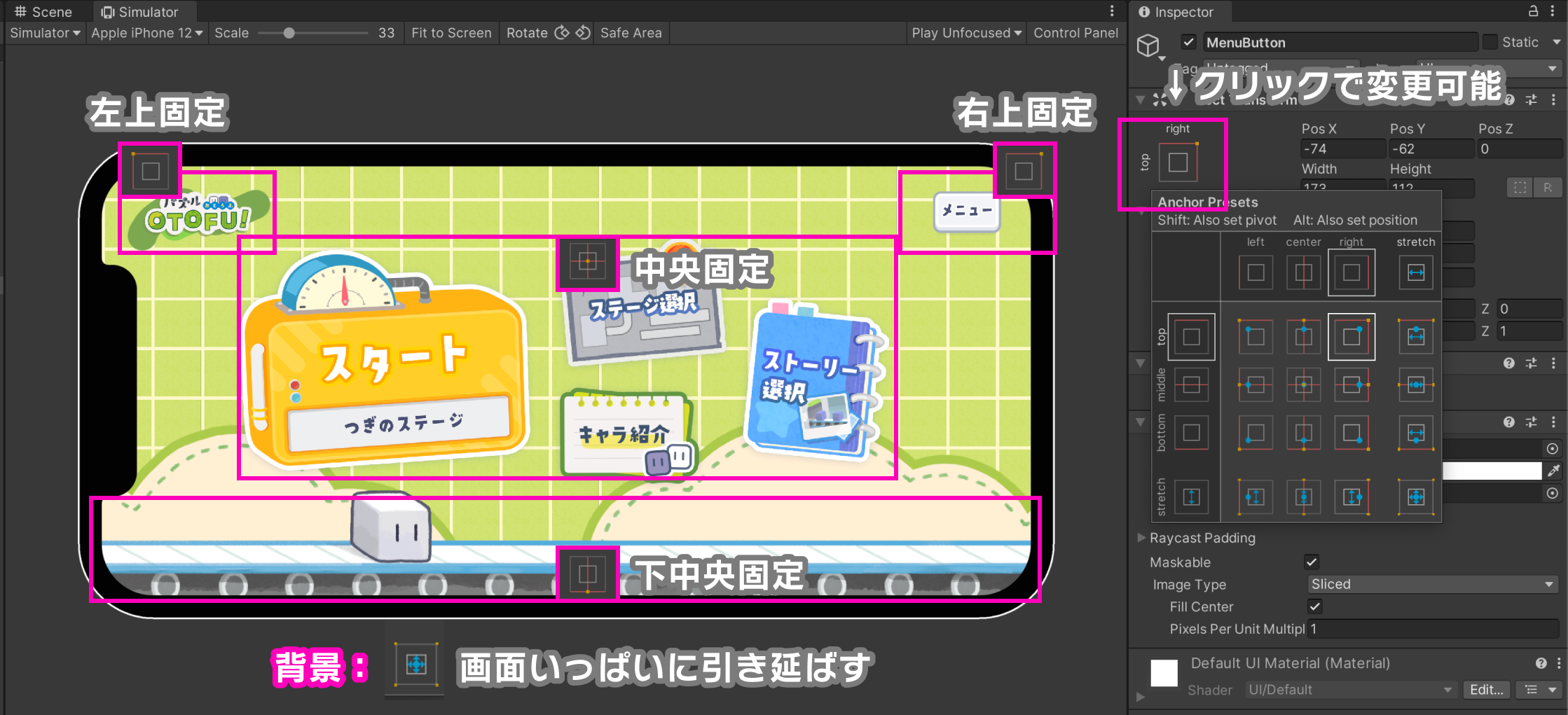
アンカーは、ゲームオブジェクトのインスペクターを開いた状態で画像のようにAnchorPresetsを開くことで指定できます。今回の画面では、以下の画像のように設定を行いました。これでアスペクト比が変わってもボタンが見切れないようになりました。

アンカーの設定は親階層から子階層へ影響するため、例えば右上に固定するボタンがたくさんある場合は右上に固定するオブジェクトをまとめる空のオブジェクトを作ってその中にボタンをたくさん入れたりといったことをよくします。
アンカーはUIを配置する上でとっても重要なので、しっかり理解しておくのがオススメです!
また、実際の業務ではすごく横長の端末と比較的縦長のiPadなどの両方で画面のデザインを綺麗に見せるにはアンカーの設定だけでは難しいこともあり、一部コードで処理を入ることで解決する場合もあります。
アニメーションをつける
では最後に、アニメーションをつけてみたいと思います。アニメーションをつける方法はいくつかあるのですが…
1.Animatorで動かす方法
2.Timeline使って動かす方法
3.DOTweenなどを使い、プログラムで動かす方法
今回は1のAnimatorで動かす方法で、ダイアログの出現アニメーションを作る方法を紹介します。

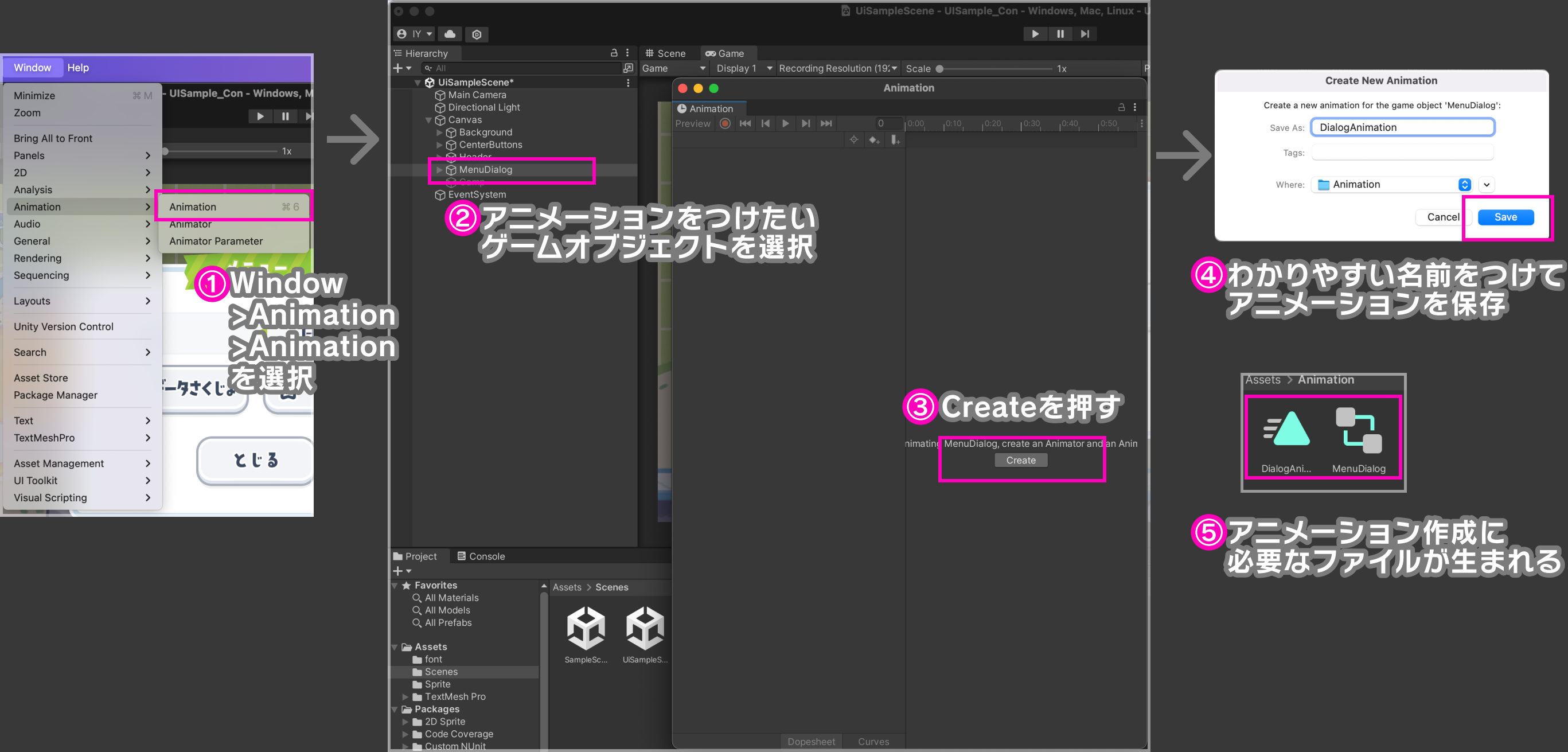
アニメーションをつける準備

まず、以下の手順でアニメーションを作る準備を行います。
この手順を行うと、アニメーションコントローラー(Animation Controller)とアニメーションクリップ(Animation Clip)の二つが作られます。Animation Clipで細かくアニメーションをつけ、Animation Controllerでアニメーションを管理します。
例えば、ダイアログにはINアニメーションとOUTアニメーションがありますが、それぞれAnimation Clipで制作しAnimation Controllerにそれぞれを登録しておき、プログラムからそのアニメーションを呼び出す、といったような使い方をします。
今回の記事ではプログラムは扱わないため、Animation Clipでアニメーションを作るところまで説明します。
アニメーションを分解する
次に、ダイアログを出すためにどのような動きをつける必要があるかを確認します。

つけたいアニメーションは以下の2つからできていることが確認できました。
①サイズの変更
インスペクターのRectTransform > Scale
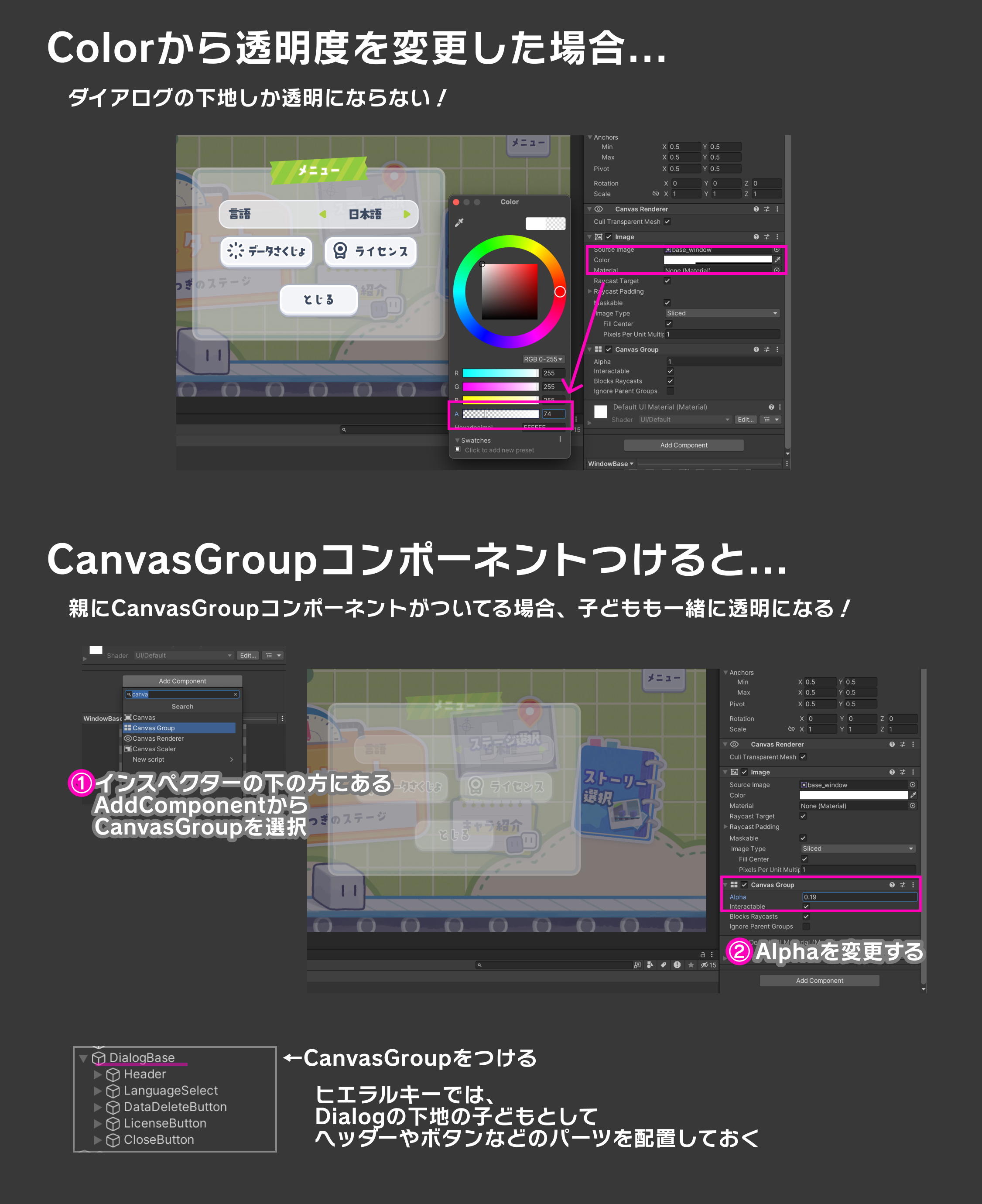
②透明度の変更
インスペクターのColor > Colorパレット > RGBAのA
or
CanvasGroupコンポーネントをつけ、Alphaを変更(この後説明!)
透明度については、ImageオブジェクトのColorを変更すると、選択しているオブジェクト、の色しか変更されません。しかし、ダイアログの中にボタンがある時…一緒に薄くなって欲しいですよね!そういった場合はCanvasGroupコンポーネントを使用します!

CanvasGroupコンポーネントをつけたら、次はいよいよアニメーションをつけてみます。
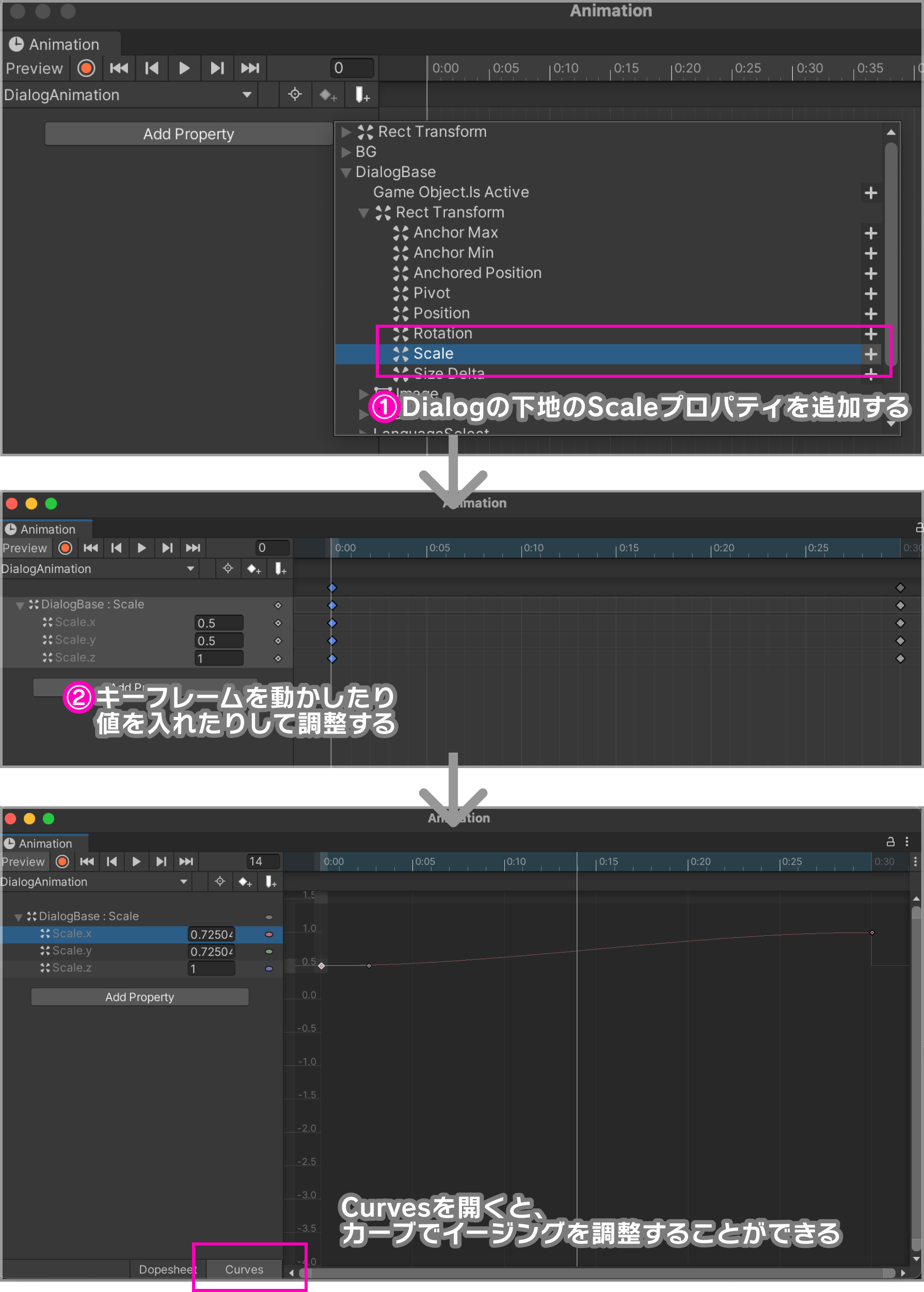
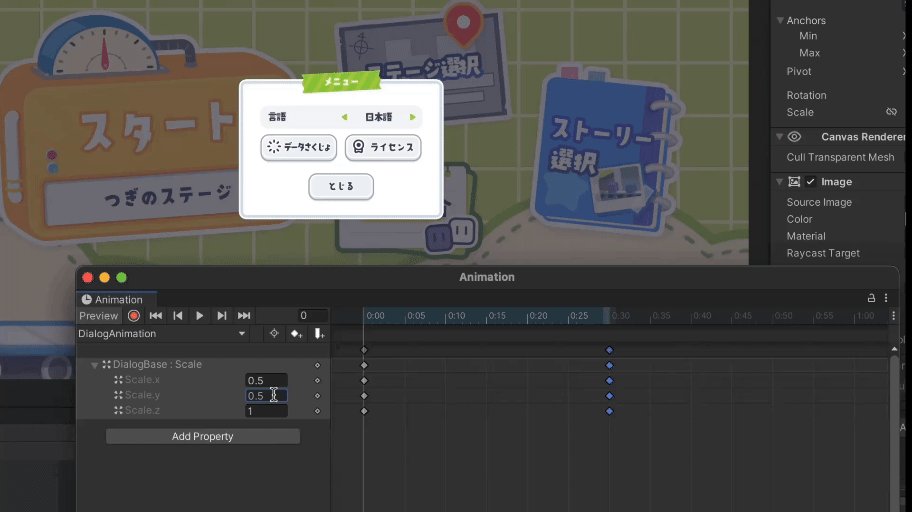
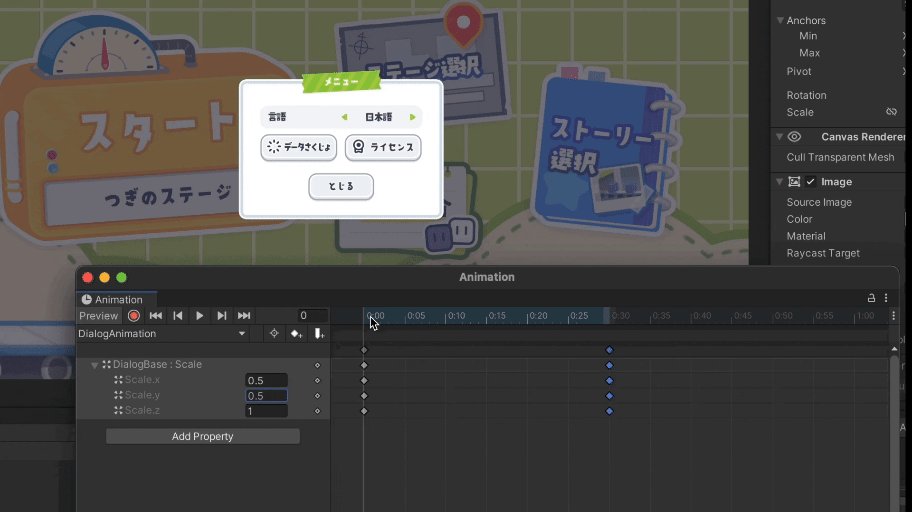
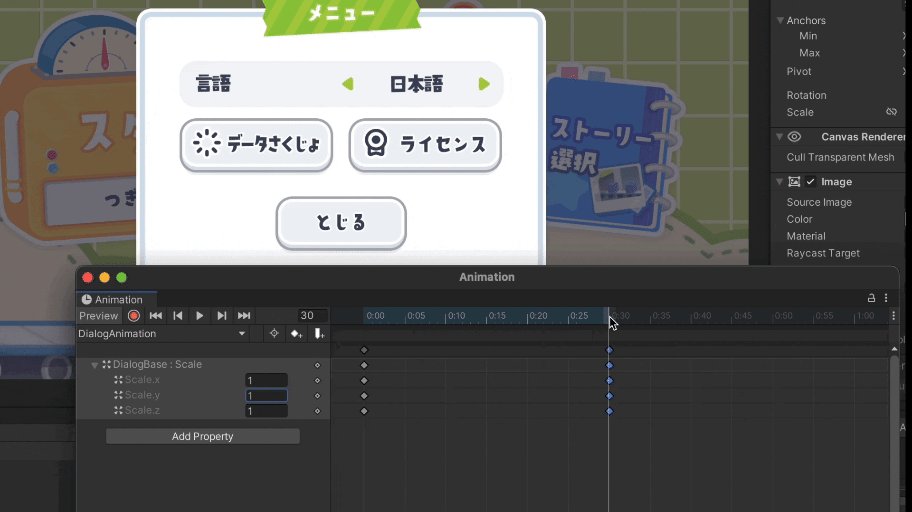
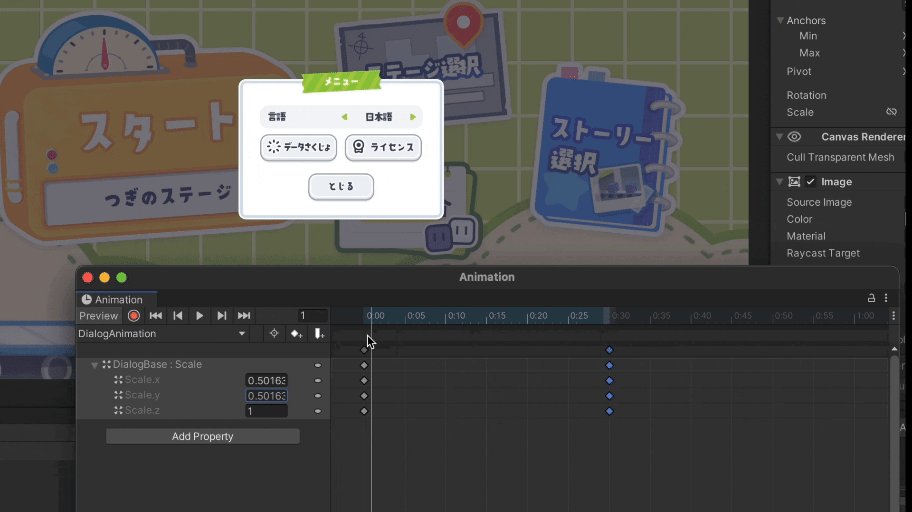
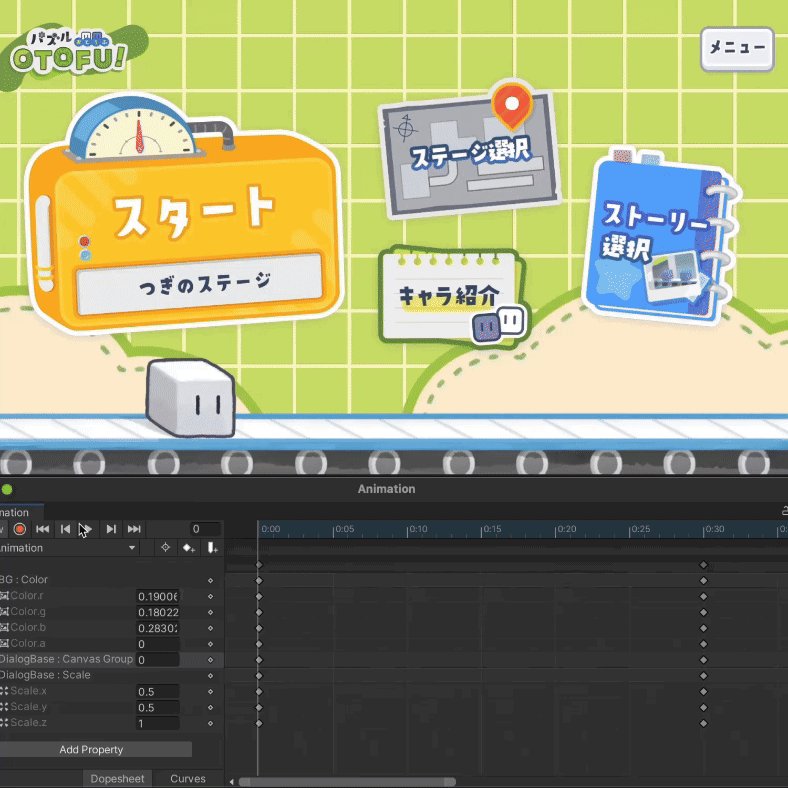
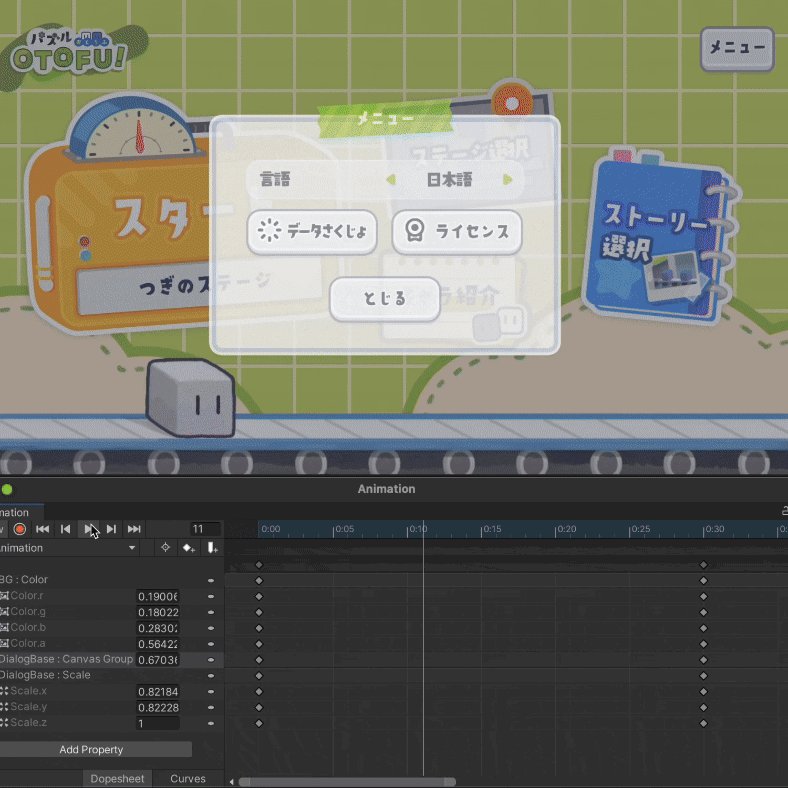
キーフレームを打つ
Animatorでのアニメーション制作は、AfterEffectと操作がよく似ています。以下の手順でキーフレームをつけていきましょう。

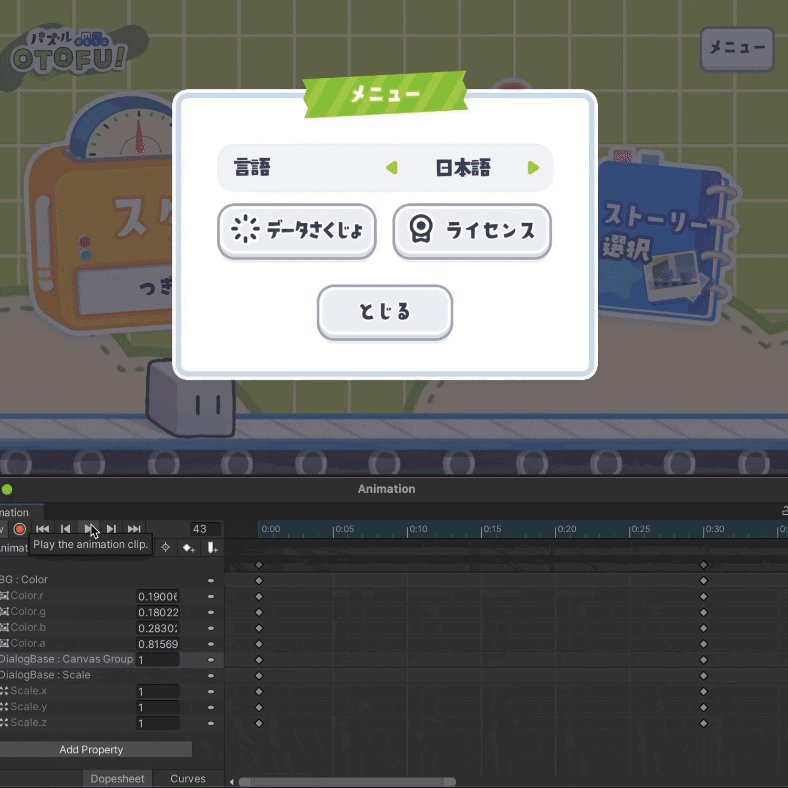
キーフレームを打つと、アニメーションウィンドウの再生ボタン[▶︎]やタイムライン上のバーを動かすことでアニメーションを確認できます。

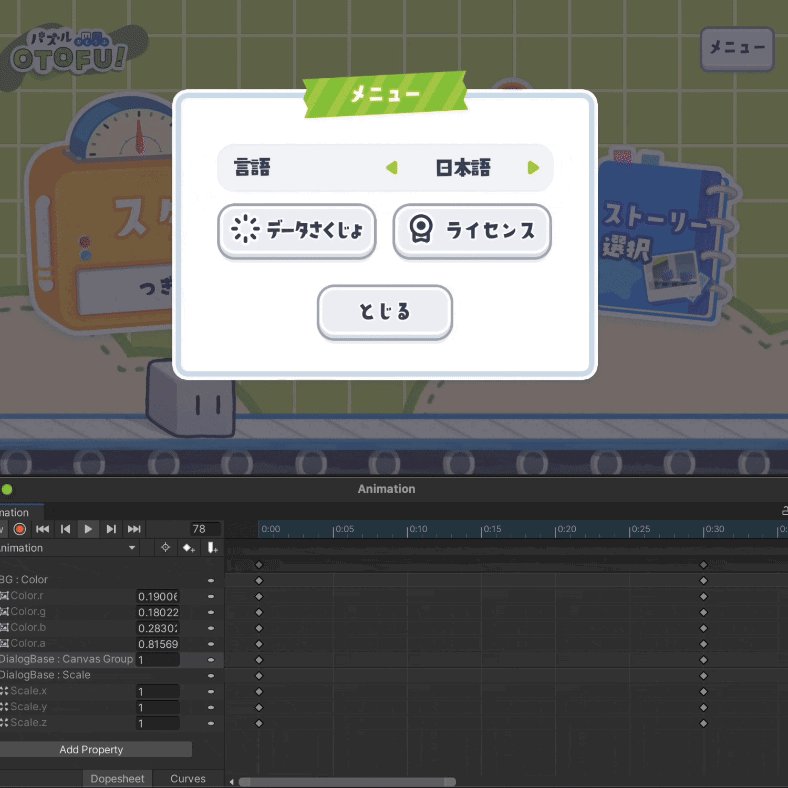
他のパラメーターもキーフームを打ったら、ダイアログ出現アニメーションの完成です!

もっと深く知りたい方に
今回、複数のゲームオブジェクトの透明度一括で変更するためにCanvasGroupというコンポーネントをインスペクターからつけましたが、このようにコンポーネントをつけることでより幅広い設定を行うことができるようになります。よく使用するコンポーネントをいくつか紹介します。
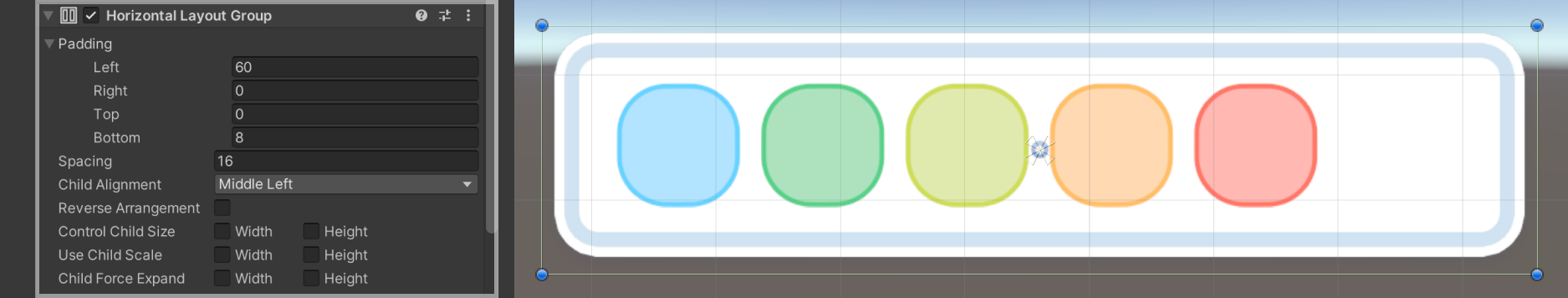
LayoutGroup
複数個のゲームオブジェクトを並べて配置したい場合に使用します。リストなどで使うことが多いです。

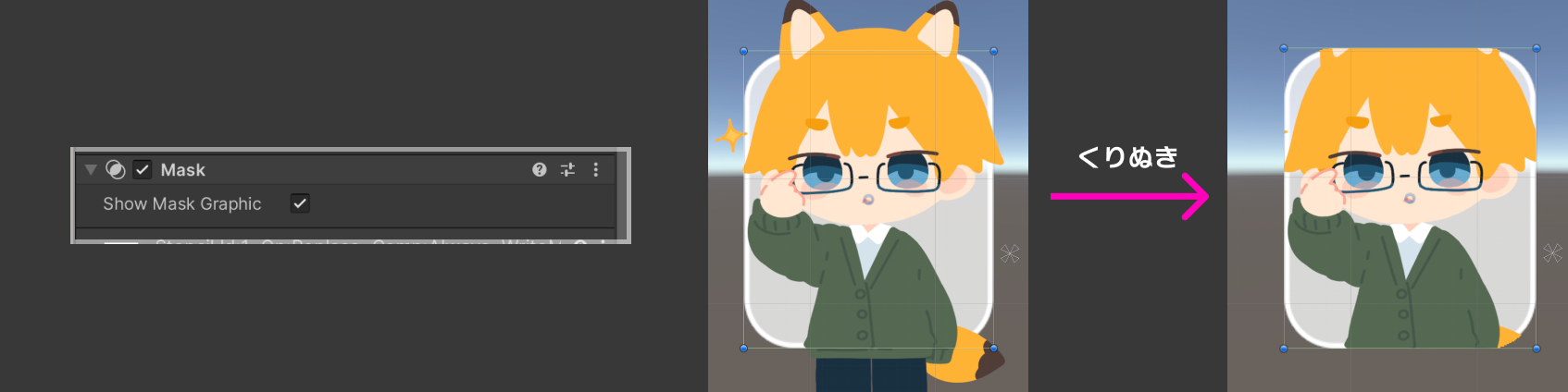
Mask
画像で画像をマスクしたい場合に使用します。しかし、Unity純正のMaskは画像の端が綺麗に処理されないので、改良したものを使うことが多いです。

RectMask
こちらもMask同様の機能ですが、矩形のMaskに特化しています。上下左右にぼかしを入れることができるので、スクロールできるリストなどでよく使用します。

さいごに
いかがでしたでしょうか!
UIデザイナーが知っておきたいUnityの機能について紹介してみました。基本機能のみにするつもりだったのですが、かなりのボリュームになってしまいました!
ここで紹介したのはUIの配置や色の変更など、表層にフォーカスした内容でしたが、コンポーネントをつけることでUIに仕組みを持たせたり…知れば知るほど、できることも増えていきます。
デザイナーがUnityをどこまで触るかはプロジェクトの方針次第ですが、デザインの調整やアニメーション制作、実装の考慮など、デザイナーがUnityを理解しているだけで業務を円滑に進めることができる場面は多いです。
Unityはできることが多いので、はじめは複雑に感じますがたくさん触って慣れていきましょう!また、ぜひご自身の作ったUIをUnityで作ることにもチャレンジしてみてください!