UIデザイナーが知っておきたいUnityの3つの機能
こんにちは。サイバーエージェントのゲーム・エンターテイメント事業(SGE)でデザイナーをしている2015年新卒入社の櫻井です。今回はUIデザイナーが知っておきたいUnityの基本機能について紹介します。ダウンロードからUI配置まで基本的な手順を追いながらガールフレンド(仮)の画像素材を用いて簡単なゲームのホーム画面作りたいと思います。
Unityのダウンロード
まずはUnityをダウンロードしてみましょう!
https://store.unity.com/ja
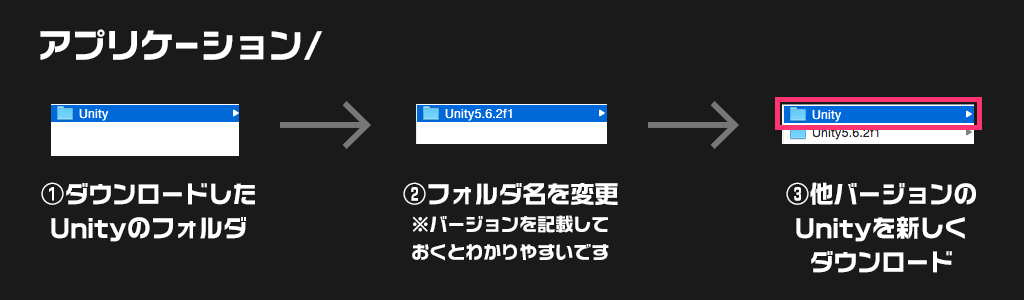
上記では常に最新版が提供されていますがゲームのプロジェクトによっては少し古いバージョンのものを使用している場合があります。「最新版も使いたいけど古いバージョンのものも必要!」という場合、下記のような手順を踏むと異なるバージョンのUnityを保持することができます。
※この手順を踏まずにダウンロードすると上書きされてしまいます
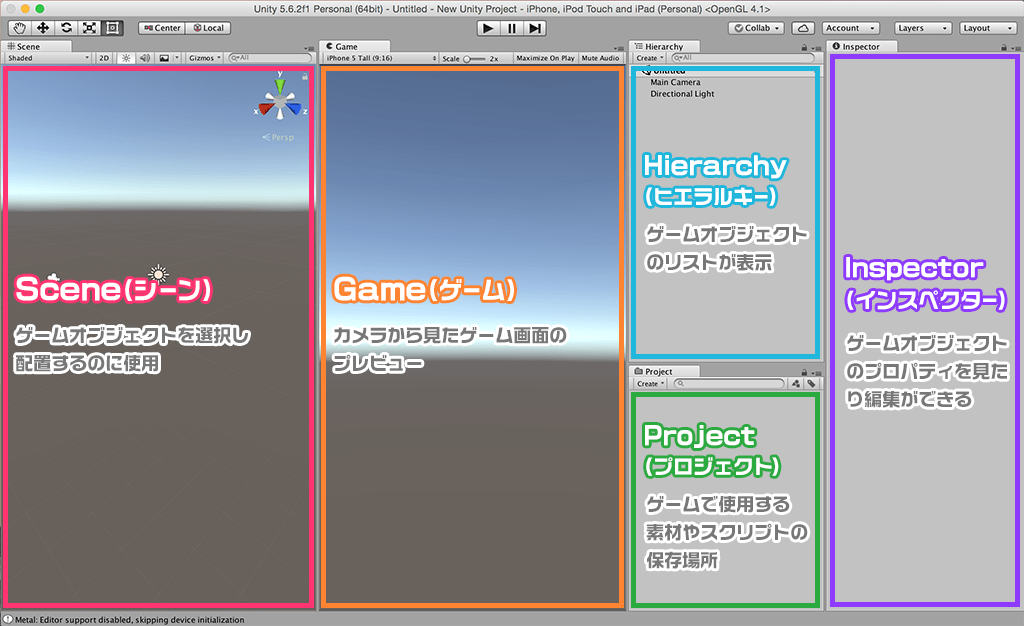
ダウンロードしたら早速Unityを開いてみましょう。画面は下記のような構成になっています。
UnityのUI系アセットには「NGUI」と「uGUI」がありますが今回はuGUIの基本機能説明をしたいと思います。
※NGUIについてはこちらから
1.uGUIでUIを配置する
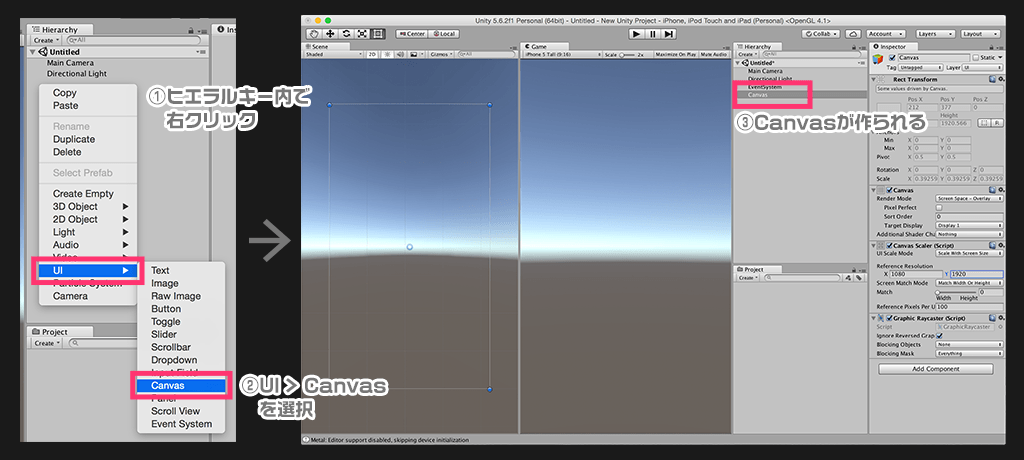
まず制作画面の元となる「Canvas」を配置しましょう。これから配置するUIは全てこのCanvasの子として配置します。

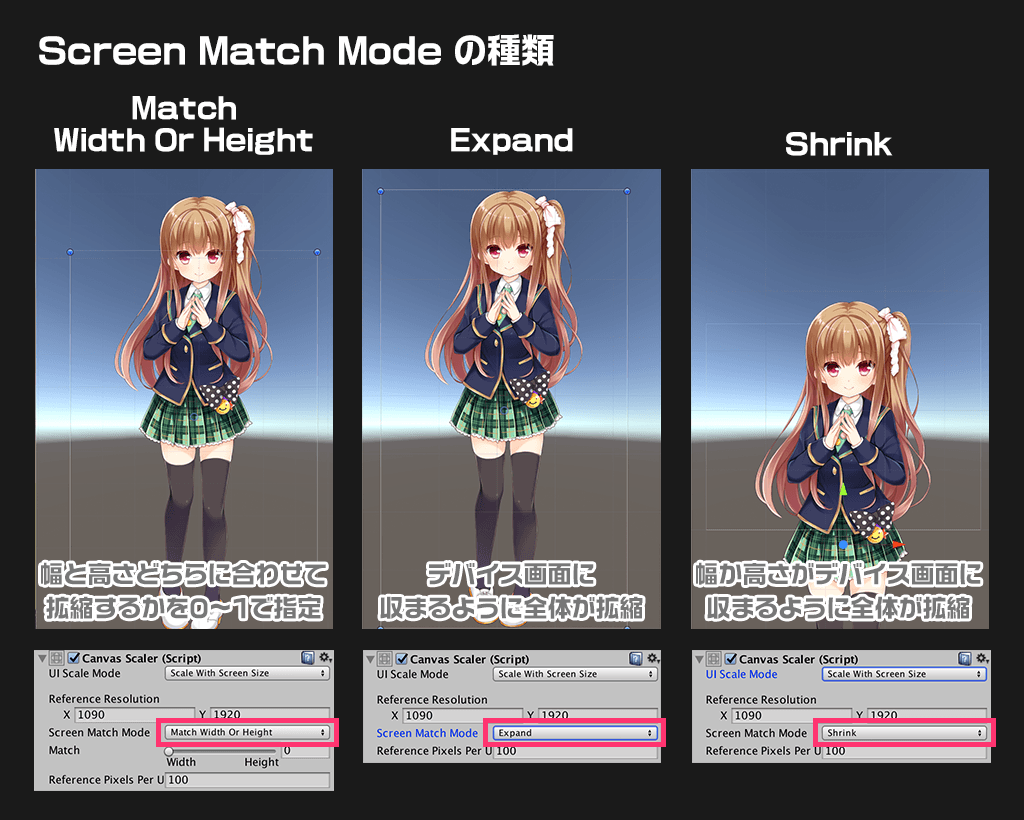
Canvasのサイズを指定しましたがスマートフォンゲームを作る場合、様々なサイズの画面で表示されることが想定されます。意図しない表示を防ぐために「Scale With Screen Size」で「Canvasをどのように拡大・縮小するか」を指定しておきましょう。
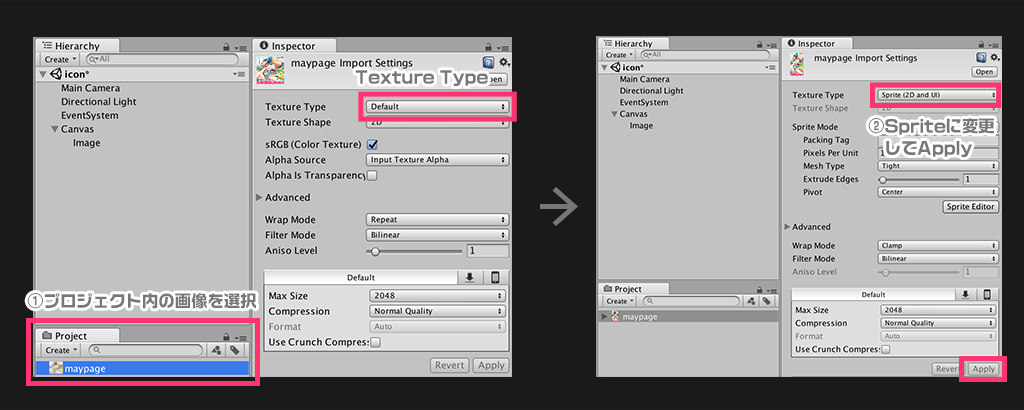
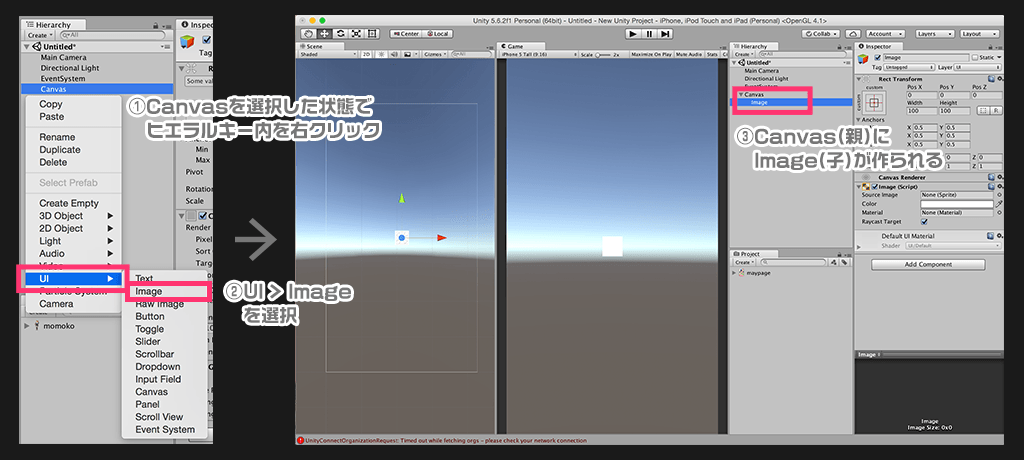
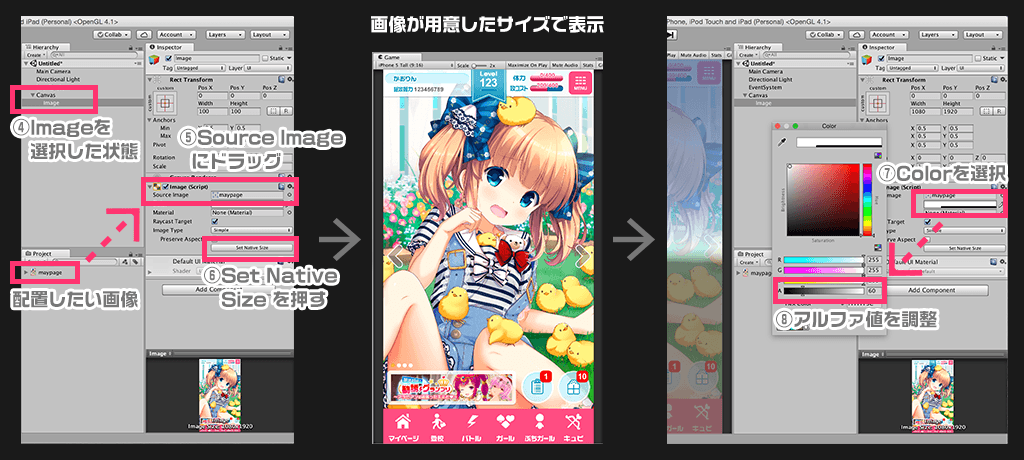
それでは基本となる「Image」を配置しましょう。最初に完成UIのサンプル画像の「Texture Type」を「Sprite」に変更しておきます。
次にImageを実際に配置してみます。サンプル画像はアルファ値を下げておくと見やすいです。
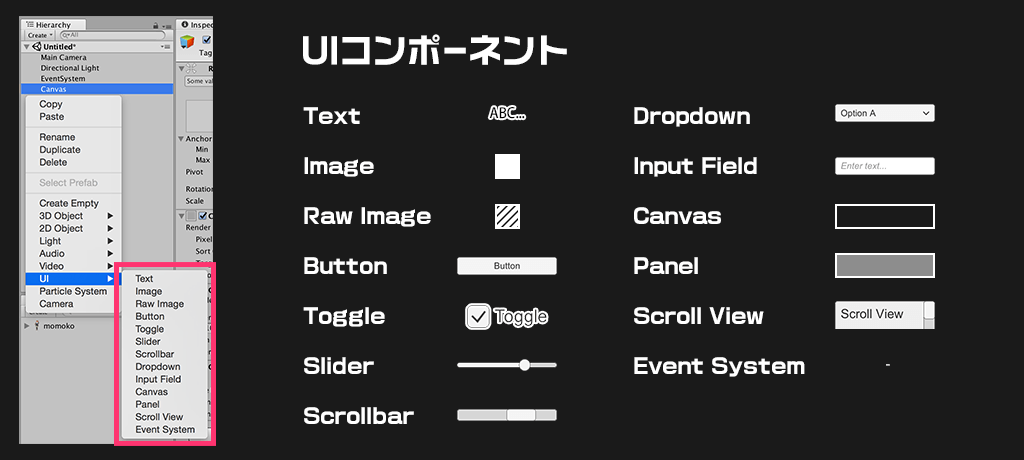
サンプル画像をもとにメインとなるUIパーツを配置していきます。UIコンポーネントからボタンやスライダーなども同様の方法で配置できます。
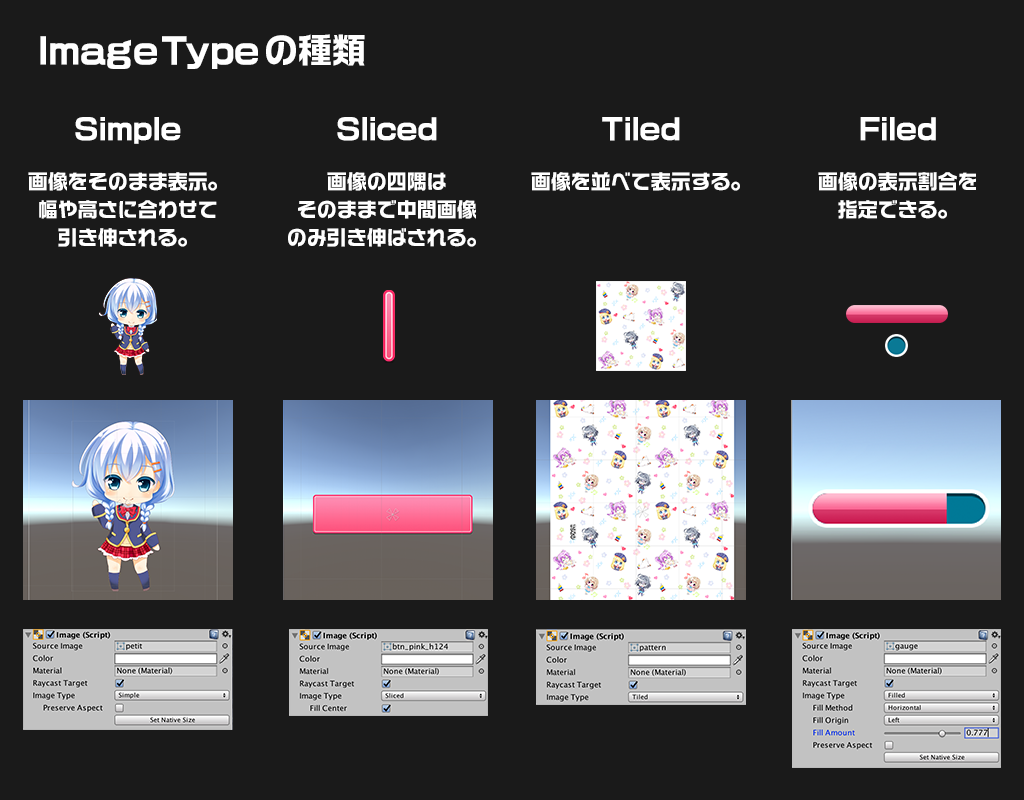
ここでよく使用する「ImageType」について紹介します。
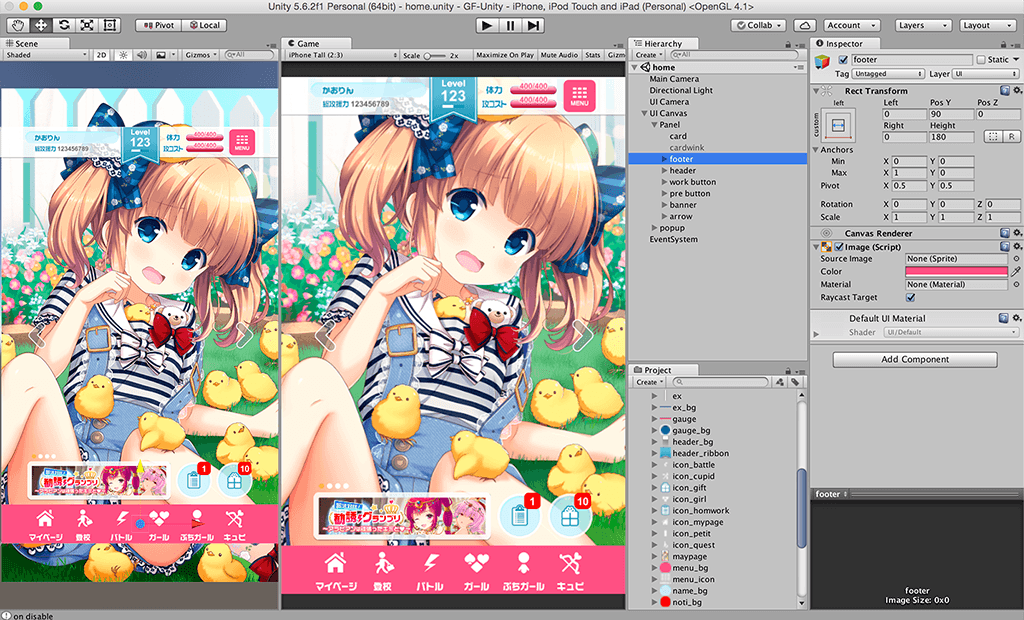
完成したUI画面がこちら!
※こちらの画面はサンプルとして制作したもので開発中のゲームとは関係ありません。
2.アンカーを設定する
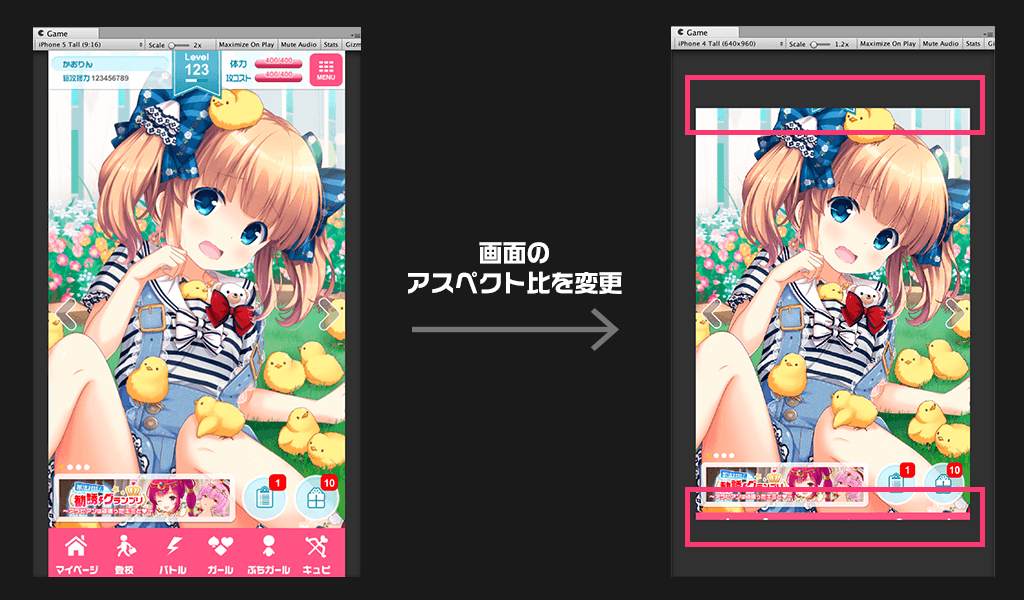
次に、配置したUIを画面のアスペクト比を変えて表示を確認してみます。
デザインが崩れてしまいました!
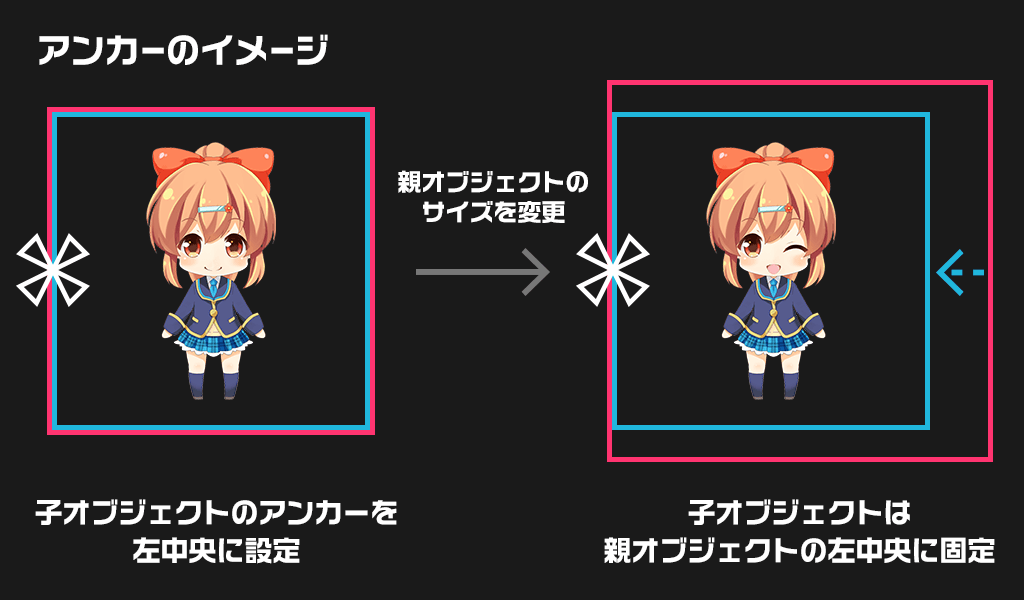
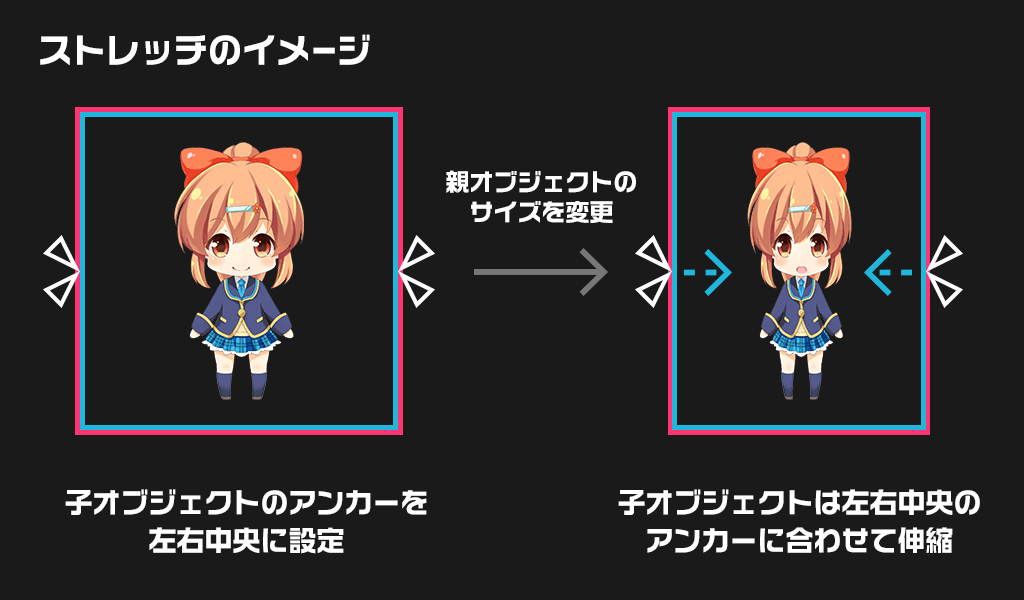
表示位置を可変させたいUI要素にはアンカー(anchor)を設定しましょう。アンカーは小さな三角形のハンドルとしてSceneViewに表示され、親のCanvasのどの位置にUI要素を固定するかを指定することができます。
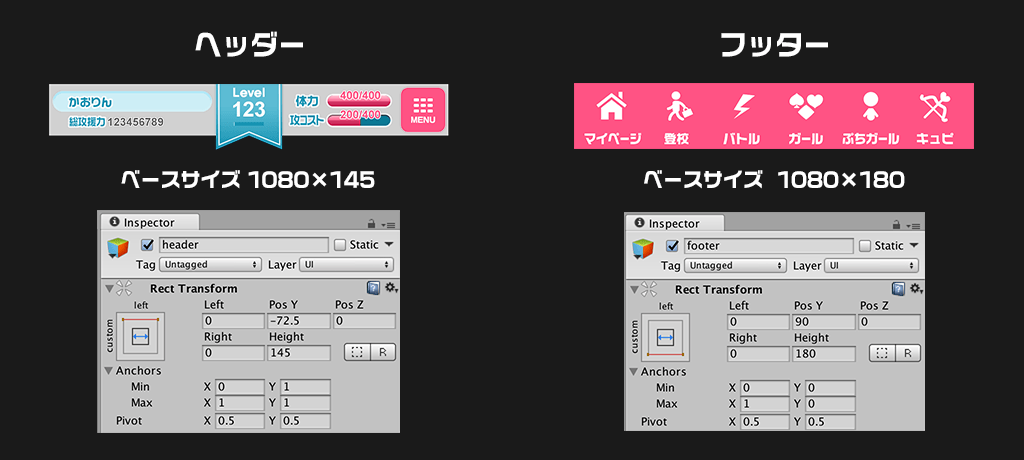
今回ヘッダーは画面の上部、フッターは下部に固定させたいのでアンカーをこのように設定しました。
3.アニメーションを設定する
UIを配置したら細かいアニメーションも設定してみたいですよね。Unityではアニメーションには大きく「Animator」で手付け設定する方法と「DOTween」などを使いスクリプトで設定する方法があります。最近ではタイムライン機能も追加されているのでチェックしてみてください。
※DOTweenについてはこちらから
※タイムラインについてはこちらから
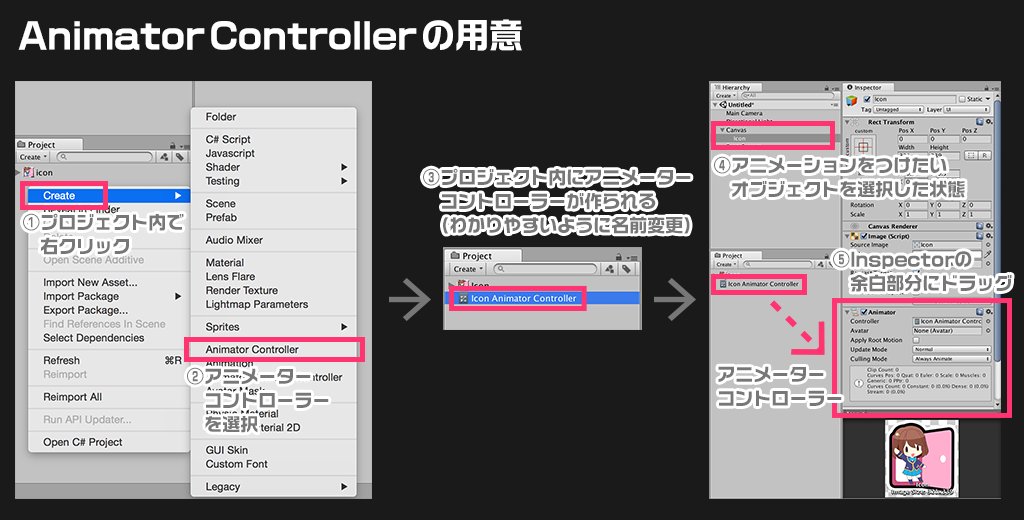
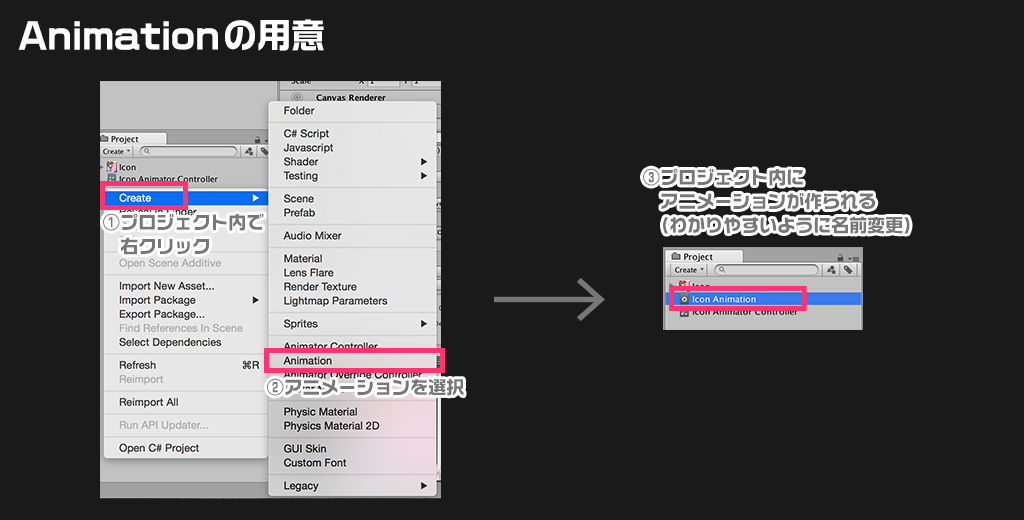
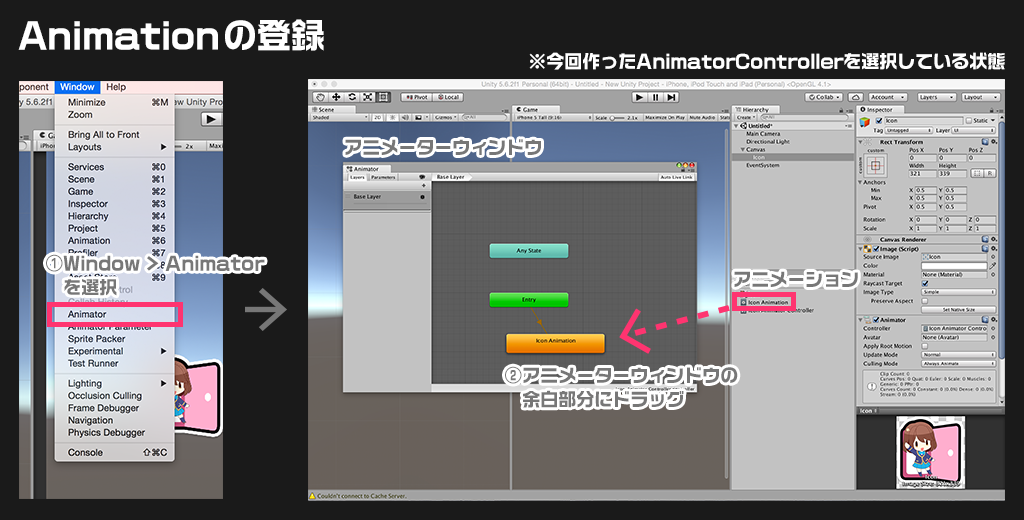
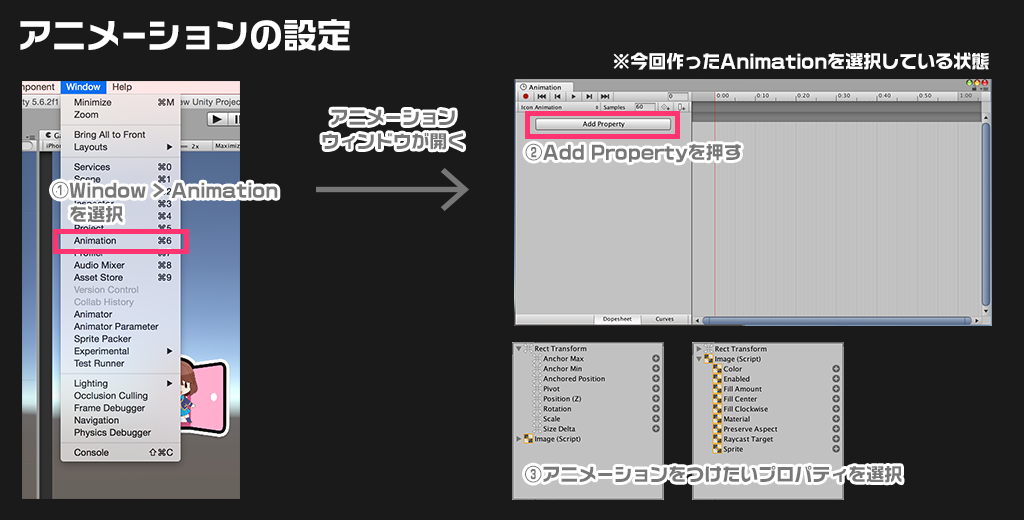
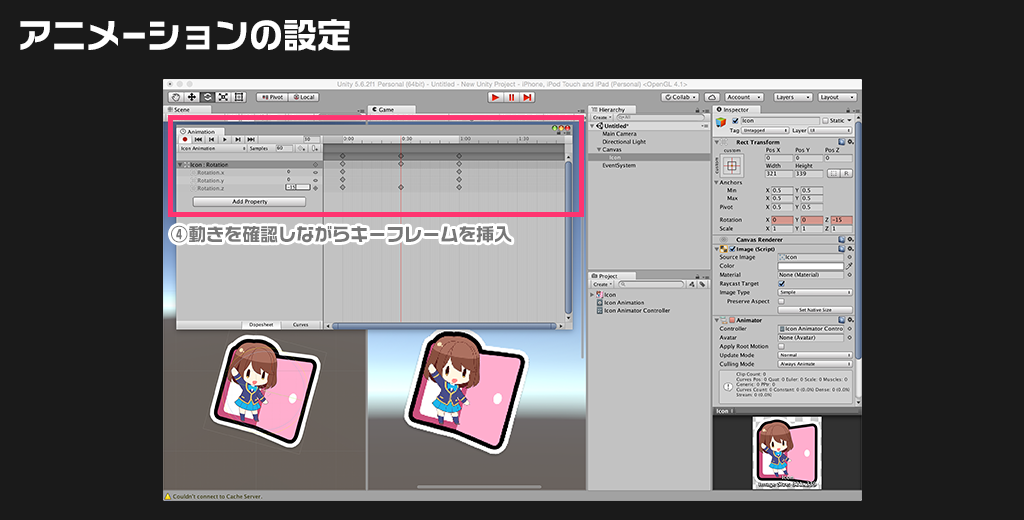
今回はAnimatorで設定する方法をご紹介します。
簡単なアニメーションがつけられました!
この手順を追ってポップアップを開く際にアニメーションをつけてみました!
さいごに
私は最近までブラウザゲームのプロジェクトに所属していたため業務では一切Unityを使用する機会がありませんでした。ですが社内の技術勉強会へ参加したり、他プロジェクトのUnityエンジニアさんにひとつひとつ丁寧に教えていただいたことでUnityの基本的な知識を身につけることができました。
デザイナーがUnityでUIの組み込みまで行うかどうかはプロジェクトの方針次第ですが、Unityの基本的な知識があればエンジニアさんとのやりとりも円滑に進めることが出来ます。また、Unityの特性を知っているとどのようなデザインにしてどのように素材を書き出せば良いか自分でイメージが出来るようになるのでぜひUnityで色々試してみてください!