AdobeXDを用いてUI設計の作業効率を2倍にした話
こんにちは。ジークレストでデザイナーをしています佐藤です。今回は、私が担当している「茜さすセカイでキミと詠う」の開発現場でAdobeXDを用いたことによりUI設計の作業効率が2倍になった効率化事例をご紹介いたします。
【参考URL】
アドビの新しいUXデザインツール、Adobe XD (Preview 1) 登場!使い方をクイックに解説
AdobeXDとは
Adobe Experience Design(Adobe XD)は、Webサイトやモバイルアプリのデザイン、プロトタイプの作成、共有までをすべて1つのアプリケーションで実現する、新しいクロスプラットフォームツールです。http://www.adobe.com/jp/products/experience-design.html
Adobe XDの2つのメリット
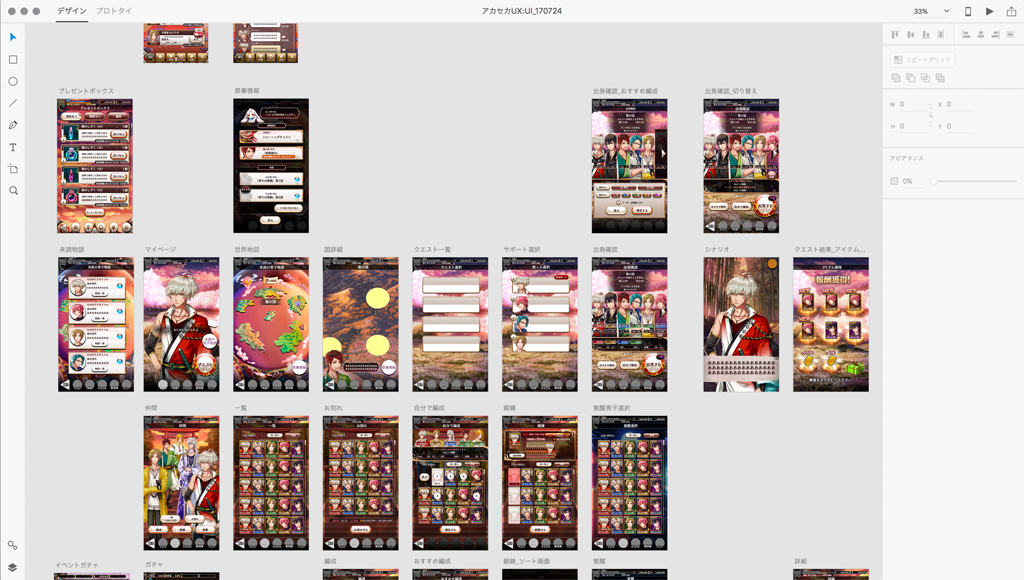
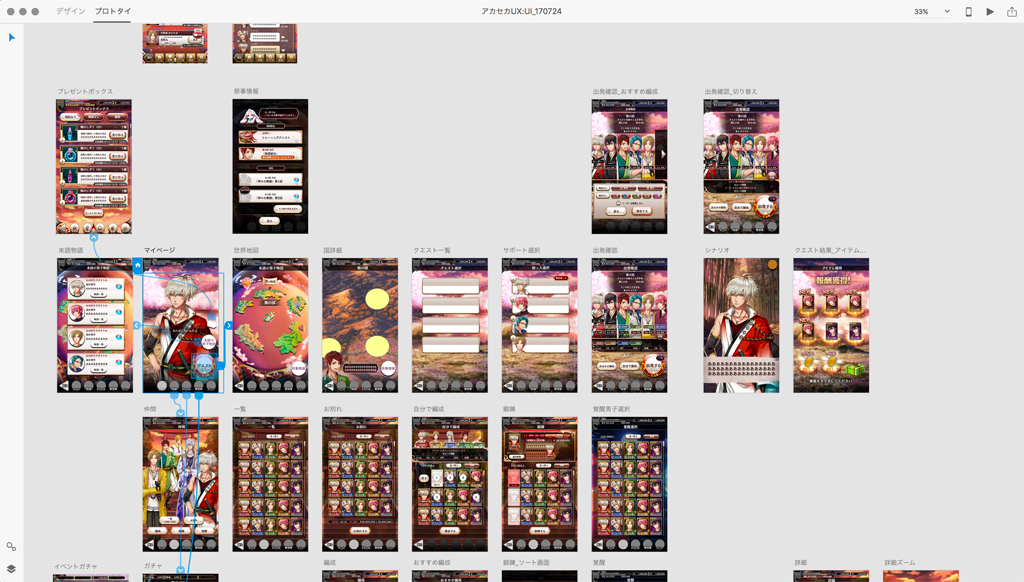
1.デザインモードとプロトタイプモードの切り替えができ、全体像がわかる。
Adobe XDでは、アプリケーション内でデザインモードとプロトタイプモードの切り替えができ、全体図を容易に作成することができます。
開発初期~中期に、コンテンツ全体の状態がわからずに開発者が不安になるケース、プロダクト全体の進捗状態が分からずに、どう進めて行けば良いのか分からず路頭に迷うことや個々の画面品質がバラバラな状態になってしまうことがよくあると思います。そういった不安を解消するためには、全体図をチームに日々共有し、全体を見ながら「リリース可能な品質水準」を理解している必要があります。

また、限られた時間の中では、「どこの画面に注力するのが、最も効果的なのか」といった考え方が必要です。限られたリソースの中で、どこに力をかけるべきなのかを判断するためには、そのコンテンツの「コンセプト」、「一番楽しんでもらいたい部分はどこなのか」を常に把握していなければなりません。
その上でも、全体図を見て、実際に触りながら、
「ここは重要な機能で、よく使用するのでこだわったほうが良いね」
「ここは使用頻度もそこまで高くないので、優先度は落とそう」
といった具体的な話を決めることが大切だと思います。
そういう時に、Adobe XDの全体図はかなり有効です。簡単に作成できるだけでなく、触り心地や使いやすさなどをみることができます。
2.コミュニケーションコストを抑えることができる。
Adobe XDの場合は、ノートPCがあれば、UIの位置・大きさなどレイアウトをその場で修正してリアルタイムでスマホ画面に反映・確認することができます。MTGなどで、どのように修正していくのかを議論している時に、話し合いをしながら、画面をメンバーに共有してどんどん修正していけるので、最適なレイアウトを導き出すための議論が進みやすくなります。
制作過程
つづいて、具体的な、Adobe XDの使い方について紹介します。
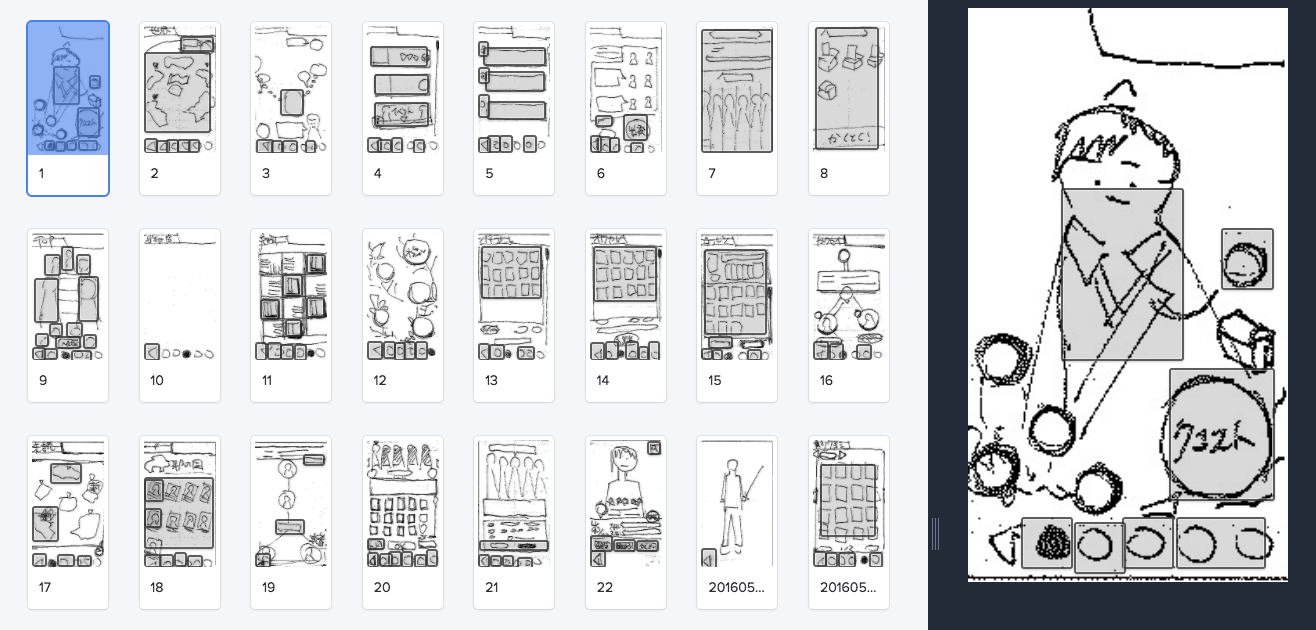
1.企画書・仕様書に基づき、全体の大ラフを紙に描く


プロジェクトによって、実装の準備や手順は様々で、画面ごとに細かな仕様があるかと思いますが、まずはプロジェクト全体を大まかにラフで描いていきます。開発途中では、改善を重ねる上で画面のレイアウト変更が発生します。その場合は紙かホワイトボードにフリーハンドで描いていき、ある程度話し合って進めて齟齬を減らしています。
2.紙に描いた画面をwebでつなぐ
紙で描いた大まかな全体像をスキャンし、プロトタイピングツール(今回はProttさん)にて遷移をつないで確認を行います。スマートフォンで確認できるので、大まかなイメージを共有できます。

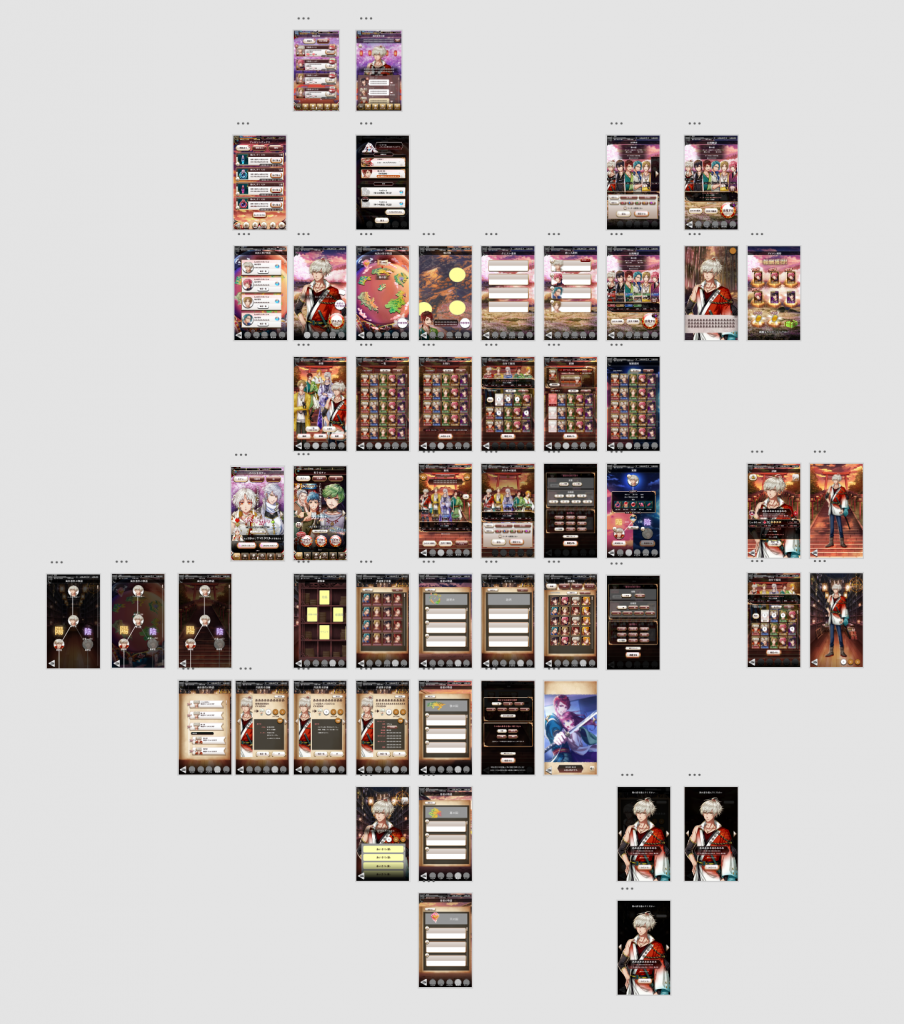
3.ワイヤーフレームをAdobe XDで作成する
プロジェクトメンバーが少数の場合は、コンセンサスがとりやすいので、1~2までの過程をスキップをしてしまっても大丈夫だと思います。少人数の場合は、この過程からワイヤーフレーム構築を始めれば素早く、全体を構築できると思います。

紙と違い、要素に色と描写が入るとゲーム全体のイメージが掴みやすくなります。ただ、その分工数は紙よりも少し増えることになります。この時点ではあまり細かなデザインなどは考えず、画面のレイアウトは簡単な図形などで構築で問題ありません。目的は「全体像を掴む」ことなので、大まかな画面全体のイメージと、使いやすさを確認できるようにできていれば十分だと思います。キャラクターや背景のグラフィック素材も、仮で良いのでイメージにあった画像を配置していきます。
4.Adobe XDのプロトタイプ機能で、画面をそれぞれつなぐ
ゲーム画面を複数作った後に、画面をつないでいきます。Adobe XDは、配置した画像から矢印を引いて、遷移させたい画面につなぐことができます。また、ある程度画面遷移をする時のアニメーションをつけることができます。「Command+Enter」を押す、もしくは右上の再生ボタンを押すと、画面遷移を確認できる画面を立ち上げることができます。

5.デバイスプレビューで確認を行い、レイアウトを決定する
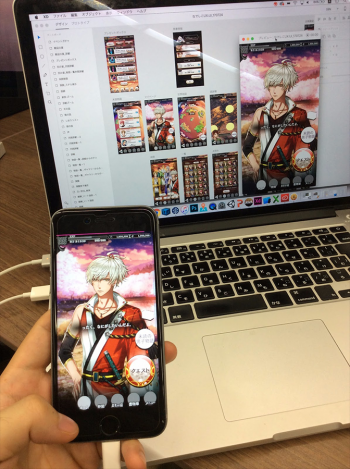
ライトニングケーブルでPCとスマホをつなぎ、Adobe XDのアプリを立ち上げると、現在編集している画面がスマートフォンに表示され、ボタンを押すと遷移を確認することができます。実際に表示をするスマートフォンで、触り心地などを確かめることができます。(図1)
また、もし「読みにくいな…。もうちょっとこのボタンを右にしたいな」ということが発生した場合、その場ですぐ修正が可能です。(図2)
ボタン1つをとっても大きさによって、使いやすさは変化するので、実際に10~30分の会議中、その場で画面をみて話しながら直していくことが多かったです。コンセンサスを取りながら作業ができるので、メンバーの納得感も生まれやすいと思いました。過程で納得を得ながら進められたので、出戻りや再検討などが減りました。
開発初期だと仮画像での配置にならざるを得ないので、全体のグラフィックパーツが固まり次第、都度Adobe XDのパーツを差し替えていき、定期的に全体のイメージを更新していくのがオススメです。
3.Adobe XDを導入した結果・・・
Adobe XDは上記のように、簡単に導入ができるのですが、効果はかなりありました!
実は、2年前の「茜さすセカイでキミと詠う」初期開発の時点では、PhotShopで作った全ての画面サンプルを印刷して、机の上でつなぎ合わせて、Adobe XDのような全体図を作成していました。紙の全体図を見ながら、UIルールの整合性をあわせることを月に2回の頻度で行なっていたのですが、印刷した画面の紙を手作業でつなぎあわせていく作業は、かなり非効率で、実際にかなり時間がかかっていました。
月にかかっていた時間は・・・
■従来の場合:5分×2(印刷する時間)+30分×2(会議時間)+60分~120分(その後の修正発生時の作業時間)=約130~190分
これが、Adobe XDを使用することで、
■Adobe XD導入後:30分×2(会議時間)=約60分
Adobe XDを使うと印刷と修正はその場でできてしまうので、会議後の修正時間はほぼかかりません。
月で約70~130分ほどの時間が削減され、その分、デザインのブラッシュアップに時間が使えるようになりました。
4.まとめ
今回紹介した、Adobe XDですが、ツールに少し難しそうな印象を持つ方もいるかもしれませんが、UIはシンプルで使い方もとても簡単なのに、開発効率はかなり上がるので、プロジェクトの共有やコンセンサスに悩んでいる方などにはとってもおすすめです!少しでもコチラの記事がお役に立てれば嬉しいです。