LumberyardでCloud Canvasを使ってみよう!
今回は、Amazon Lumberyardにて利用可能な「Cloud Canvas」に挑戦してみました。公式の説明によると「Cloud Canvas」はバックエンドの経験がほとんどまったくないエンジニアでもゲームのスコア共有や、ログインボーナスの付与機能などを数分で作成できるとあります。これは非常に夢が広がる話だと思うので試してみるしかありません。本投稿では、「Gaming Tech Night」にて発表した内容をもう少し詳しく説明していきます。
開発環境
Windows 8.1 Pro
Amazon Lumberyard v1.3.0.0 Beta
Amazon Lumberyard v1.2.0.0 Beta
1.Cloud Canvasプロジェクト用のユーザを作成する
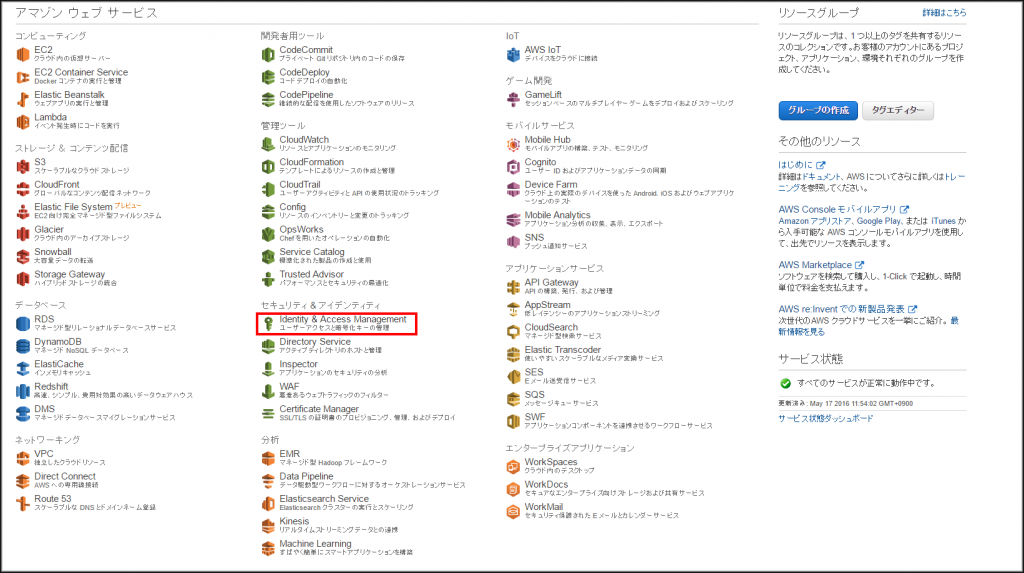
Amazon Web Serviceのアカウントを登録していない方は、公式サイトから登録しておきましょう。AWSマネジメントコンソールにログインできた方は、Cloud Canvasプロジェクト用のユーザを作成するためにサービスの中から「IAM(Identify & Access Management)」を開いて下さい。
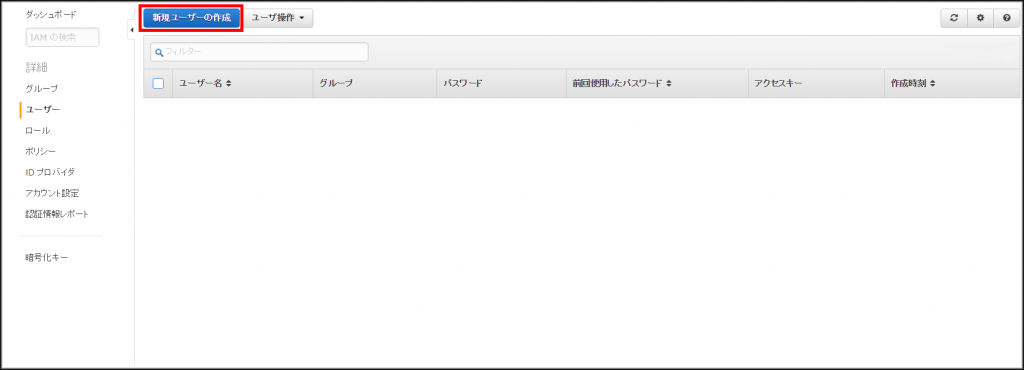
左のメニューから「ユーザ」を選択し、「新規ユーザの作成」ボタンからCloud Canvasプロジェクト用のユーザを作成します。このユーザでAWSマネジメントコンソールにログインする場合はパスワードを付けます。
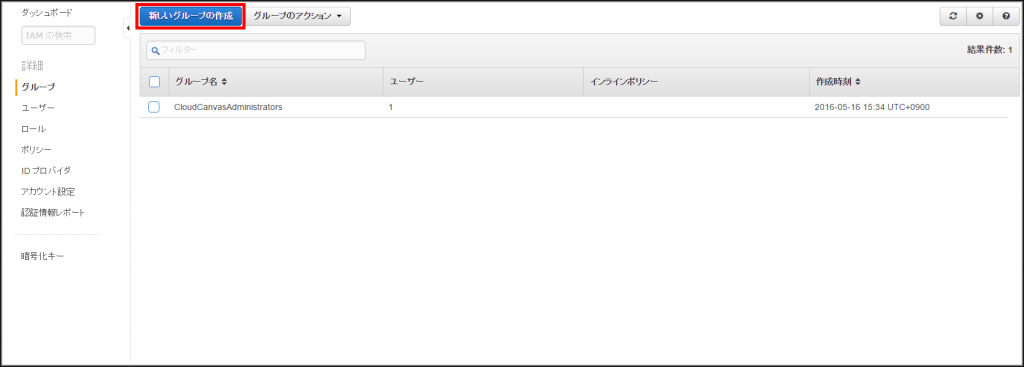
次に、左のメニューから「グループ」を選択し、「新しいグループの作成」ボタンからCloud Canvasプロジェクト用のユーザをまとめるグループを作成します。このグループには、先ほど作成していたユーザを追加します。
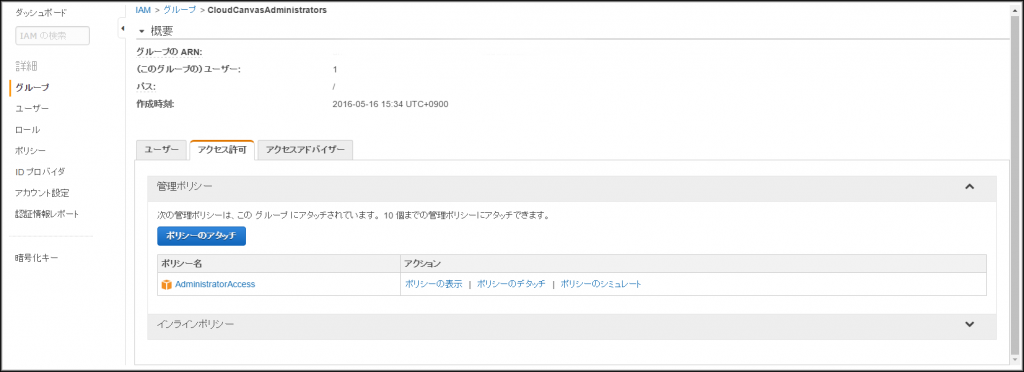
ユーザごとにもポリシーをアタッチすることはできますが、グループにポリシーをアタッチしておくと、グループに追加したユーザにもポリシーがアタッチされていることになるので、ユーザの追加と削除だけでポリシーのアタッチとデタッチができ便利とのでした。このグループにアタッチするポリシーは「AdministratorAccess」になります。
2.作成したユーザでログインする
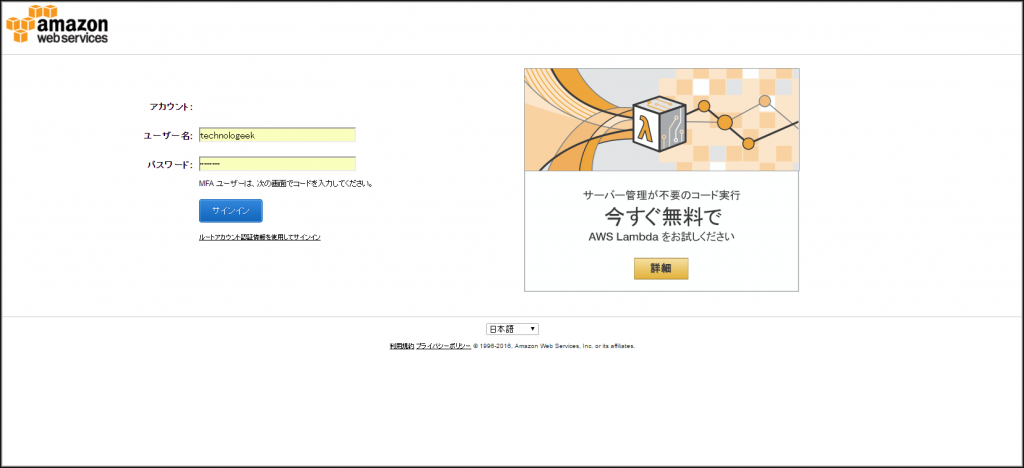
先ほど作成したユーザでAWSマネジメントコンソールにログインしてみます。「IAM」のユーザページに表示されているARN(Amazonリソースネーム)の数字列を使ってサインインします(arn:aws:iam::数字列:user/ユーザ名)。サインインページ:https://数字列
3.新規プロジェクトを作成する
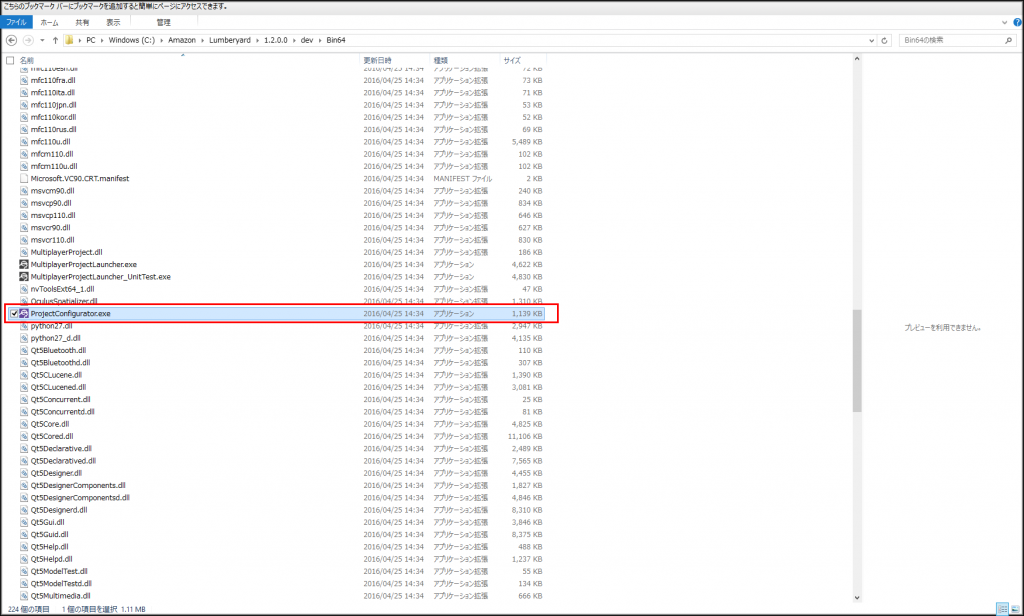
デスクトップに作成されている「ProjectConfigurator.exe」を実行しましょう。デスクトップにショートカットが作られていなければ、「Lumberyard/dev/Bin64」から「ProjectConfigurator.exe」を実行します。
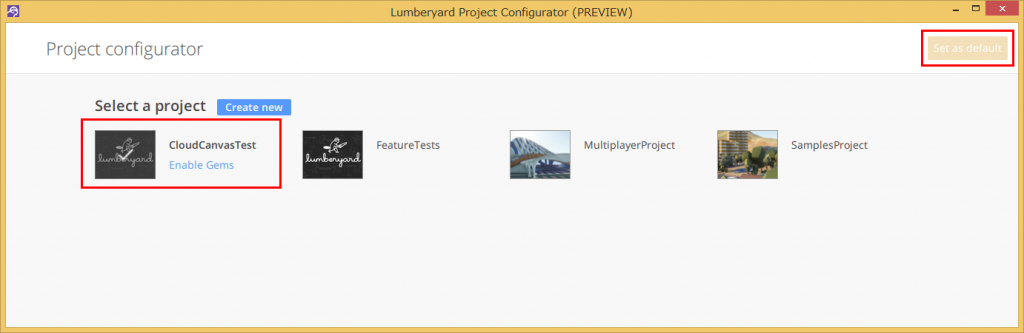
「Create New」から新しくプロジェクトを作成します。作成したプロジェクトをデフォルトで起動するために、対象のプロジェクトを選択後「Set as default」ボタンを押して設定して下さい。理由は分かりませんがv1.3.0.0から「Launch Editor」ボタンが無くなってしまったため、このウィンドウからプロジェクトを起動できなくなりました。
作成したプロジェクトを起動するためには、「Lumberyard/dev/Bin64/Editor.exe」を実行します。ところが、一度もビルドしていない状態では下図のエラーを確認することになるでしょう。
ということなので大人しくプロジェクトをビルドします。まずは「Lumberyard/dev」ディレクトリにてコマンドプロンプトを開き下記コマンドを実行します。
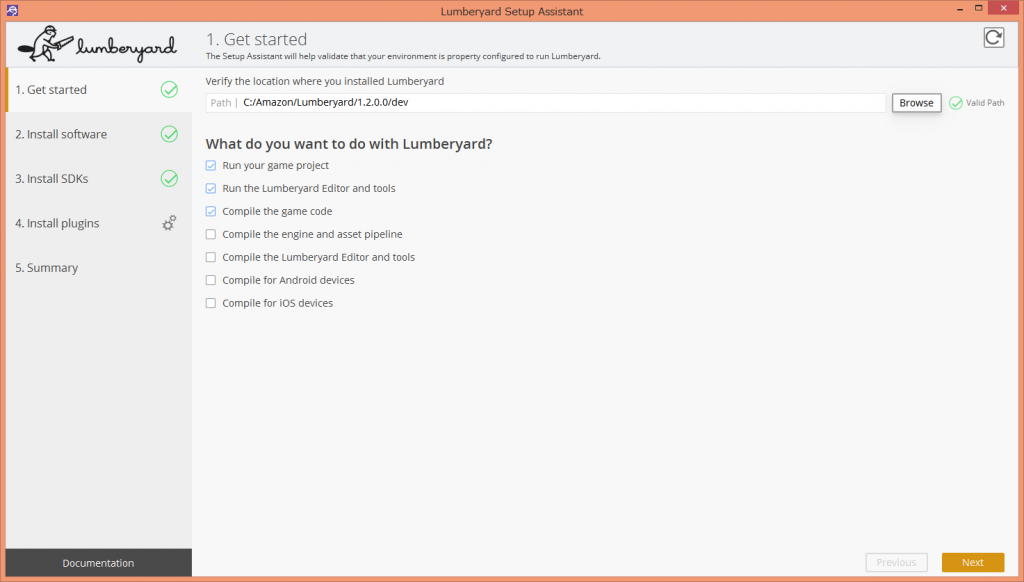
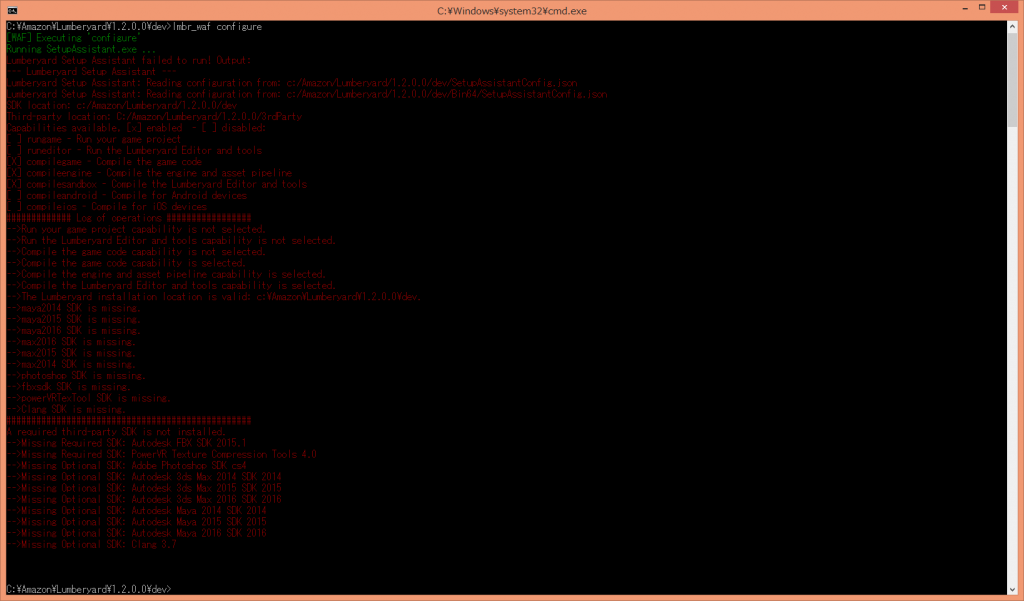
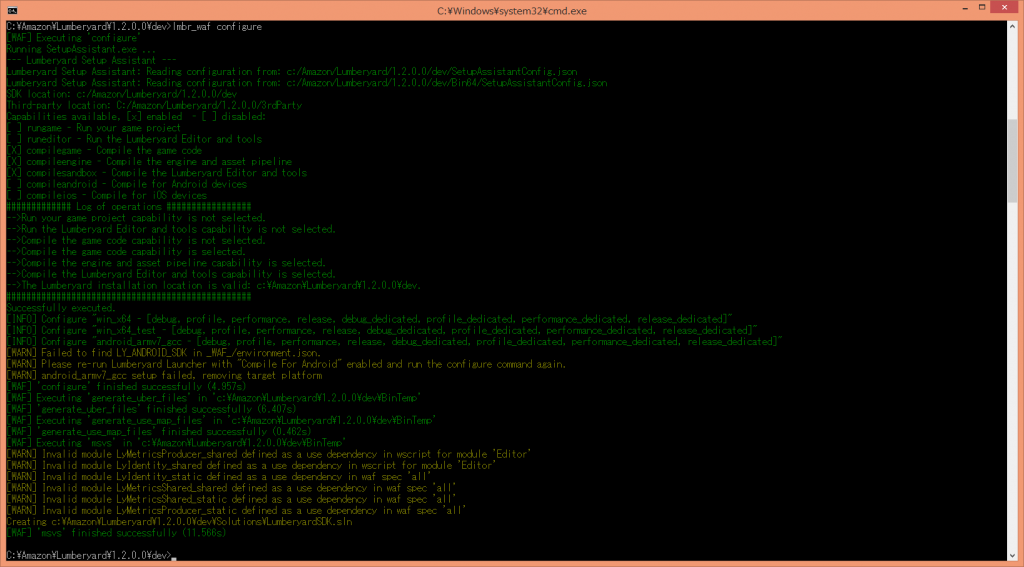
設定によってはエラーが出るかもしれません(configureの設定が反映されていない?)。例えば、下記に示す「Lumberyard Setup Assistant(Lumberyard/dev/SetupAssistant.exe)」のチェックボックス設定値を下図にしており、かつ全てに緑のチェックが入っている状態でコマンドを実行してみました(一見問題なさそうに見える)。
ところがコマンドを実行するとエラーになります。(※v1.2.0.0の時の現象ですがv1.3.0.0でも発生することがあるかもしれません)
devフォルダ内にはいろいろファイルがあるので漁っていると「SetupAssistantConfig.json」というファイルがありました。このファイルには、下記のようにSDKについても書かれていました。
{
"identifier" : "maya2016",
"name" : "maya2016Name",
"version" : "2016",
"optional" : 1,
"description" : "maya2016DescriptionSummary",
"detailedInstructions" : "maya2016DetailedInstructions",
"tags" : ["compileeditor"],
"symlinks" :
[
{
"source" : "Maya/Maya2016",
"destination" : "$CODEFOLDERNAME$/Tools/SDKs/Maya/Maya2016",
"exampleFile" : "lib/QtCore4.lib"
}
]
}
試しにエラーの出ているSDKをSetupAssistantConfig.jsonから全て除去しました(バックアップは取りましょう)。その後、再びコマンドを実行してみるとうまくいきました!
しかし、この状態でもまだエディターの起動はできません(まだビルドしてない)。下記コマンドでプロジェクトをビルドしましょう。
途中までは何事もないのですが、しばらくしてコマンドプロンプトを見ると
「エラー(絶望)」
と表示されていました。
これはファイルのエンコードに問題があったため、コンパイルに失敗していたみたいです。お好みのエディタを使って「UTF-8 with BOM」で保存し直して下さい(BOM無しだと駄目です)。
キマシター!!
これで「CloudCanvasTest」プロジェクトが起動できるようになりました。(プロジェクト作成してから実際に起動するまでが大変)
4.Cloud Canvas(AWS)を有効にする
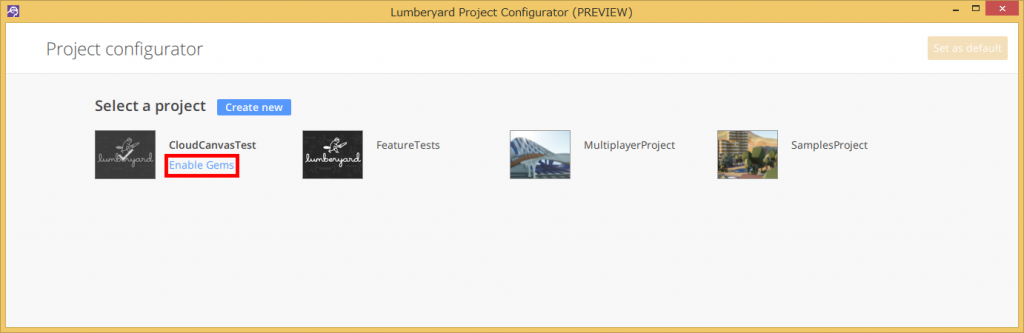
再度「ProjectConfigurator.exe」を実行しましょう。デスクトップにショートカットが作られていなければ、「Lumberyard/dev/Bin64」から「ProjectConfigurator.exe」を実行します。
対象のプロジェクトを選択して「Enable package」ボタンを押します。
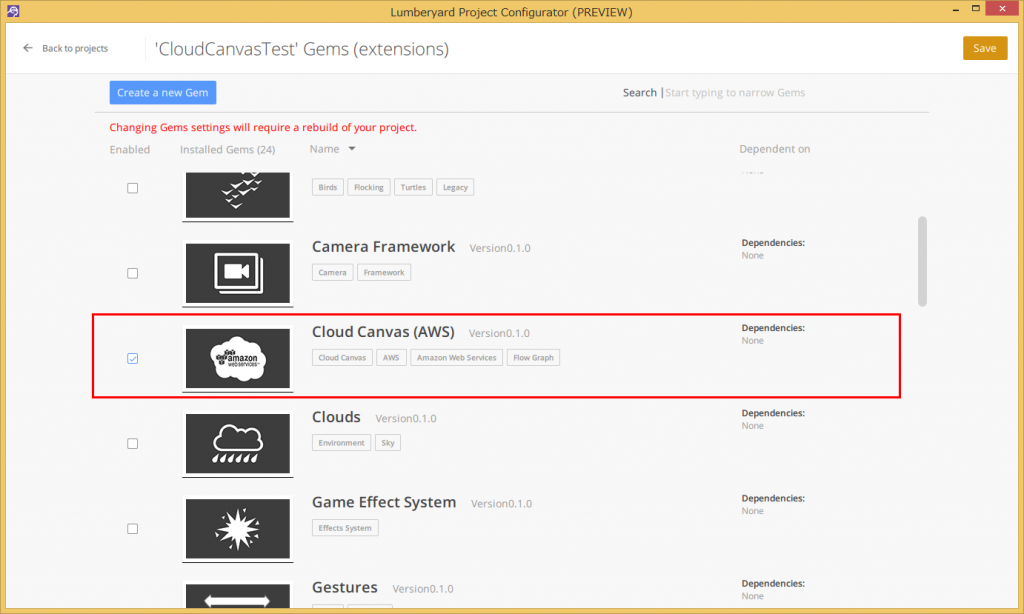
これはプロジェクト毎の設定になっており、「Gem」という単位で各機能を利用するか否かを決定することができます。Cloud Canvas(AWS)にチェックが入っていなければ入れて下さい。もし、起動したいプロジェクトにチェックが入っていれば5章へ進んで構いません。
「Gem」にチェックを入れた場合は、コマンドプロンプトから下記コマンドを実行する必要があります。
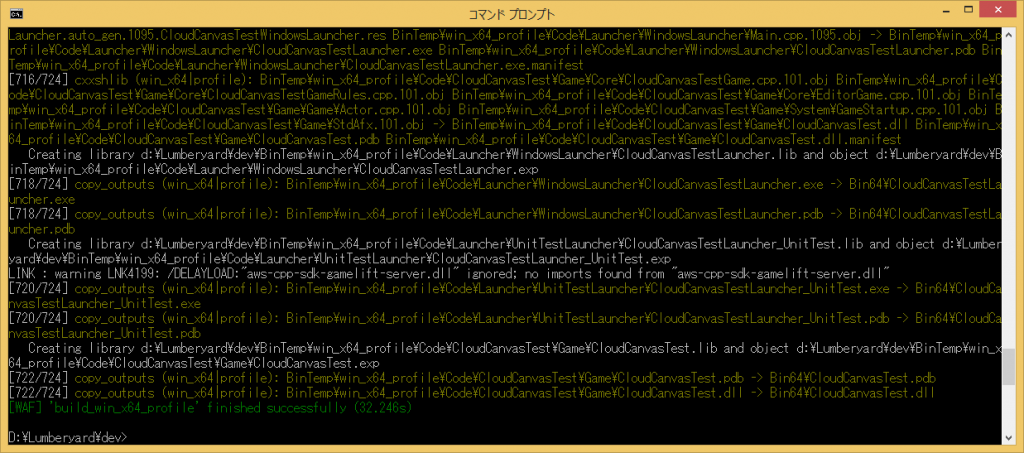
ビルドの必要もありそうなので、下記コマンドでプロジェクトをビルドしましょう。
5.Lumberyardに作成したユーザを追加する
Lumberyardに1章で作成したユーザを追加するのですが、コマンドプロンプトを使う方法とエディタから追加する方法がありますが、おそらくどちらでも良い?と思われます。
コマンドプロンプトからユーザを追加する場合は、下記コマンドを実行します。
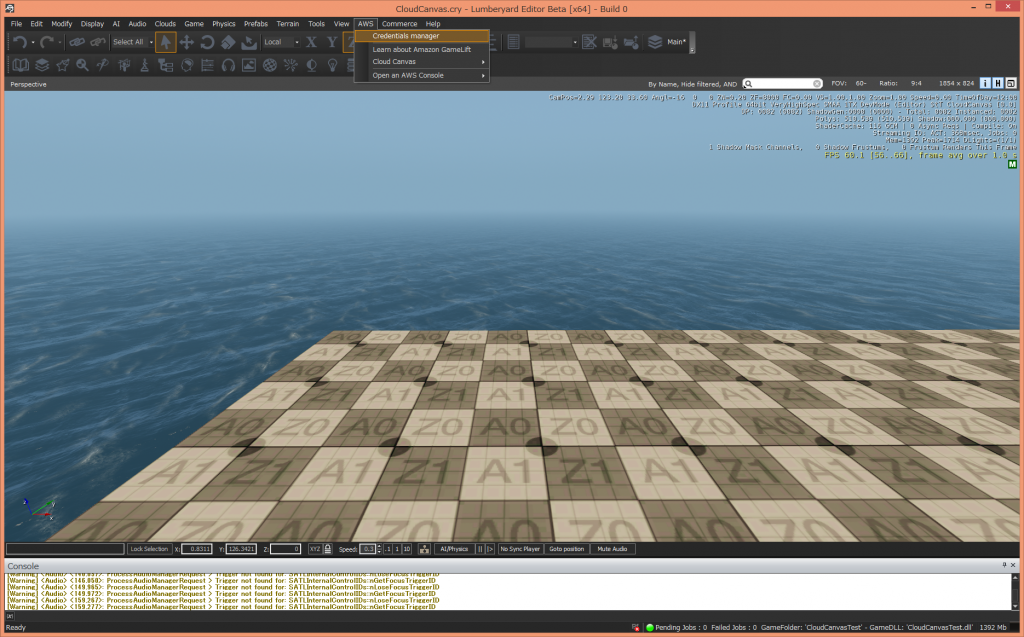
エディタからユーザを追加する場合は、「AWS>Credentials manager」を実行します。
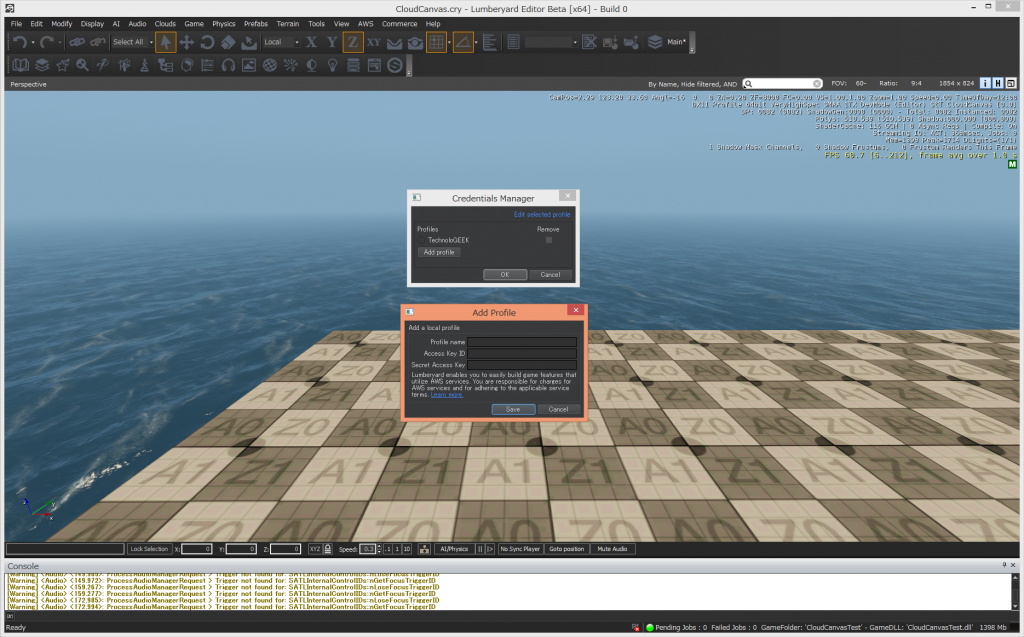
次に、「Add profile」からProfileを追加し、利用したいProfileを選択して「OK」ボタンを押して完了です。
6.リージョンを設定する
6章から9章までの内容を飛ばして10章にジャンプしても大丈夫です!(2016/07/07)
6章から9章まではv1.2.0.0を利用した説明になっています。
リージョンを設定するために、コマンドプロンプトから下記を実行します。
チュートリアルでは上記となっていますが、東京なので下記が正解?
下記コマンドでリソース一覧が表示できます。
これで、Cloud Canvasの機能を使う準備が整いました。
7.リソースを定義する
7.1 機能を追加する
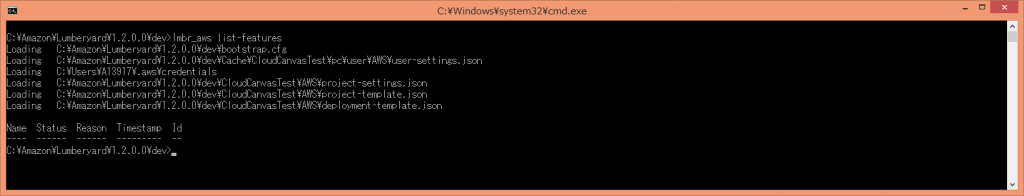
下記コマンドを実行すると、現在のプロジェクトに追加されている機能一覧が表示できます。
もちろんまだ何も追加していないので表示されません。
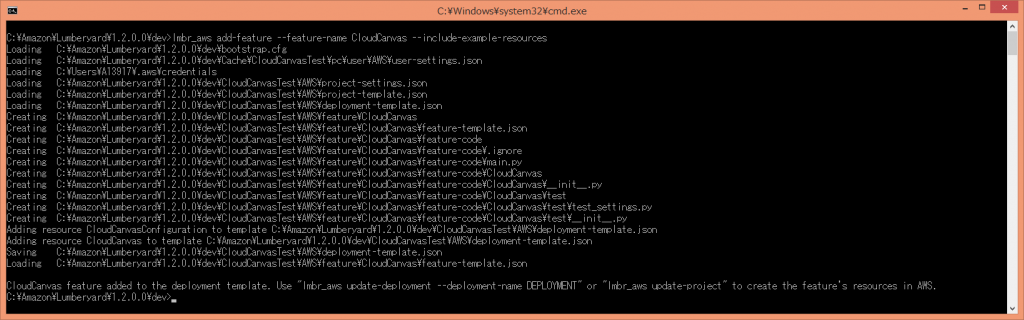
プロジェクトに何らかの機能を追加するためには、下記のコマンドを実行します。
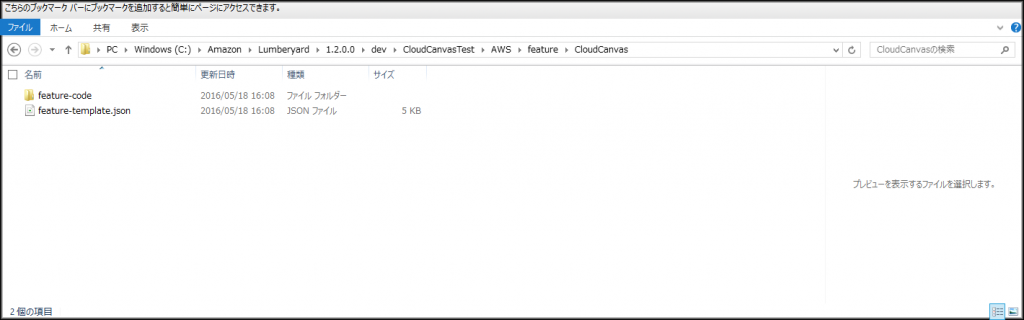
すると、「Amazon>Lumberyard>1.2.0.0>dev>CloudCanvasTest>AWS>feature」に上記コマンドの(機能の名前)でフォルダが作られています。フォルダ内には「feature-template.json」というファイルがありますが、これがAWS CloudFormation templateになります。このファイルには、プロジェクトに必要なリソース情報を書き込むことになります。
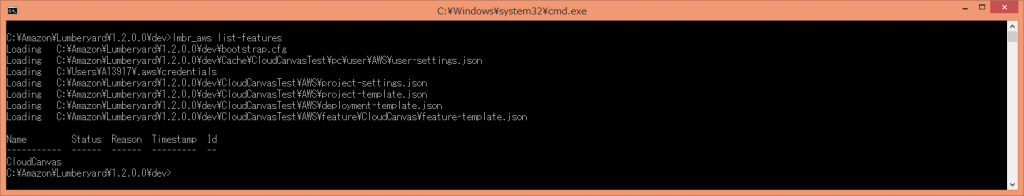
再び下記のコマンドを実行すると、上記で追加した機能が表示されることを確認できます。
7.2 機能を削除する
間違えて追加してしまった場合や、必要のない機能を追加してしまった場合のために機能削除コマンドが用意されていました。
ちなみに追加した機能は「Amazon/Lumberyard/1.2.0.0/dev/プロジェクト名/AWS/deployment-template.json」内で、下記の様に記述されていました。
"Resources": {
"CloudCanvasConfiguration": {
"Type": "Custom::FeatureConfiguration",
"Properties": {
"ServiceToken": {
"Ref": "ProjectResourceHandler"
},
"ConfigurationKey": {
"Ref": "ConfigurationKey"
},
"FeatureName": "CloudCanvas",
"ConfigurationBucket": {
"Ref": "ConfigurationBucket"
}
}
},
8.デプロイメントを作成する
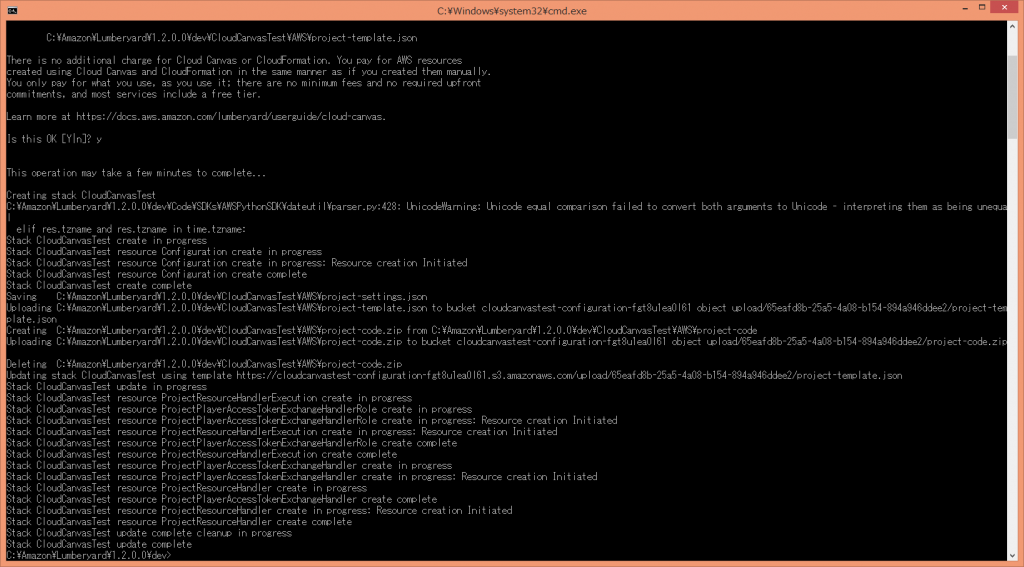
Lumberyardからデプロイメントを選択できるように下記のコマンド実行します。
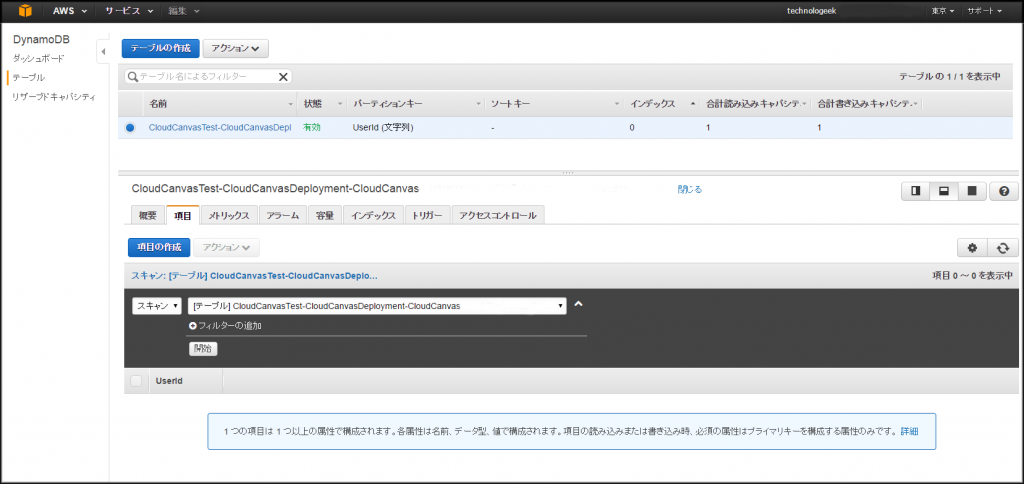
実行が完了すると、設定したリージョンにデータが格納されていることを確認できます。試しに、「Amazon/Lumberyard/1.2.0.0/dev/CloudCanvasTest/AWS/feature/CloudCanvas」内にある「feature-template.json」で記述されている「PlayerId」を「UserId」に変更してみると、下記に示すような結果となりました。
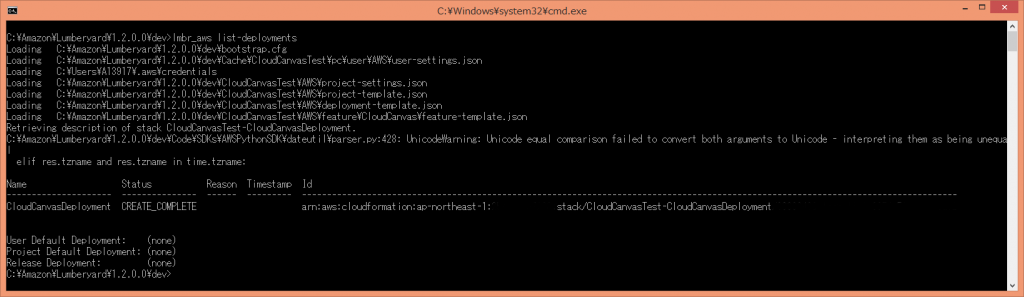
デプロイメント一覧を表示する時は下記のコマンドを実行します。
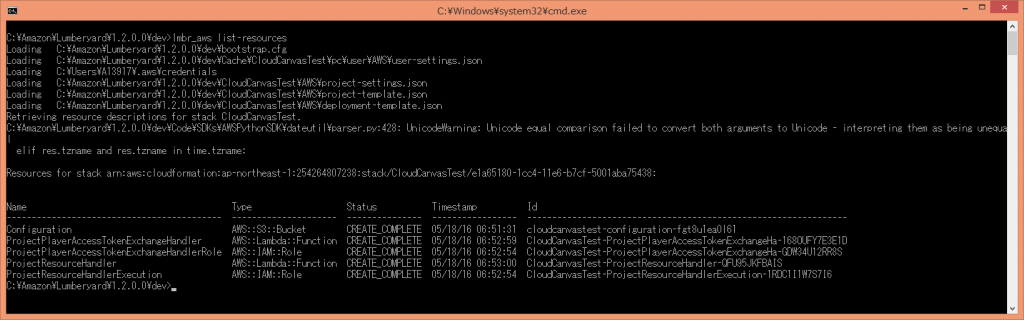
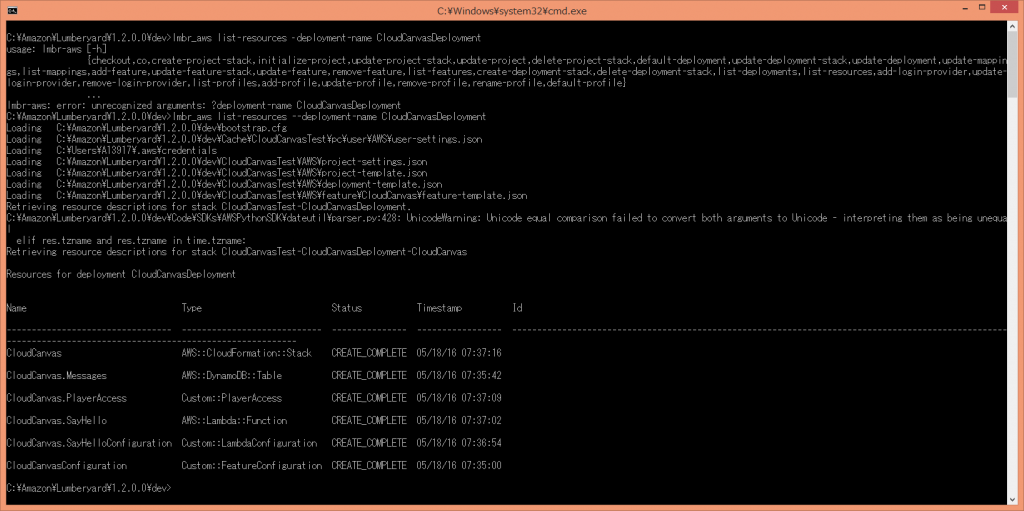
デプロイメントによって作られたリソース一覧を表示するには下記のコマンドを実行します。(公式の説明では「-deployment-name」になっていたので注意)
9.デプロイメントを削除する
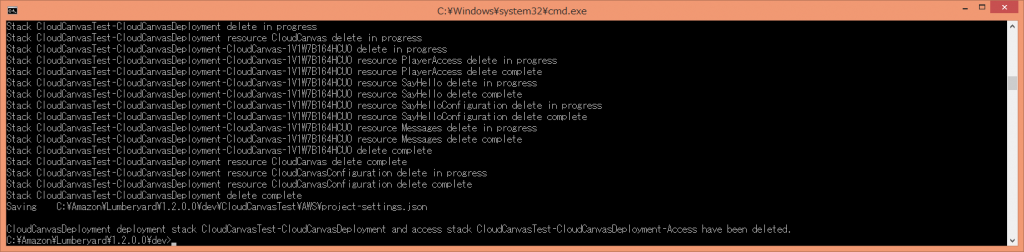
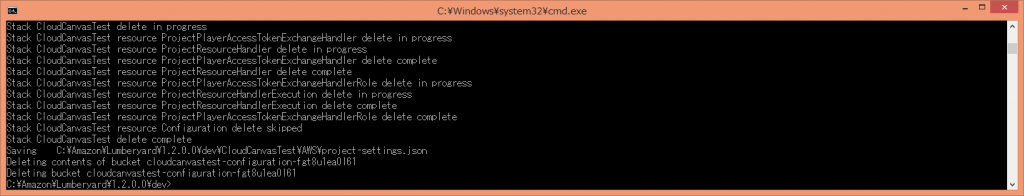
デプロイメントを削除するには下記のコマンドを実行します。
同様にリソースも削除するには下記のコマンドを実行します。
10.Cloud Canvas Resource Manager
6章から9章までの内容を簡単に実行してくれるのが「Cloud Canvas Resource Manager」になります。この機能自体は、v1.2.0.0でもオプトインではありましたが利用できました。v1.2.0.0で利用するためには「Lumberyard/dev/editor.cfg」を下記のように修正する必要があります。v1.3.0.0では下記の修正なしで利用することができます。
10.1 Create Resources
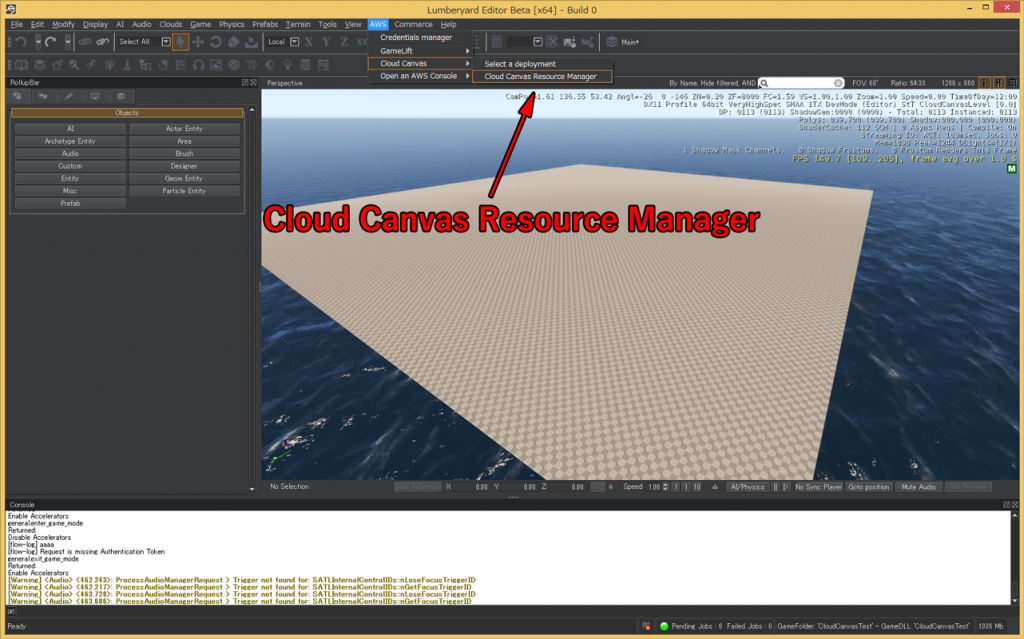
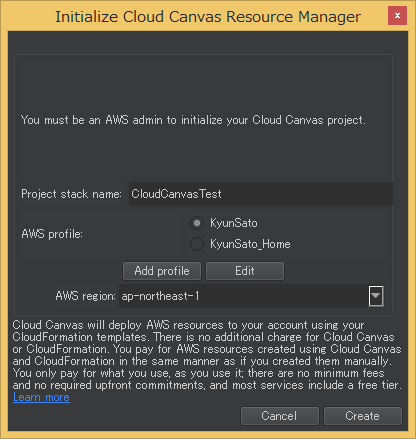
「Cloud Canvas Resource Manager」のウィンドウを開くためには、「AWS > Cloud Canvas > Cloud Canvas Resource Manager」を選択します。
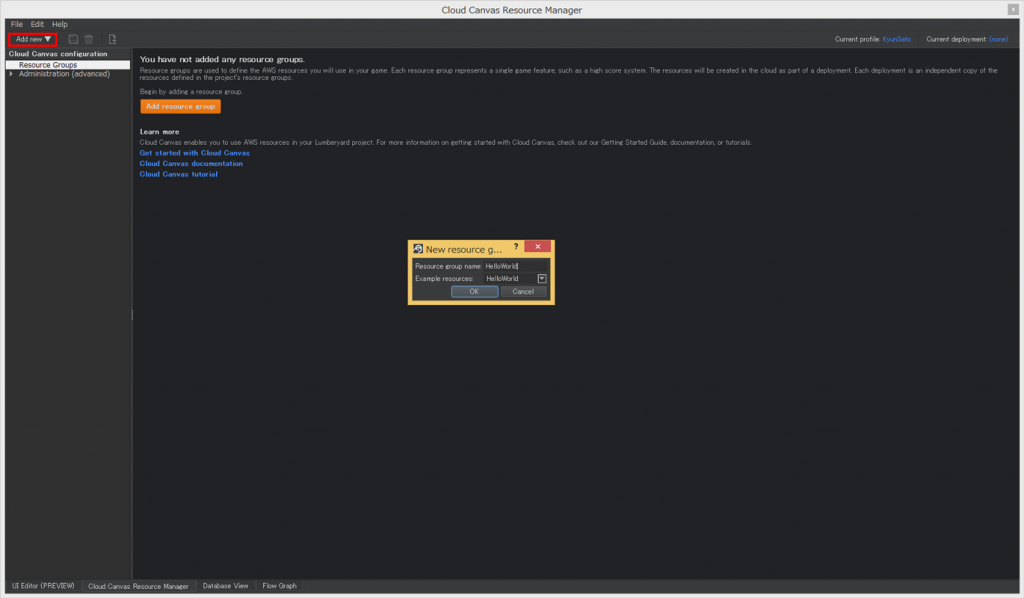
初期状態では「Resource Group」が作られていないので、左上の「Add new」ボタンから新しく「Resource Group」を作成しましょう。今回は、Example resourcesとして「Hello World」があるのでこれを利用しました。
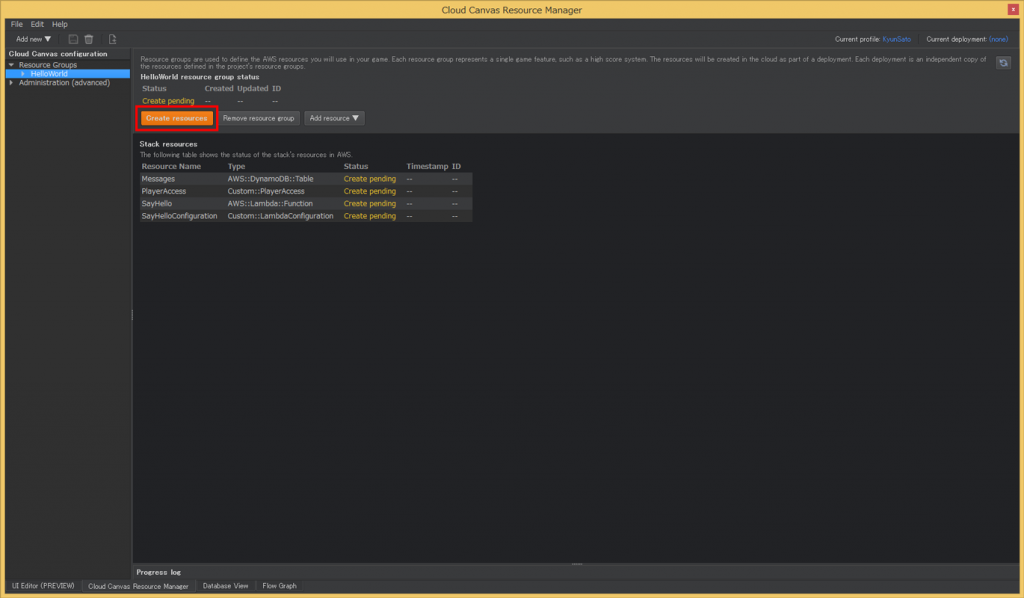
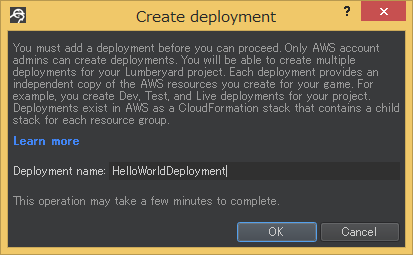
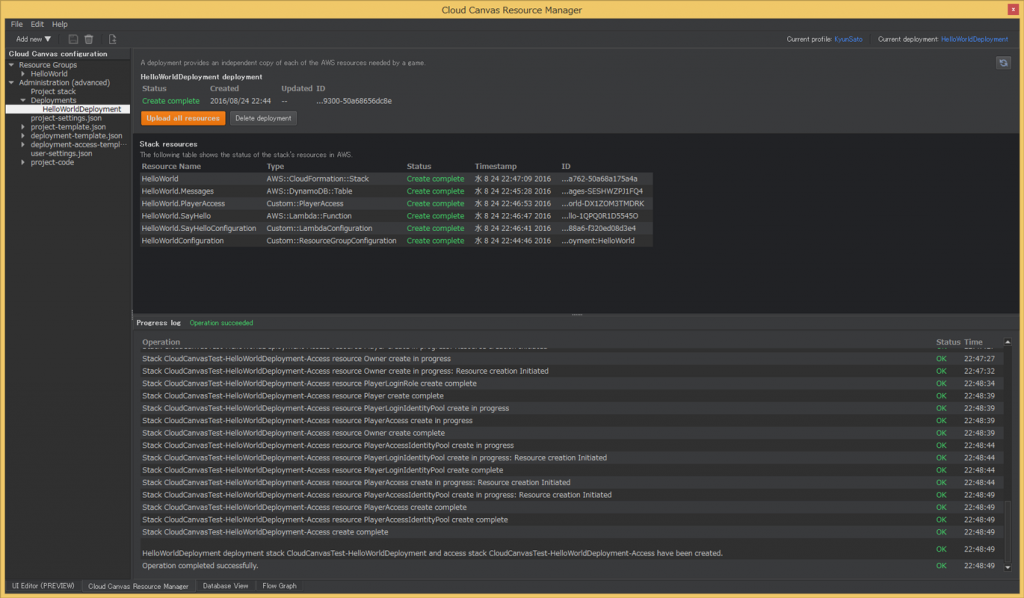
「Create resources」ボタンからリソースを作成します。
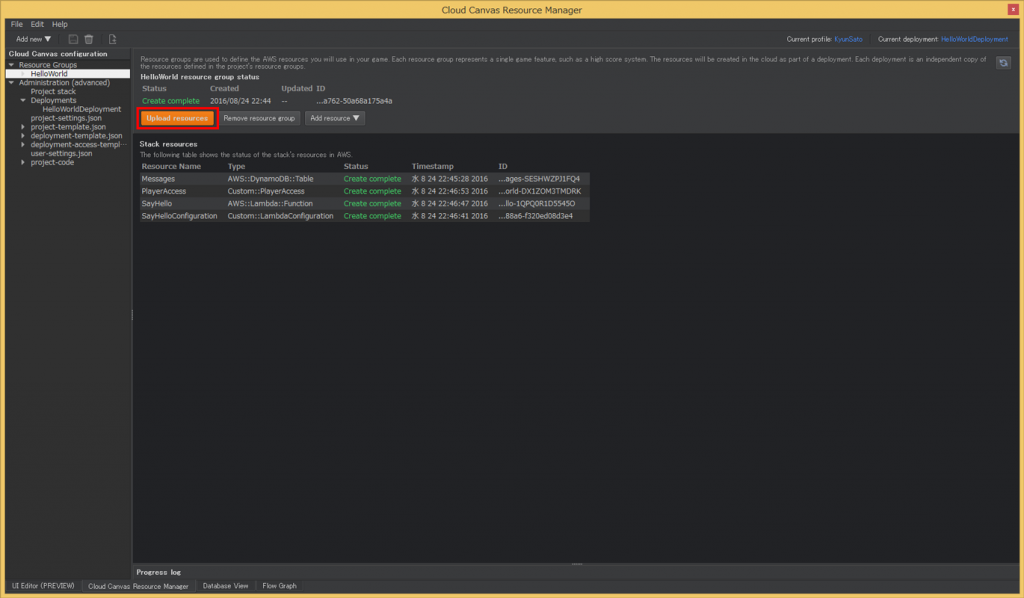
10.2 Upload Resources
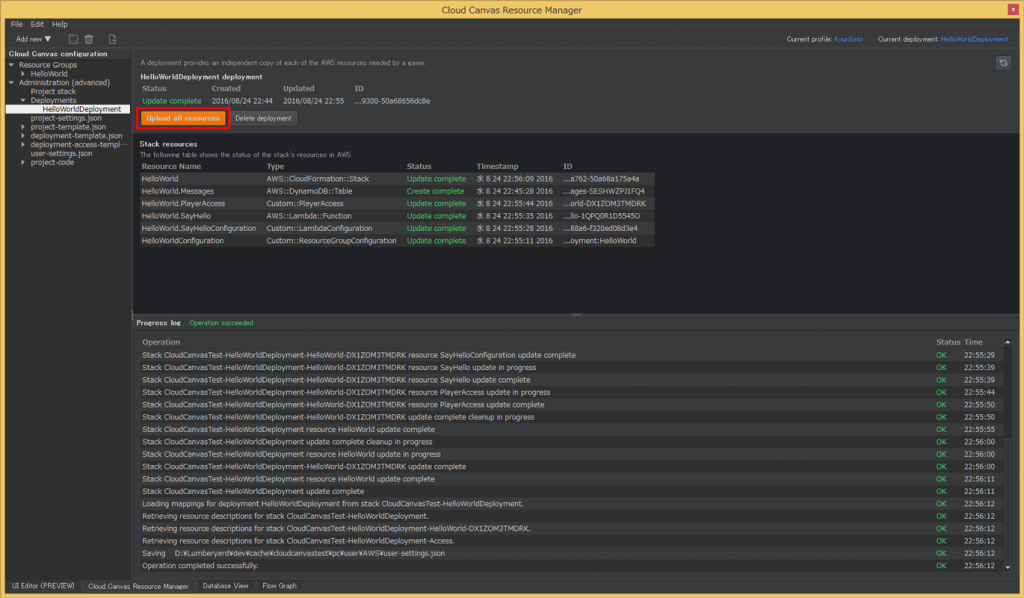
リソースの作成が完了したら、「Upload Resources」ボタンからアップロードします。
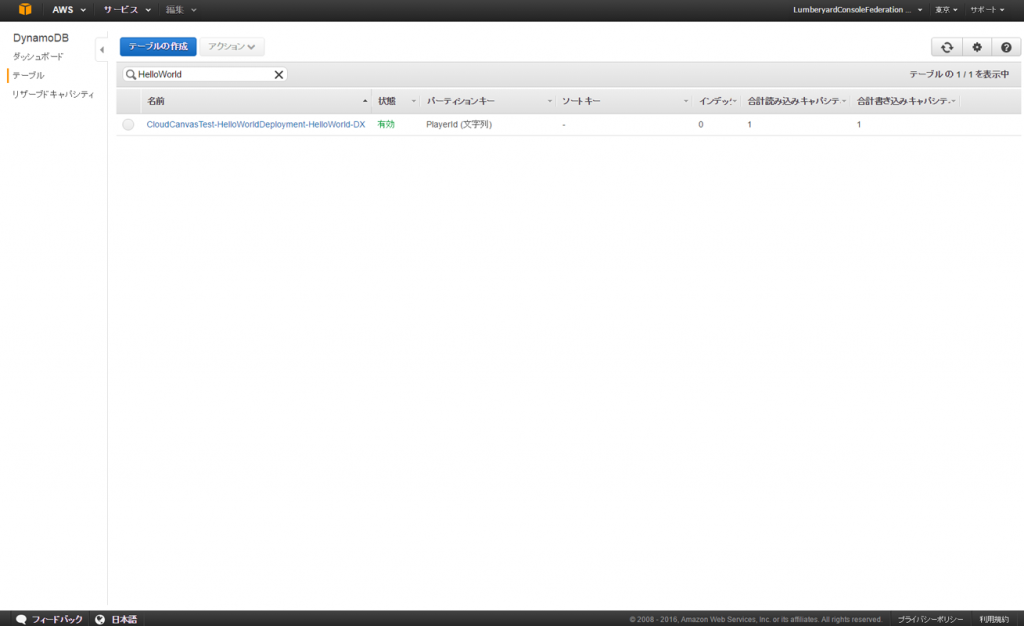
DynamoDBのテーブルを見ると確かにアップロードされていることが確認できます。
ここで注意しなければならないのが、「Known Issues」に記述されている「MissingAuthenticationTokenException」です。これはリソースマップがアップデートされないために発生するバグとのこと。解決するためにはリソースのアップデートを実行し、エディターを再起動すれば良いみたいです。(サンプルのDontDieはこれで直りました)
11.データを取得する
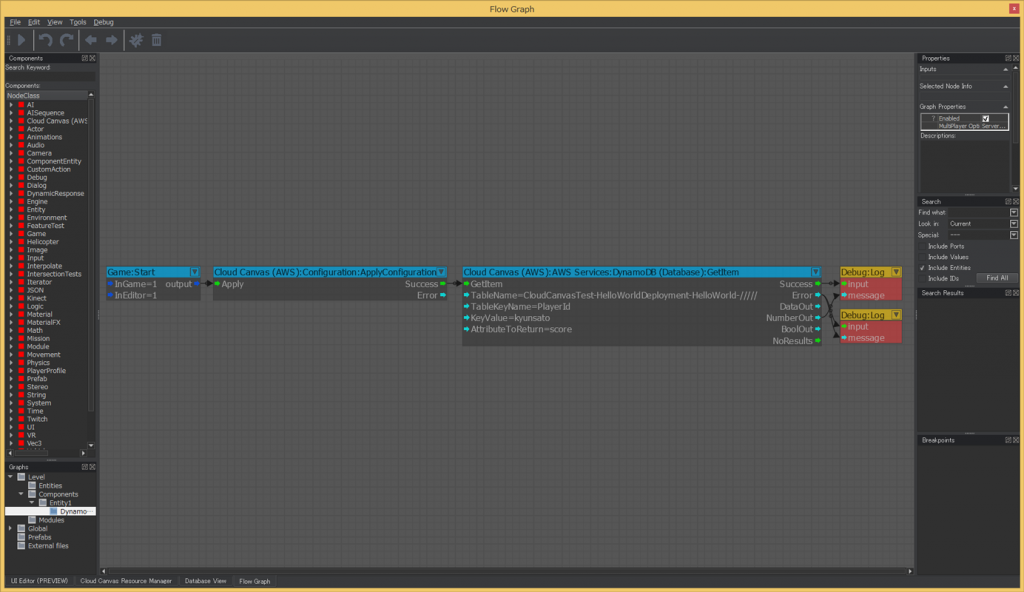
データ取得のための準備が整ったので、さっそく「Flow Graph」からノードを実装してみましょう。まずはレベル上で右クリックして「Entity」を作成しましょう。この「Entity」に対して「FlowGraph」を追加します。下記のようなノードを配置し「対象テーブル名」、「対象テーブルキー名」、「キーの値」、「取得したい属性名」を入力後、「Game > Switch to Game」からゲームを実行してみました。
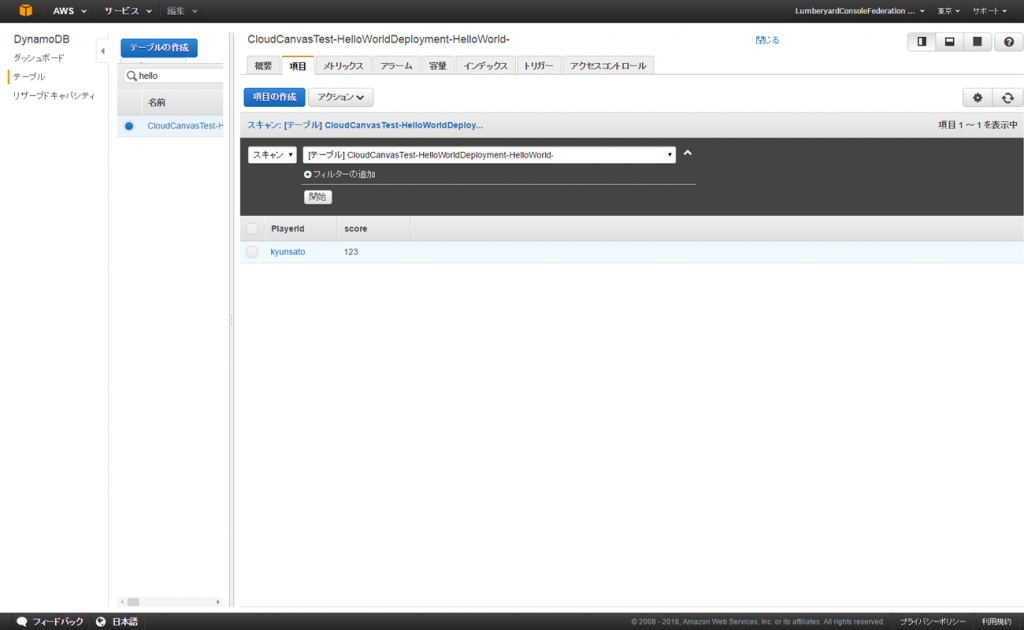
データは下図のように設定しました。
実行結果です。
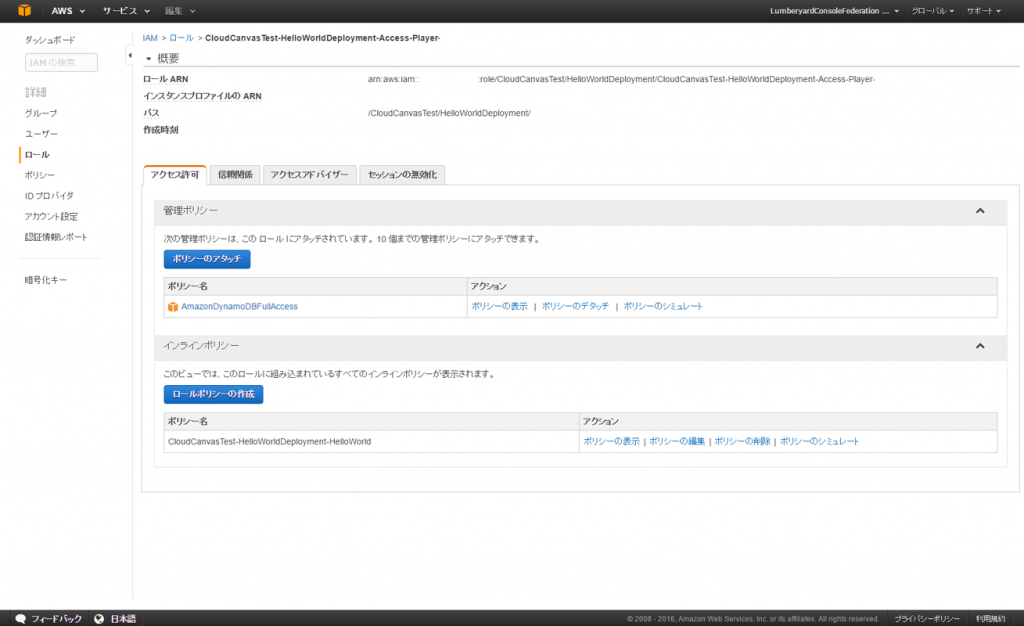
エラーとなりデータが取得できませんでした。なぜなのか?数週間試行錯誤を重ねていたある時解決方法が分かりました。エラー文に「HelloWorldDeployment-Access-Player・・・CognitoIdentityCredentials is not authorized」と記述されていることから「Cognite」が悪さをしているのでは?と考えてしまうのですが、実際はそうではなく単純にdynamoDBへのアクセス権限がないだけでした。下図のように設定してあげるとデータを取得することができます。(更新がすぐに反映されないこともあります)
12.VRプレビュー
v1.3.0.0からはVRプレビューの機能が追加されました。VRプレビューを利用するためには、準備が必要ですので下記手順を試してみてください。
12.1 ジェムの有効化
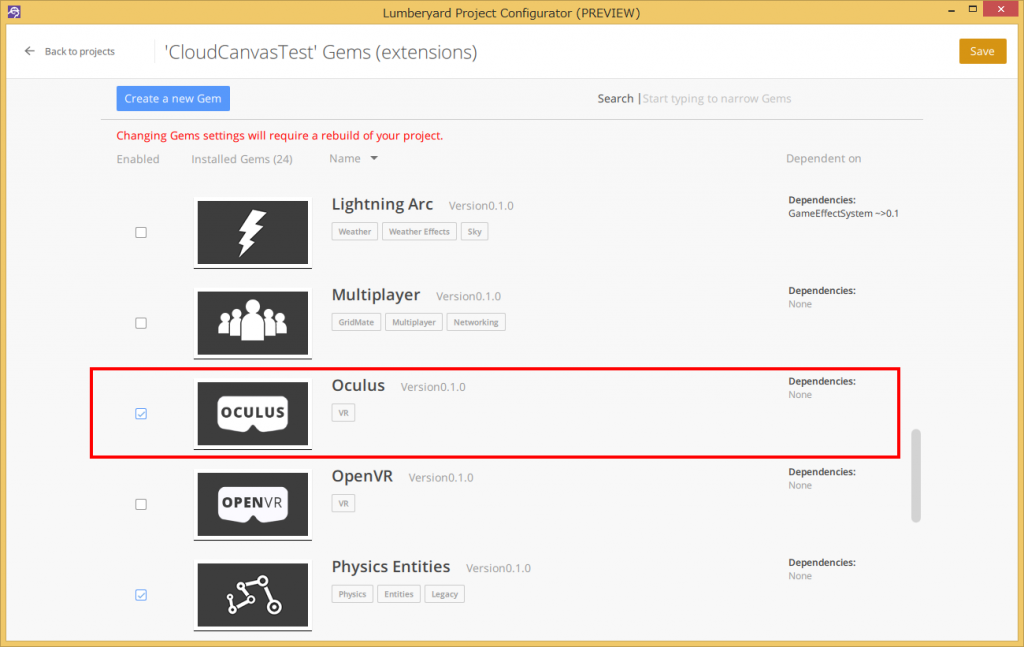
4章で「Cloud Canvas(AWS)」を有効にした時と同じように、ここでは「Oculus」を有効にします。
12.2 プロジェクトのビルド
Gemの設定を変更したので下記コマンドを実行してプロジェクトのビルドを行います。
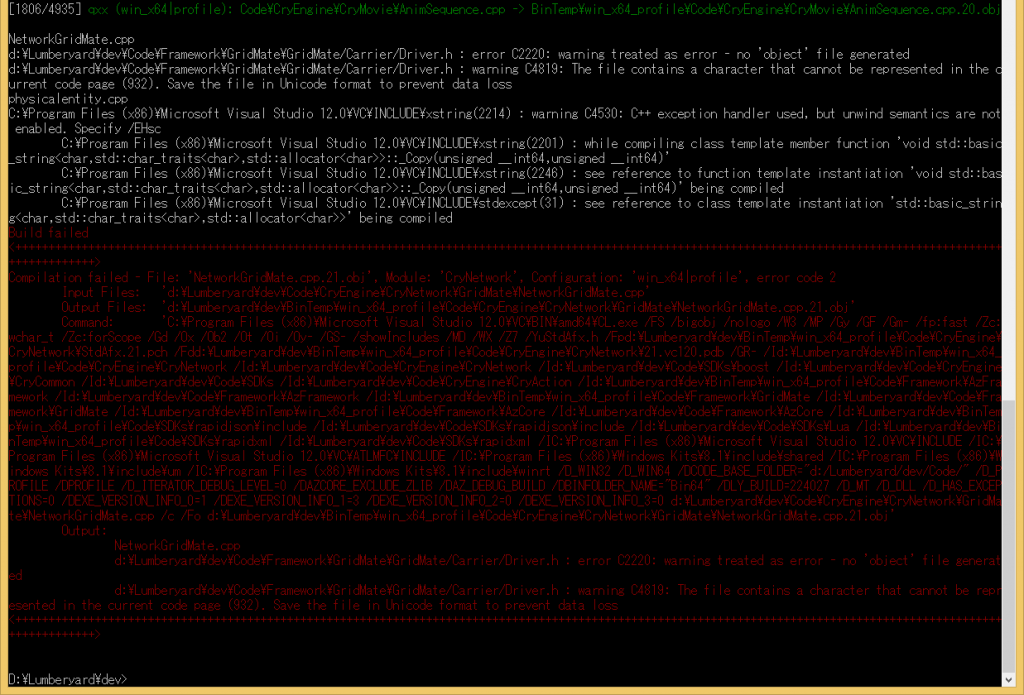
おそらくビルドは途中で失敗すると思います。私の環境の場合は、下記3つのファイルのエンコードに問題があったため、コンパイルに失敗していたみたいです。お好みのエディタを使って「UTF-8 with BOM」で保存し直して下さい(BOM無しだと駄目です)。
| Lumberyard\dev\Code\Framework\GridMate\GridMate\Carrier\Driver.h |
| Lumberyard\dev\Code\Framework\GridMate\GridMate\Carrier\SocketDriver.h |
| Lumberyard\dev\Code\Framework\AZCore\AZCore\Math\IntersectSegment.cpp |
その他、ビルド失敗時に考えられる原因については、「Gaming Tech Night」にて発表したスライド内に載せているので、解決できない場合は一度ご覧になられてください。
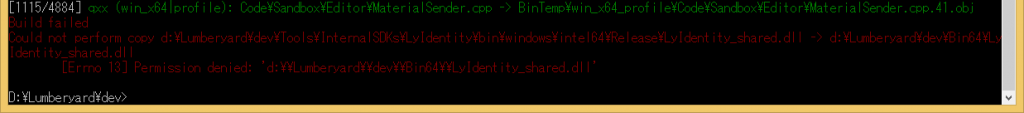
エラーその1(ビルド中にAsset Processorが起動していた例)
エラーその2(ファイルのエンコードに問題があった例)
12.3 VRプレビューを試す
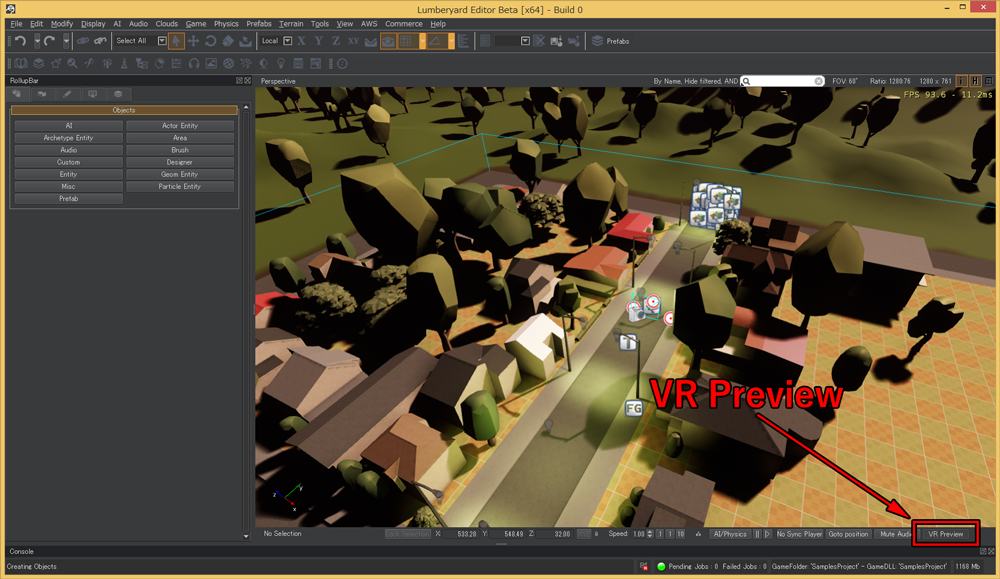
ビルドが完了したらエディターを起動しましょう。下図のように、エディター下部に「VR Preview」ボタンがあるのでクリックすることでVRプレビューを有効化できます。VRプレビューが有効化されている状態でゲームを実行すると、接続されているRiftに映像が表示されるはずです。