これだけは知っておきたい、ゲームデザイナーのためのアクションゲームの仕組み
こんにちは。サイバーエージェントグル―プ、GOODROIDのやすだと申します。
GOODROIDは、「圧倒的に面白いサービスを作る」をビジョンに、カジュアルゲームやユーティリティアプリを開発している会社です。
普段はデザイナーをしている私ですが、たまに気が向いたらモック制作などもしております。
デザイナーはあまり、ゲームがどうやって動いているかについて考えることが少ないと思います。
ですが、その仕組みを少しでも知っていれば、プランナーやエンジニアなど職種間のコミュニケーションが円滑になり、ハイスピードに開発を進めることができます。

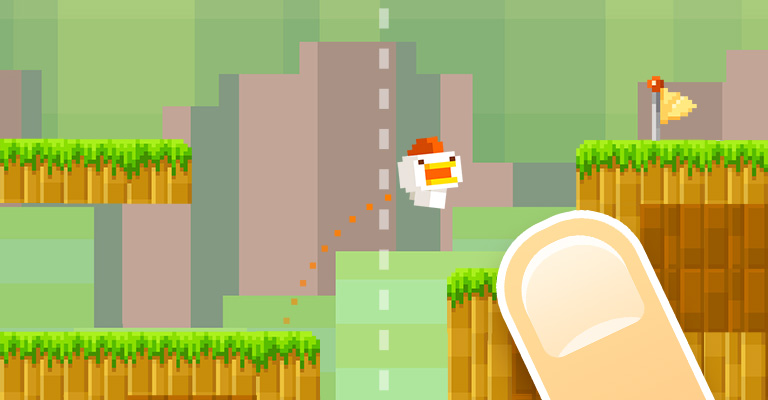
今回は私がデザインとモック制作を担当した『まいにちJump』をもとに、アクションゲームのしくみをご紹介します。
アクションゲームのアルゴリズム
基本は”めり込んだら、その分もどす”
『まいにちJump』では、キャラが壁とめり込んでいれば、その分反対側に移動させるという処理を常に高速で繰り返しています。

上下方向および左右方向で常にこの処理をしていれば、キャラが移動しても壁の中にめり込まないようになります。
この時にキャラクターや1ブロックの大きさや、キャラクターの当たり判定の広さなどを、実際にプレイしながら決めていきます。
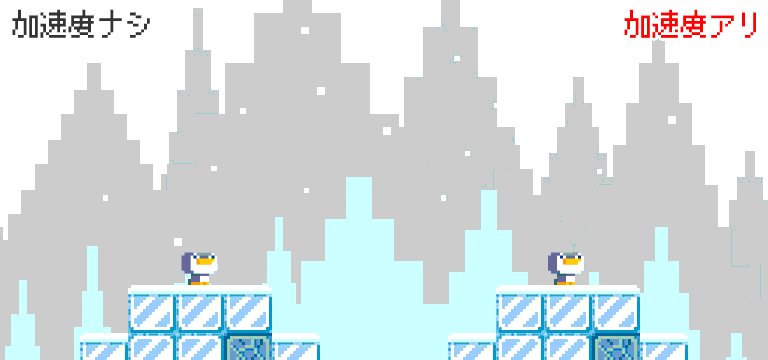
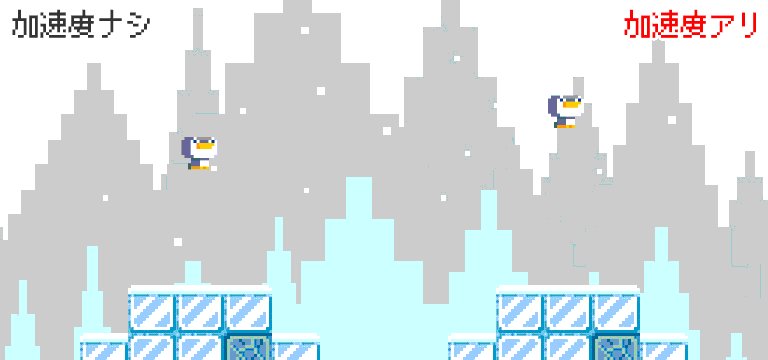
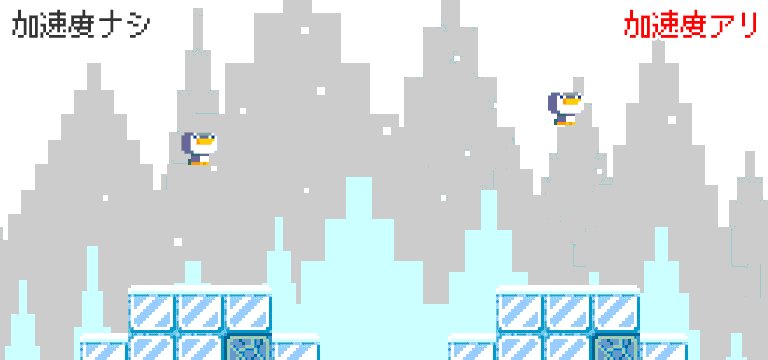
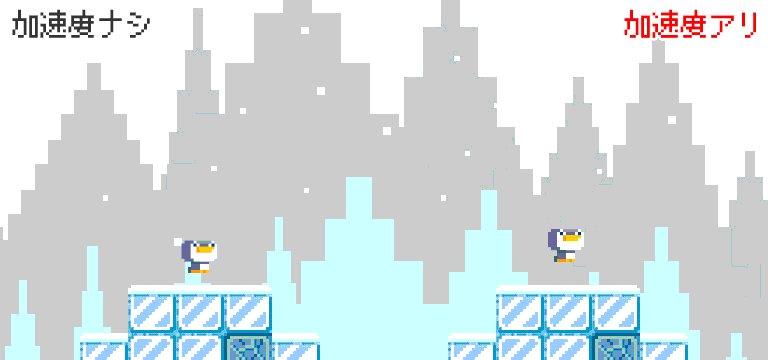
ジャンプの”加速度”
気持ちの良いキャラクターの動きを考える上で重要なのが、加速度です。
常に一定の間隔を移動するのではなく、その間隔をだんだんと変化させることで、動きに緩急をつけることができます。

アニメーションではイージングと呼ばれる機能を使えば同様の動きをつけられますが、それをプログラム側でやってあげるということですね。
今回はジャンプの最大速度・ジャンプ速度が減速する割合・重力による下方向への加速度の3つのパラメータを用意して表現しています。
キャラクターの移動
移動はジャンプよりもシンプルです。
端末の画面の中央より右(左)側をタップしている間だけ、単純に5px右に(左に)移動し続けます。

ゲームがもっとリアルな世界観の場合は、横方向にも加速度をつけた方が自然かもしれませんね。
このように世界観やキャラクターの絵柄、操作感や動きなどをすべて考慮した上で、ゲームを作り上げていく必要があります。
ステージの制作
レベルデザイン

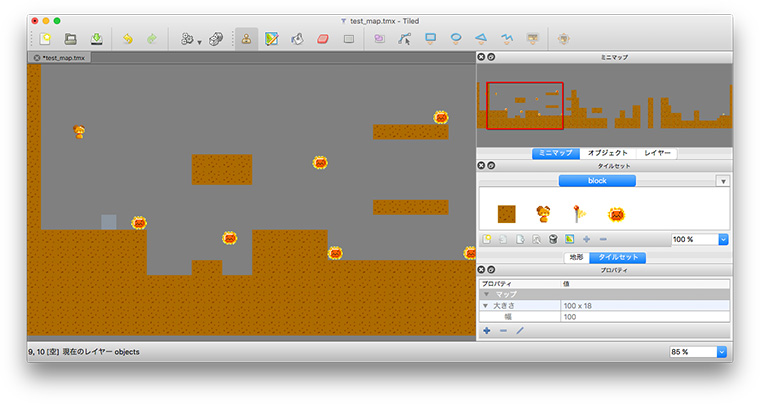
『まいにちJump』では『Tiled Map Editor』というレベルエディタを採用しました。
このエディタを使って書き出される.tmxファイルをゲームで読み込むだけで、簡単にステージを表示できるスグレものです。
タイル画像の自動張り替え

ブロックをデザイン的に配置したい…けどそれだとステージを作るのに手間がかかる、
なのでプログラム側で画像をデザイン的に張り替える処理をしています。
こういう仕様もデザイナーが考えることができると、とても開発がはかどります。
最後に
実際にはプログラミングはデザイナーにとっては敷居の高いものだと思います。
ですが、少しでも考え方を理解すると、デザインを作る上でもまた違ったものが見えてくると思います。
今回ご紹介した『まいにちJump』はこちらからダウンロードできるので、よければ遊んでみてください。










