Photoshop初心者が知っておくと便利な5つの機能
こんにちは。QualiArtsでエンドライド~Xfragments~(以下、エンドライド)デザイナーをしているよんよん(ベク)です。2015年に新卒でサイバーエージェントに入社しました!

今回は、Photoshop初心者が知っておくと役に立つ機能かつ、働く上で頻繁に使っているPhotoshopの機能についてまとめてみました。入社して3年、毎日がPhotoshopとの格闘で、Photoshopの様々な機能を試行錯誤してきました。その中から、実務でよく使うPhotoshop初心者が知っておくと便利な5つの機能を紹介しようと思います。
機能の話に入る前に、まずはPhotoshopの初期設定から!
1.レイヤー複製時に、「コピー」を付けない設定
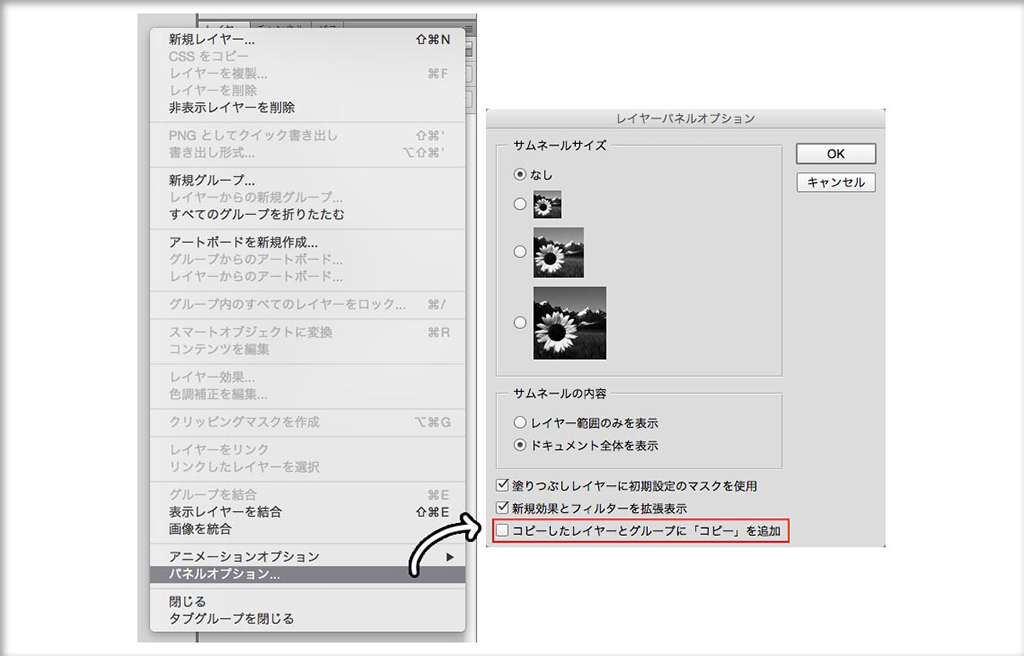
レイヤーウィンドウの右上にあるメニューボタン→パネルオプションで設定します。

まず、”コピーしたレイヤーとグループに「コピー」を追加”にチェックが付いていないか確認し、付いていたら外します。こうすることで、レイヤー名が”00レイヤーのコピー000”のように複雑になってしまうのを防止できます。
2.校正設定で白黒にしてもRGB対応できるように、Gray Gammaに設定
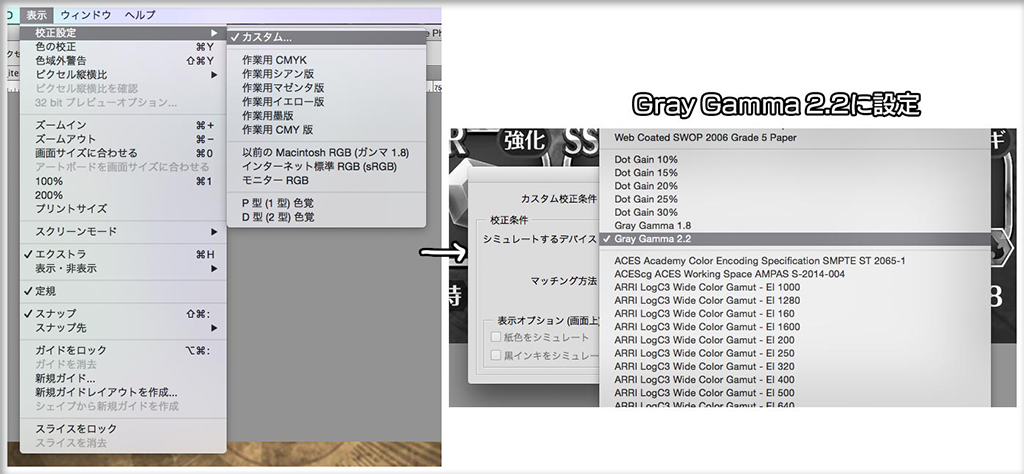
Photoshopメニューの表示→校正設定→カスタムで、シミュレートするデバイスを”Dot Gain”から”Gray Gamma 2.2”に設定してください。

Gray Gammaに設定して白黒に表示してみると明るい・暗いが比較しやすくなります。
エンドライドで使っているアイテムラベルを例にあげてみます。

白黒にした時に、「転生」だけ明るいのがわかります。このように色味を調整する時などに、整えやすくなるのでオススメです。
ちなみに、エンドライドでは色覚サポートを意識しており、たとえば「D型(2型)色覚」などもチェックするようにしています。バトル画面では、文言を添えられていないゲージの色など特に注意を払っています。

左:通常 右:D型(2型)色覚
3.ベクトルツールのスナップ化
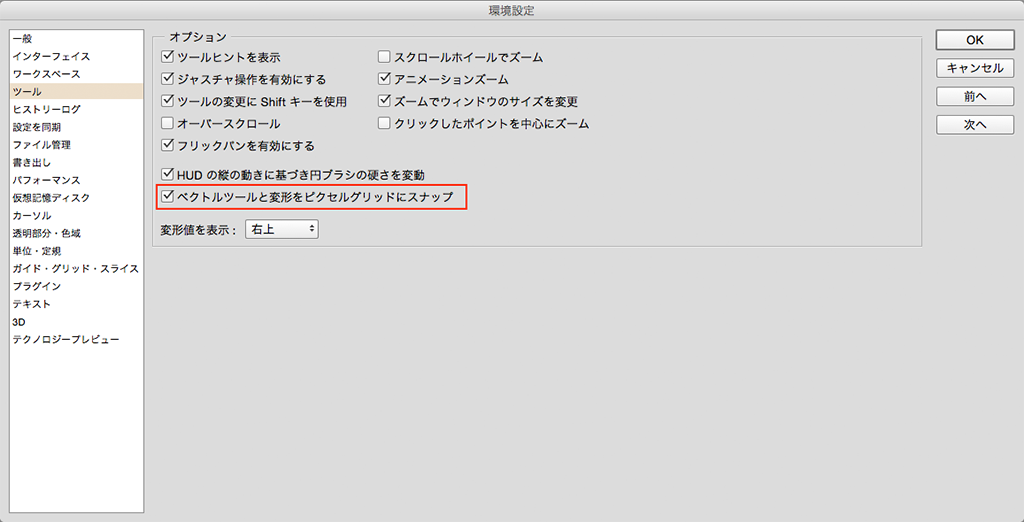
環境設定→ツールで「ベクトルツールと変形をビクセルグリッドにスナップ」にチェックを入れます。


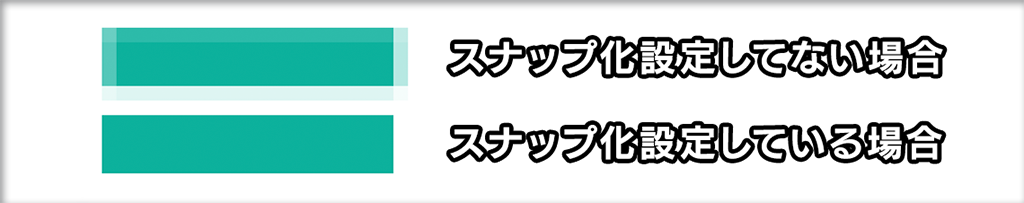
スナップ化の設定をしていないと上記のイメージのように、オブジェクトを配置する際に小数点が発生し境界がぼやけてしまいます。
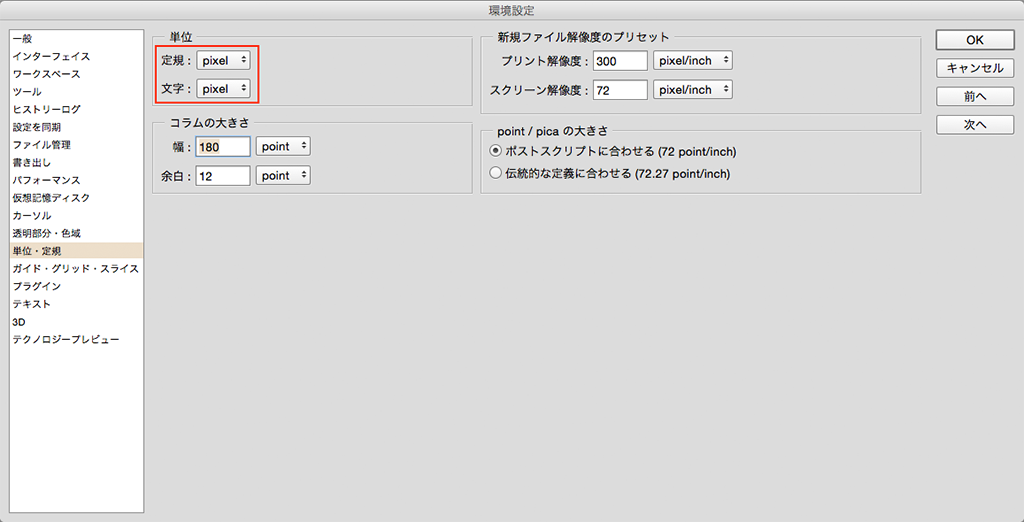
4.単位を合わせる
環境設定→単位・定規で、「定規」と「文字」の単位をチームのデザイナーと合わせてください。

基本的には「定規:pixel」と「文字:pixel」にする場合が多いと思います。
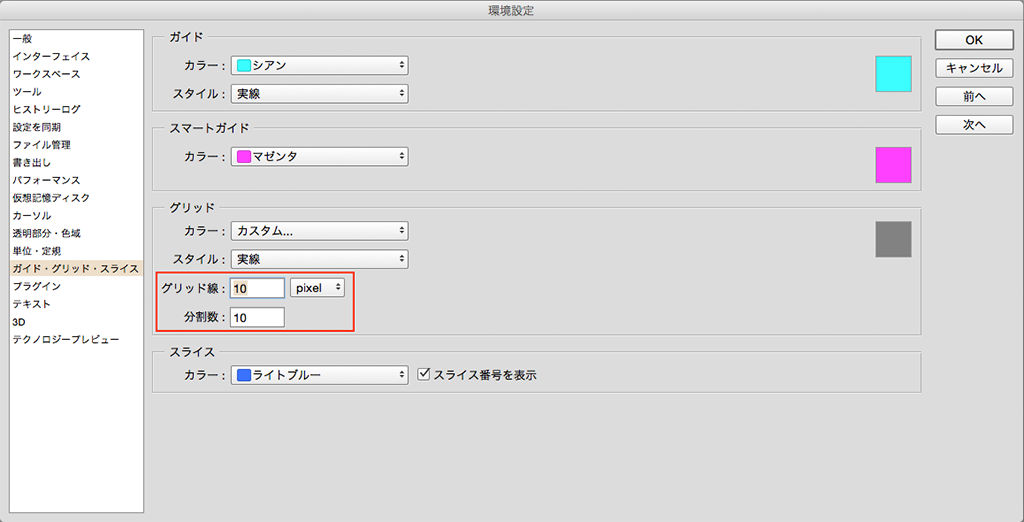
5.グリッド線と分割数の数を合わせる
環境設定→ガイド・グリッド・スライスで、グリッドセント分割数を同じ数字にしましょう。

グリッドを引く際に小数点に置かれるのを防止するためです。
とっても便利な5つの機能の紹介
その1 ショートカットキー
※基本設定のショートカットキーはこちらをご覧ください↓
https://helpx.adobe.com/jp/photoshop/how-to/use-shortcut-keys-for-efficiency-photoshop.html
Photoshopには、デフォルトでも多数のショートカットキーが存在していますが、よく使っているのにショートカットが登録されてない機能もあると思います。そのような機能は使いやすいようにショートカットキーに登録をしておくと便利です!
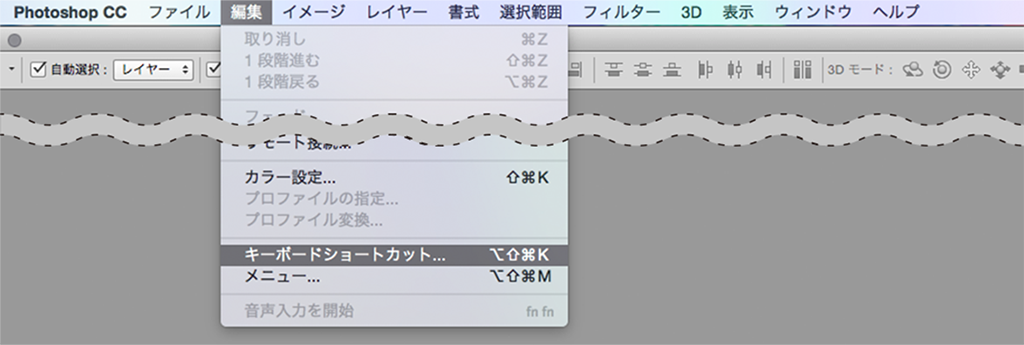
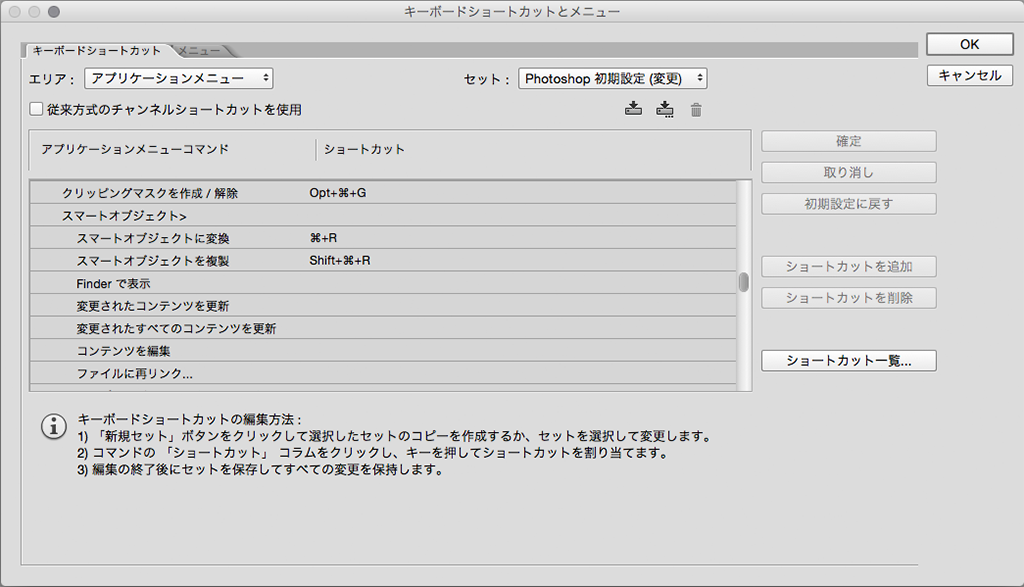
ショートカットキーの登録は、Photoshopメニュー→編集→キーボードショートカットキー登録で行います。

人によって作業環境が違うので(マウス+キーボードや、タッチパッドを使っているなど、キーボードを使っていることが多いなど)これがベスト!というショートカット割当はないのですが、私の場合は右手をマウス、左手をキーボードに置き作業を行うので、ショートカットは左手だけで成立できるような配置にしています。
参考として私含めチームのデザイナーがの使用頻度が高いショートカットキーをいくつか紹介します!

1. スマートオブジェクト(⌘R)&スマートオブジェクトの複製(⌘⇧R)
「レイヤーを右クリック」して「スマートオブジェクトにする」
通常だと、2クリックかかる作業が一瞬でできるので、作業時間が大幅に削減できます。
2. レイヤースタイルのコピー(⌘^C)&ペースト(⌘^V)
ボタンのレイヤースタイルを使いたい時や、バナーで使っているエフェクトのレイヤースタイルを他のレイヤーに適応したい時など、同じレイヤースタイルを使用して素材を量産する場合に使います。
3. 整列(⇧F1~⇧F6)
これは、新卒研修の時に、設定していたのを今でも使っています。
横整列の左→中央→右(⇧F1→⇧F2→⇧F3)、縦整列の上→中央→下(⇧F4→⇧F5→⇧F6)まで設定していて、主にUI製作時に活用しています。画像と文字の右端を合わせたい時や、文字を画面全体の中央に置きたい時によく使います。
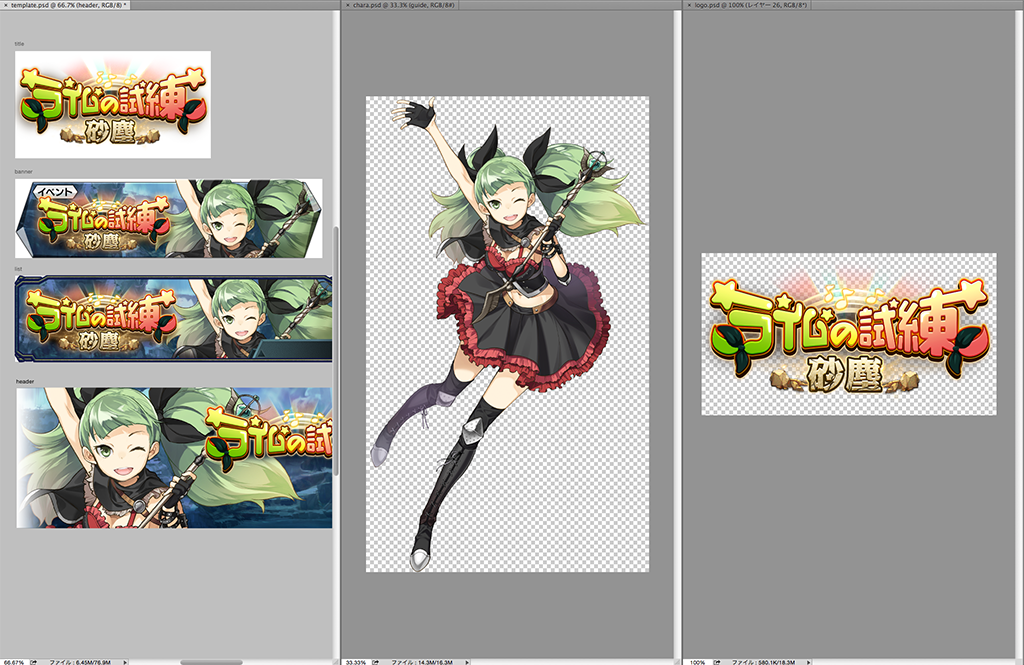
4. レイヤーウィンドウのタブ分け_タブ統合~3アップ縦(⌥F1~⌥F3)

図は3アップ縦の場合
ひとつのウィンドウをタブ分けして表示するショートカットキーも設定し、画像調整を行いやすくしています。画像では右2列のスマートオブジェクトの変更が左列で同時に確認できるようになっています。
5. レイヤーを別のpsdに複製(⌘F)
レイヤーをそのまま別のpsdに移したい時に使います。ゲームの場合は、イベントの運用など、似ている構成で画像サイズが少し異なる場合によく使います。
6. トリミング(⌘Q)
トリミングは、不必要な領域をすぐ消すために設定しています。スマートオブジェクトで作業している場合など、無駄な余白が大きいとpsdの容量を圧迫します。少しでもpsdの容量を減らすために余白をできるだけ削る必要があるので、こちらもよく使います。
その2 レイヤーの隠し機能
レイヤーの概念はコチラをご覧ください。↓
https://helpx.adobe.com/jp/photoshop/using/layer-basics.html
チームで作業している人なら基本的に持つべき心構えとして、他のデザイナーが見ても、迷わないレイヤー構造、名前で作るというのがあります。しかし、レイヤーの構成は人によって異なってくることは仕方ありません。
例えばPhotoshopを開いた時、(グループで閉じた状態だときれいに見えますが)すべてのレイヤが全開+レイヤー効果も全開のpsdデータを見たら混乱すると思います。そんな時に、修正したいレイヤーを見つけたり、すぐに構造を把握できる小ワザをお伝えします。
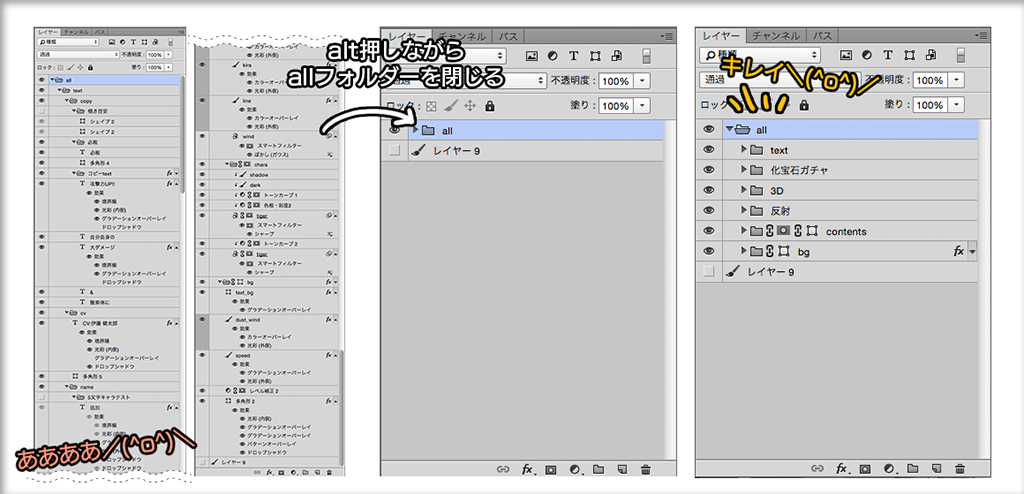
1. 全てのレイヤーを選択しひとつのグループに。その後altを押しながらグループを閉じる

すべてのレイヤーをひとつのグループにまとめ、その親グループをaltを押しながら閉じます。そのあと開くとまとまっていたレイヤーグループになります。Photoshopのレイヤーで迷ったらすぐ使ってみてください!
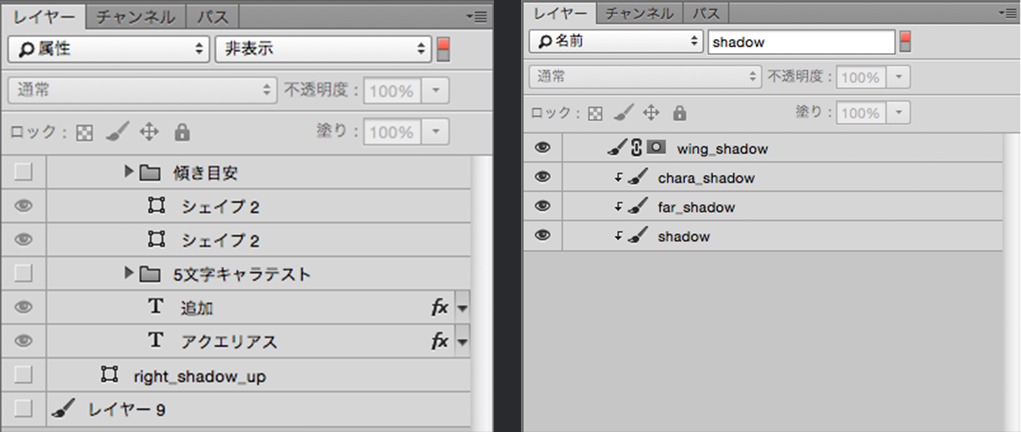
2. レイヤー検索を有効活用する

非表示のレイヤーだけ見てみたい、レイヤー名にeffectが付いているレイヤーだけを見てみたい場合に使う機能です。他のデザイナーが作業していたpsdを触る時に便利です。
自分が作ったpsdファイルを先輩や後輩が触ることは多いです。グラフィックも大事ですが、レイヤーの整理整頓もチーム作業の効率に関わるので気をつけてください!
その3 スマートオブジェクトとリンク機能の違いとは
スマートオブジェクトの基本概念はこちらをご覧ください↓
https://blogs.adobe.com/creativestation/web-photoshop-smartobject-benefits-and-manipulation
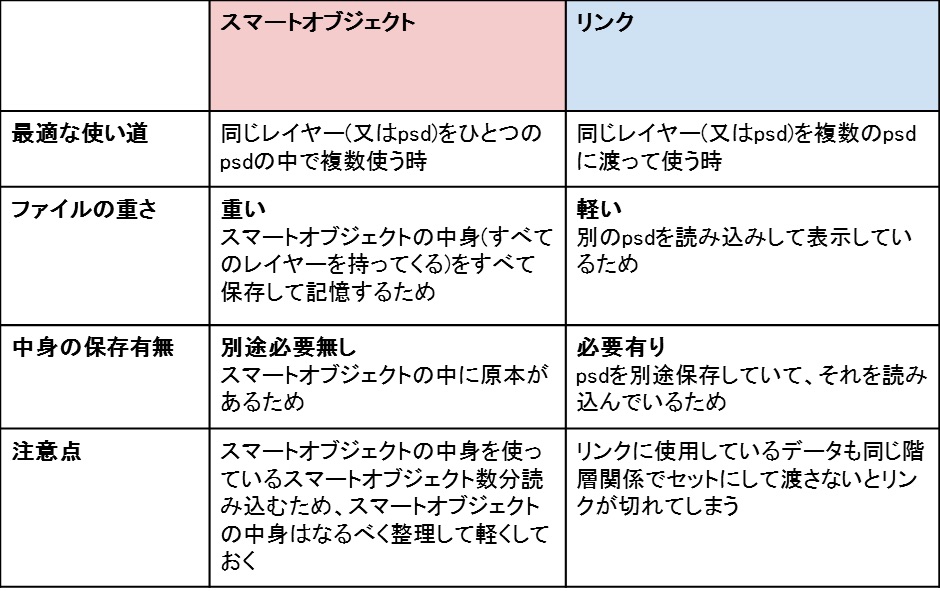
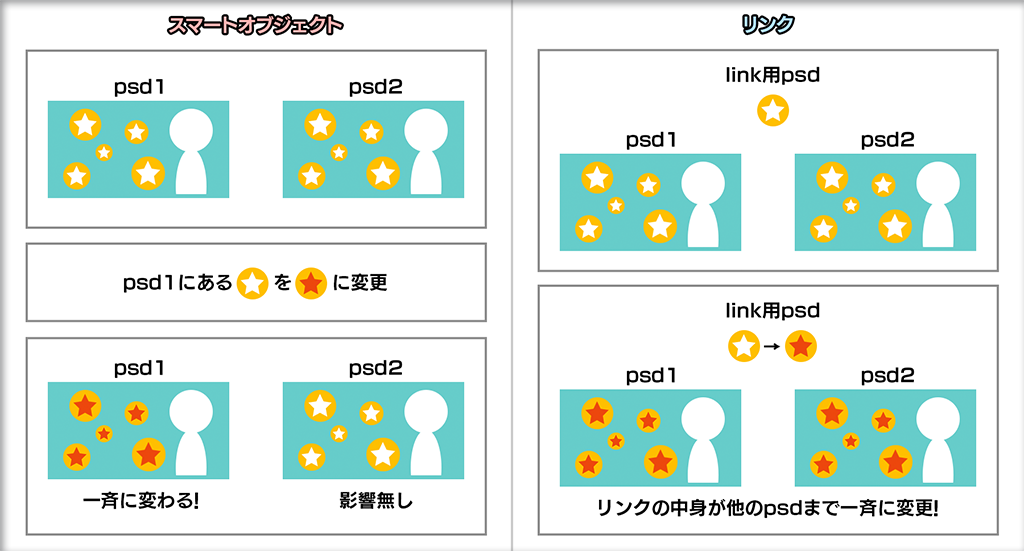
スマートオブジェクトは、回数を数えられないぐらい使っている機能です。Photoshopではスマートオブジェクトと似たような機能ですが、リンク機能もあります。スマートオブジェクトとリンク機能の違いについては、下記の表を参考にしてください。

図にすると、このような仕組みです。

エンドライドでは、ヘッダーやフッターのようなパーツを各画面のpsdにリンクにして入れています。これらの汎用的なパーツは変更が生じた時、全画面のpsdを更新する作業がとても大変です。特にスマートフォンゲームは画面数が多いので、変更があった場合には、リンクのpsdだけ更新すれば全画面に反映できるように、ヘッダーやフッターはリンクにしています。
以上、スマートオブジェクトとリンクの説明でした。場合によって上手く使い分けてください!
その4 アクションとドロップレットでスピードアップ
キャラクターのサムネイル作成のような、同じ処理を何度も繰り返さないといけない時には必ずアクションを使うようにしています。
※アクションの設定方法↓
https://helpx.adobe.com/jp/photoshop/kb/39.html
※ドロップレットの設定方法↓
https://helpx.adobe.com/jp/photoshop/kb/5772.html
アクションは「上位レイヤーにかかっているマスクをコピーして保存する」などの一連の工程を記録して他に適応できる機能で、ドロップレットはアクションだけをデスクトップ上に保存し、それを利用することでPhotoshopを起動せず実行することができます。

ドロップレットをデスクトップに保存すると、このアイコンで表示されます。
エンドライドでは、主にキャラクターのサムネイルを書き出す時に使っています。

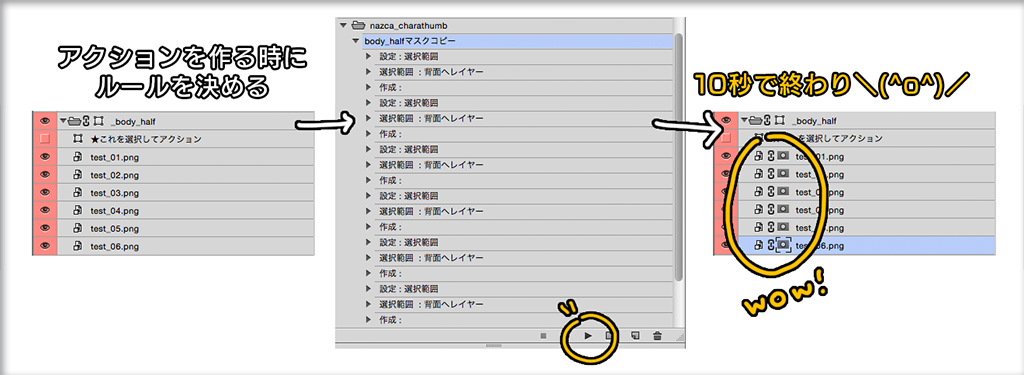
複数の画像を一つひとつのレイヤーにかけて書き出しするのではなく、上の図のように、アクションをひとつ決めて、使いまわして使えるようにしています。例えば6枚の画像の書き出しを地道にやったら2分(120秒)かかる単純作業が3秒ぐらいで終わるので効率がかなり上がります!
このあと、Layrs Control 2というPhotoshopの拡張機能ツールを使って選択しているレイヤーの最後に.pngの拡張子を入れる→画像アセット生成アクティブで保存で、アセット書き出ししています。
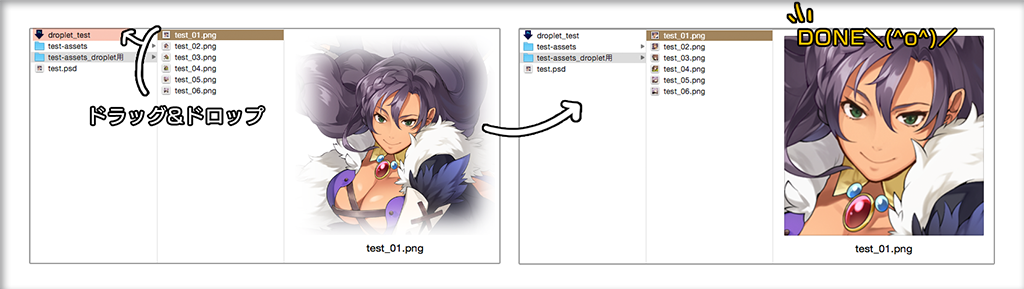
続いて、書き出した素材をトリミングした画像を制作します。この時は、ドロップレットが役立ちます。ドロップレットは設定したアクションをデスクトップ上で自動に処理してくれる便利な機能です。

先程書き出ししたファイルをすべて選択し、ドロップレットにドラッグ&ドロップします。すると自動的にアクションが起動し、すべてトリミング(※これは切り抜きを実行するアクション設定したドロップレット)してくれます。デスクトップ上で実行して処理できるので画像を1枚ずつPhotoshopで起動してアクションをかけるような手間がなくなります。
このようにアクションとドロップレットを駆使することで、物量の多い単純作業は効率良くさばくことができます。ルーティンを効率化することで、他の集中すべきポイントにより時間をかけられるようになります。
その5 Adobe Previewアプリで常に実機チェック
ゲームUIは細かい表示や操作がとても多いので、常にスマホを同期させ確認しながら作業を行います。
Adobe Previewは、Adobeから提供されているアプリケーションで、Photoshopを起動している状態でスマートフォンをPCと繋げることで、PCの画面をリアルタイムでスマートフォンに反映できる便利なアプリケーションです。(Androidでは使用できません)
※ダウンロード↓
https://itunes.apple.com/jp/app/adobe-preview-cc/id973272286?mt=8
これを使うことで「画像を保存」→「スマホに送る」→「画像保存して見る」をせずとも実機でチェックできるので効率的です。
さいごに
以上がPhotoshop初心者が知っておくべき機能かつ、デザイナーが現場でよく使うPhotoshopの5つの機能です。紹介した以外にも良い機能はたくさんありますので、皆さんぜひ、試してみてください。
長々となってしまいましたが、読んでいただきありがとうございました!











