Apple Watchで霧吹きを作る方法(後編)

本記事はApple Watchで霧吹きを作ってみた(前編)の続きとなります。
本記事でできること
・HealthKitの利用
・複雑なUIの調整
・ソースコピペで実装
1.HealthKitを使う
1.1 HealthKitを使うための実装
HealthKitを使う場合は、本当に適した使い方をしているかどうかが重要です。また、国によっては法律で心拍数を取得できないようです。Appleの定めたルールに則り実装を行わなければリジェクトをされてしまいます。結局のところ我々は、目的の動作をHealthKitを利用して実現することができなかったため(リジェクト)導入を諦めました。また、Watchターゲットを含んでいると申請時に色々問題が発生するので注意。本記事ではHealthKitの使い方だけ示したいと思います。HealthKitを使うためにユーザの許可を得なくてはなりません。その実装をAppController.hとAppController.mに追加します。HealthKitフレームワークがないと動作しないので追加します。
AppController.h
AppController.m
通信の時と同様に専用のWorkoutSessionLogicクラスを追加します。
WorkoutSessionLogic.swift
WorkoutSessionLogicクラス追加に伴い、InterfaceControllerクラスも修正します。updateTimerを利用しているのは、ワークアウトセッションを実行するにあたりユーザの許可が必要なので、許可が得られた時点で自動的にワークアウトセッションを開始するためです。許可が得られなければ何度も許可を求める通知がなされます。また、willActivateとdidDeactivateを使うことでセンサーのOn/Offを切り替えることができます。
InterfaceController.swift
1.2 プロビジョニングを更新する
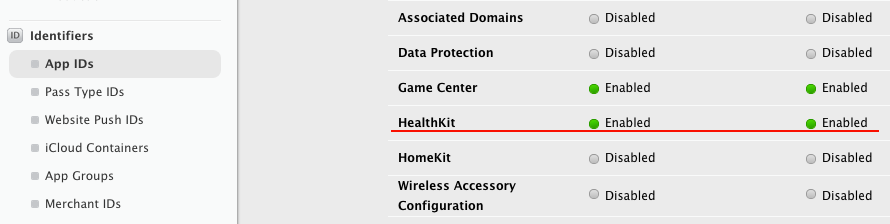
HealthKitを使う場合はプロビジョニングも更新する必要がありました。Apple DeveloperのMember CenterからApp IDsとプロビジョニングを更新します。
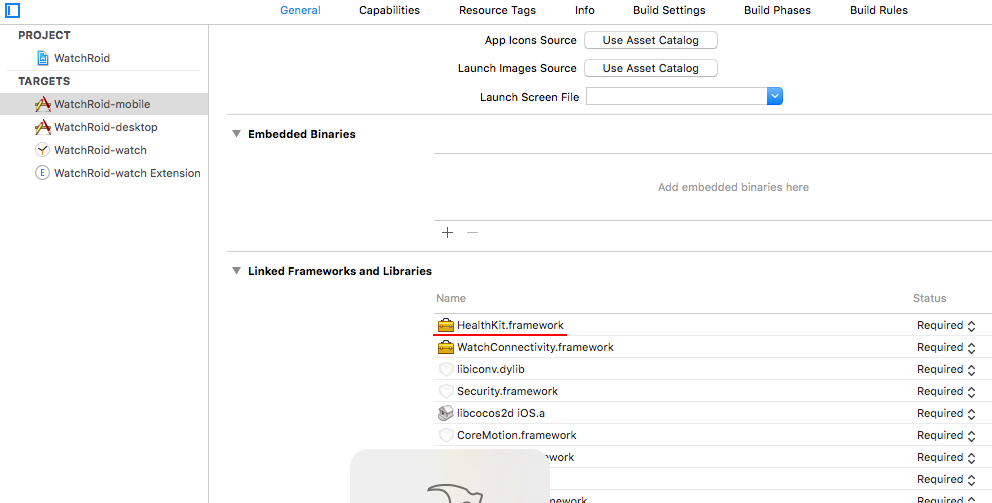
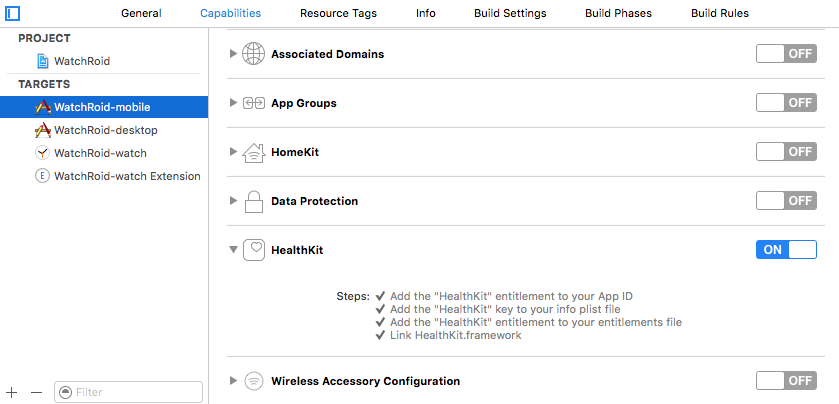
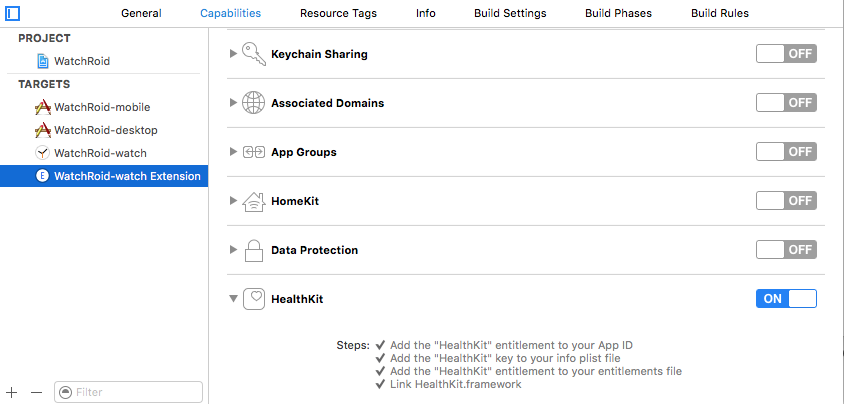
適切なプロビジョニングであればXcodeのHealthKit利用をOnにした時に下図のようにエラーが出ないはずです。
1.3 実機で確認
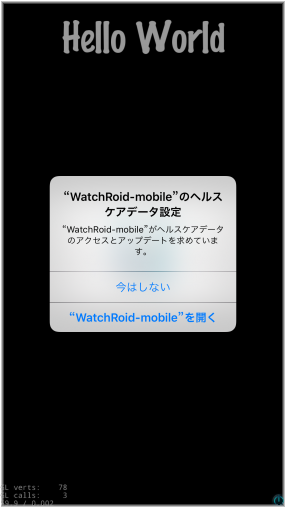
Watchアプリを起動するとiPhone側に許可を求める通知が表示されると思います。許可をするとワークアウトセッションが開始され、Watchの裏側の緑に光るセンサーが起動します。
2.UIを組み立てる
2.1 メイン画面を作る
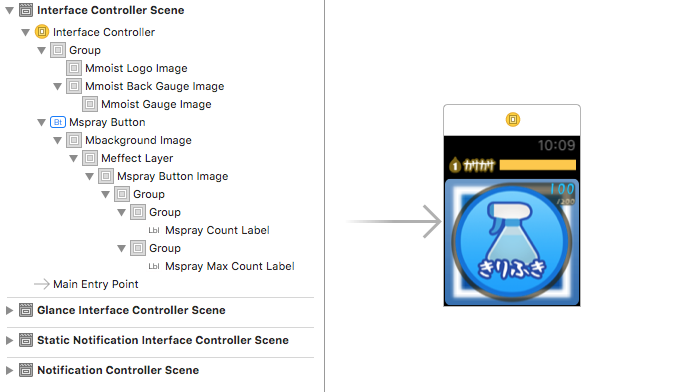
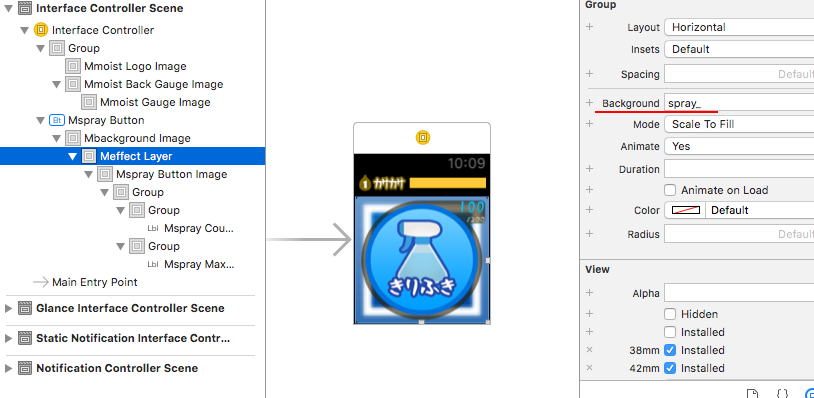
完成した霧吹きの画面が下図になります。これまでも嫌いながらに少しはxib、storyboardを使ったことがありましたので、UIの調整で苦労するとは思ってもいませんでした。UI調整の難易度を上げる問題として、LabelやImageといった必ず使うであろう部品を重ねることができないという事が挙げられます。しかし、私にとって救世主みたいな存在で、唯一重ねることができるGroupという部品があったので、これをうまく使っていくことで下図の霧吹き画面が作れました。画面設計を考える時はstoryboardで、どのように配置していくのか予め考えておくことが重要です。また、下図の霧吹き画面では配置しているヘッダー、ラベル、ゲージ、背景はどれもプログラムから書き換えられる恰好になっています。

通常であれば、上図の霧吹き画面なら画像配置して画像の上にラベルを乗っけるからZオーダを上にして…のようなノリ簡単に配置できるだろうと考えるのですが、実際には下図のようになりました。
どうみてもグループ使いすぎです笑 ここはかなり苦労しました…。Watchの42mmと38mm両方のUIを作らなければならなかったのもなかなか手強かったです。
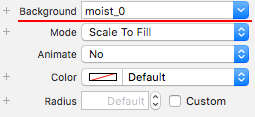
グループには下図のBackgroundから背景を設定できるので、結果として画像と他部品が重ねられるということになります。
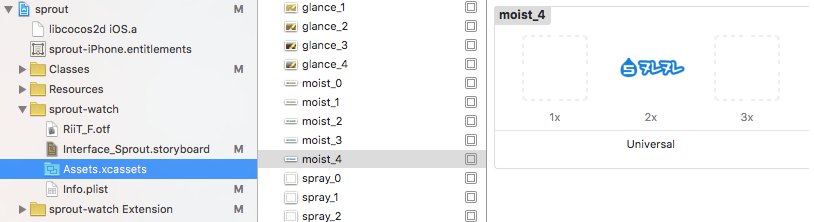
ちなみに画像はAssets.xcassetsにドラッグアンドドロップすると使えるようになりました。
2.2 霧吹きアニメーションを作る
Watchでアニメーションを実現するには、公式のサンプルを見る限りパラパラ漫画のように画像を切替えていくのが普通みたいです。霧吹きアニメーションは15枚の画像を切り替えることで実現しました。
このアニメーションについてもグループに設定しました。spray_としておけば勝手に番号部分は付け足してくれるようですね。
3.まとめ
今回はWatchアプリとiPhoneアプリ間での通信、HealthKitを利用した心拍数の取得、storyboardを用いたUIの作成を行いました。それぞれ実装している段階や申請時にも細かい修正・調整が必要であることに気づくと思います。例えば、通信にもBackground TransfersとInteractive messagingがあるので目的にあった方式にしないと期待した挙動にならないですし、申請時にHealthKitを含んでいると最低OSバージョンが8.0でアーカイブし直したり、バイナリのアップロードが済み申請ボタンをポチッと押した後にHealthKitがUIRequiredDeviceCapabilities関連で怒られエラーになったりと色々ありました。