Apple Watchで霧吹きを作る方法(前編)

本記事でできること
・Apple WatchとiPhoneの通信
・ソースコピペで実装
1.開発環境
OS X El Capitan 10.11.2
Xcode7.2.1
Watch OS 2.1
Cocos2dx 3.2(既存プロジェクトが3.2なので)
2.既存プロジェクトにWatchKit Appを追加
2.1 WatchKit Appを追加するプロジェクト
世界ともやし業者界隈で話題沸騰中の衝撃のもやし育成ゲーム「もやしびと」の完全新作である「もやしびとDX」にWatchKit Appを追加しました。
ちなみにDXというのは
_人人人人人人人人人人人人人_
> デリシャス エクスタシー <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^Y^Y ̄
のことです!
2.2 ターゲットを追加する
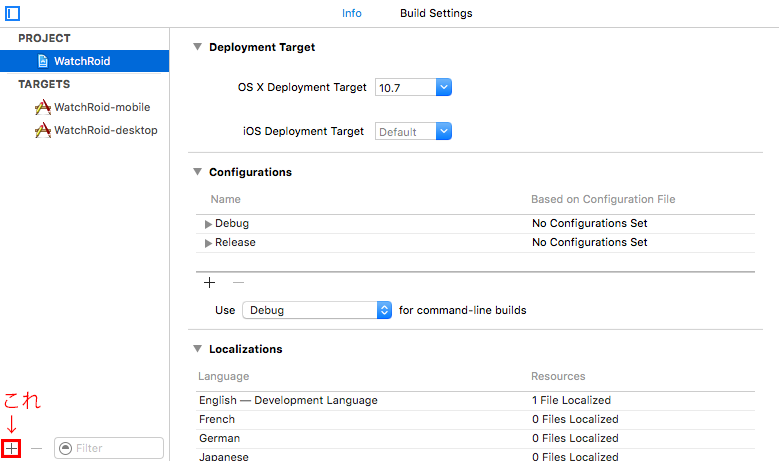
左下の+アイコンをクリック。
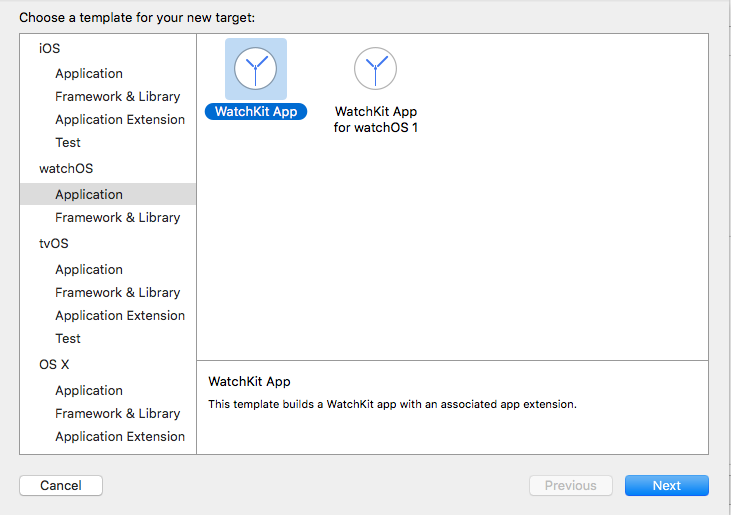
watchOSのApplicationにWatchKit Appがあるので選択してNextボタンクリック後設定を行います。
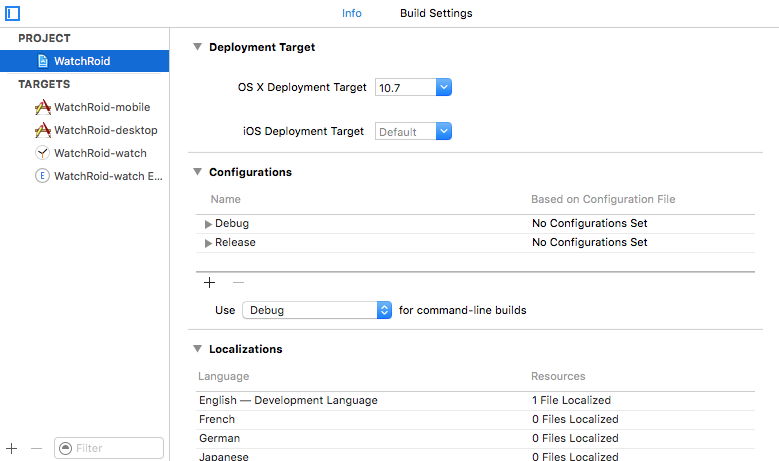
正常に追加できると下図のようになります。
3.Apple WatchとiPhone間で通信
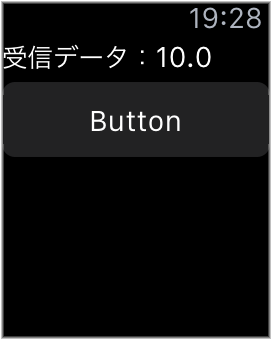
3章での完成形は、WatchとiPhoneアプリそれぞれに送信ボタンを設置し、データを受け取った時にデータを示すところまでとなります。
3.1 Apple Watchに受信処理を実装
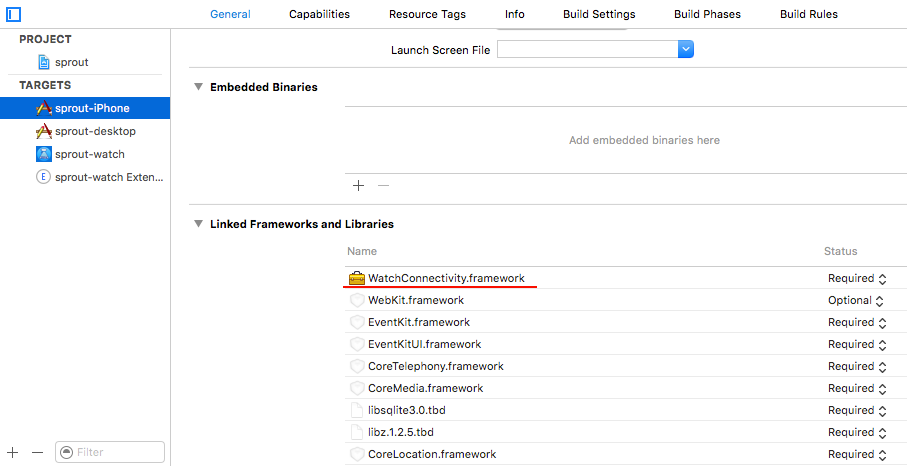
Apple Watchでメッセージを受信したら受信したデータを示すようにします。Watchアプリを開発するための道具は2章の操作によって既に追加されているので、それらを使ってWatchとiPhone間で霧吹きに必要なデータ(ダミー)のやりとりを実装します。Watch OS2.0よりWatch Connectivityが使えるようになったということなので、WatchConnectivity.frameworkを追加します。
私はSwiftを選択したので基本的にはInterfaceController.swiftにコードを書き込んでいきます。ひとまず、通信周りは別クラスとしてWCSessionLogic.swiftに書き込むことにしました。またデリゲートを使ってUIの更新をしてもらいます。
WCSessionLogic.swift
InterfaceController.swift
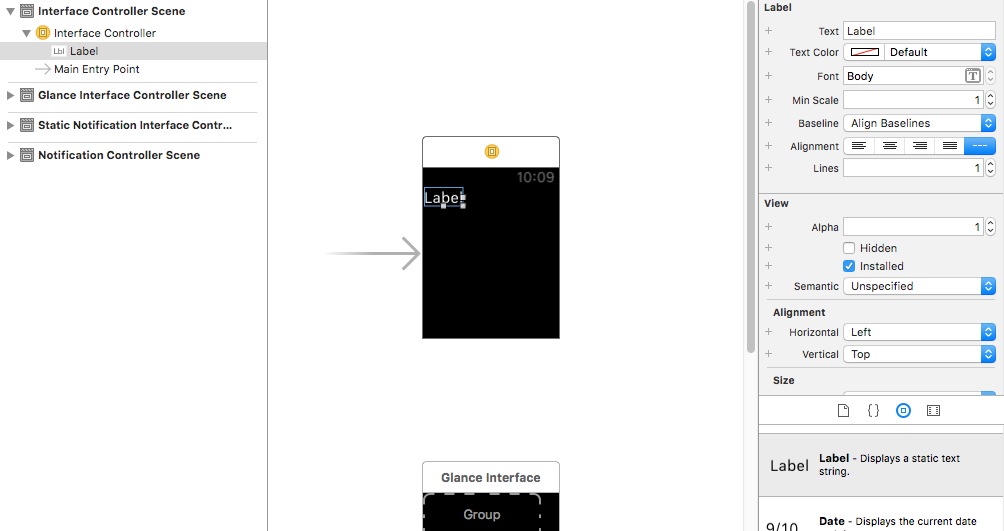
updateUIを実装するために、受信したデータを表示するためのLabelを用意します。現在のところ、UIを調整する手段としてはInterface.storyboardを使う以外ないとのこと。objective-cの時からxibも使いたくない派だったので、storyboardはあまり使いたくないですが仕方ありません。右下の項目からLabelをドラッグアンドドロップで配置します。
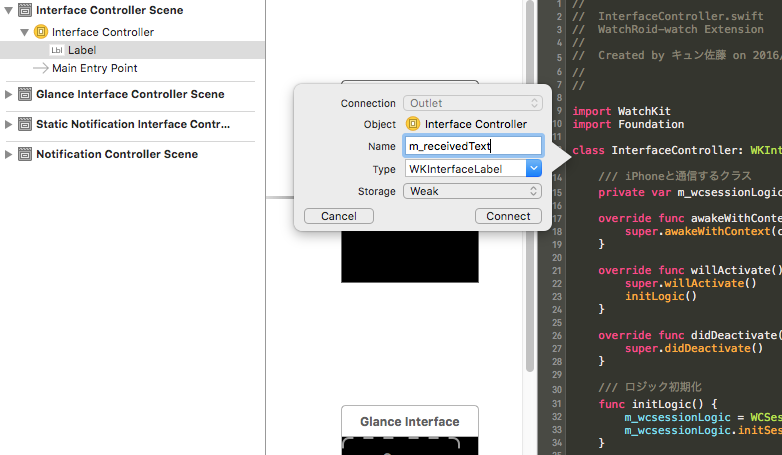
配置したLabelをコードに紐付ける必要があるので、Labelの上でcontrolを押しながらドラッグしてコードにドロップします。
これでupdateUIを下記のように実装できます。
InterfaceController.swift
3.2 Apple Watchに送信処理を実装
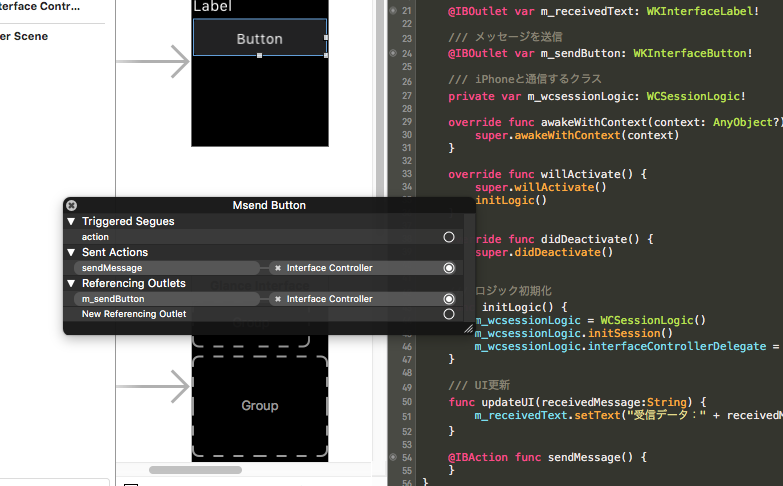
Watchアプリで送信ボタンを押したらiPhoneアプリにメッセージを送信します。ButtonもLabelと同様に配置して下さい。Buttonの場合は押した時の処理を追加しなければならないので、Button上で右クリックしてSent Actionsの+をドラッグしてコード上にドロップします。ここではsendMessageという関数を追加しました。
WCSessionLogicクラスに送信用の関数を追加します。Watchアプリから送信ボタンが押される度に霧吹き情報を送信するため、送信方法はUserInfoTransferにしました。必要に応じて通信方式を変更して下さい。
WCSessionLogic.swift
3.3 iPhoneに送信・受信処理を実装
iPhoneでメッセージを受信した事を示すのはログ出力にします。RootViewControllerに下記コードを追加すると送信処理と受信処理が利用できるようになります。
RootViewController.h
RootViewController.mm
iPhoneアプリから送信ボタンを押した時にデータを送信するためにWCSessionNativeBridgeクラスを追加します。
WCSessionNativeBridge.h
WCSessionNativeBridge.mm
警告が消えなかったのでAppController.hを修正
AppController.h
HelloWorld.cppに実装されているボタンの処理内容を修正します。
HelloWorld.cpp
4.実機で起動する
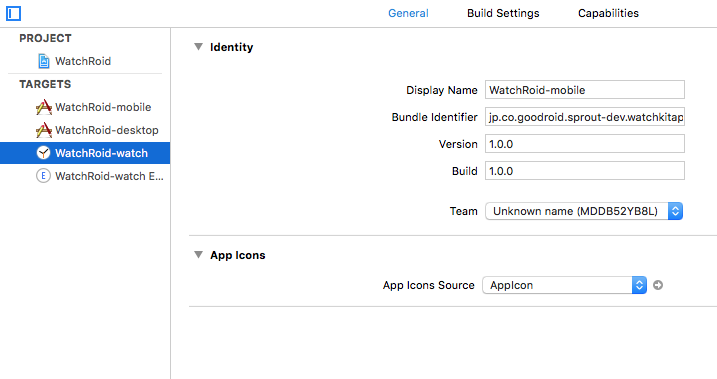
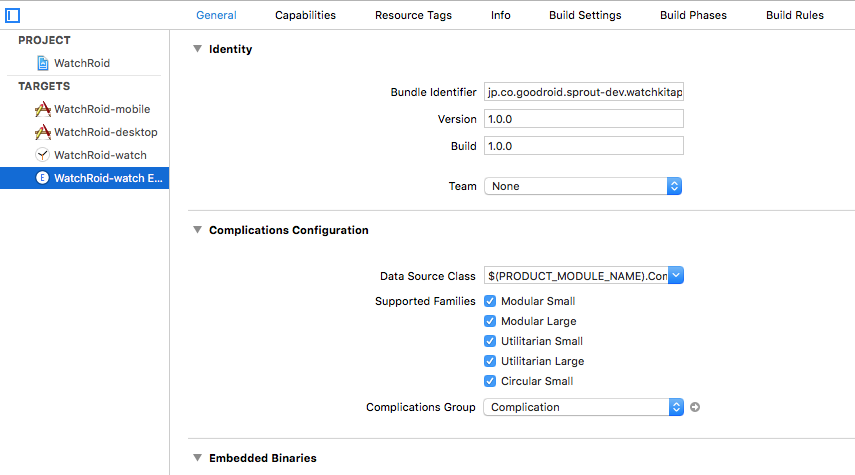
4.1 バージョンとビルド番号を揃える
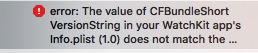
ここでビルドすると下図のエラーが出ます。これはiPhoneとWatchのターゲットのバージョン、ビルド番号が異なることが原因です。全て一致するように修正します。
4.2 プロビジョニングを作る
ここが面倒なところですが、各ターゲットのプロビジョニングを作らなければなりません。下記3つに対応したプロビジョニングを作りました。リリース用にも必要なのでさらに増えます。。。
・jp.co.technoroid.watchroid-dev
・jp.co.technoroid.watchroid-dev.watchkitapp
・jp.co.technoroid.watchroid-dev.watchkitapp.watchkitextension
4.3 実行する
うまく通信できてます (・ω<)