Amazon Lumberyardを使ってみた(Twitch編)

Amazon Lumberyardの導入については「Amazon Lumberyardを使ってみた(導入編)」を参照してください。
本記事でできること
・Twitchを使って多人数で某にょっきゲームを遊べる
本記事での某にょっきゲームというのは、ユーザが他のユーザと被らないようにチャットで「1にょっき」、「2にょっき」…数を増やすように打っていき、被ってしまった時にゲームオーバになるというルールを想定しています。これが意外と難しいのです。下記動画では、Twitchのチャットに入力された文言を見て表示を変えています。チャットですので複数人でにょっきゲームが遊べます♪(配信ということで多少映像にラグが発生してしまいます)
1.開発環境
Windows8.1 Pro
Amazon Lumberyard v1.0.2 Beta
2.Twitchのサンプルプロジェクトを開く
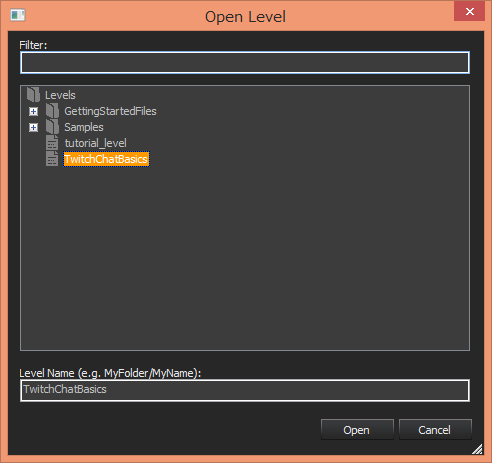
TwitchChatBasicsというレベルがサンプルとしてLevelsフォルダに入っているので開きます。エディタで既に別のレベルを開いている場合は、「File>Open…」でレベルを選択できます。
3.サンプルプロジェクトの仕組みを理解する
3.1 Flow Graphを開く
そもそもこのプロジェクトが何であるか?については、Amazon Web Services ブログに書かれていました。
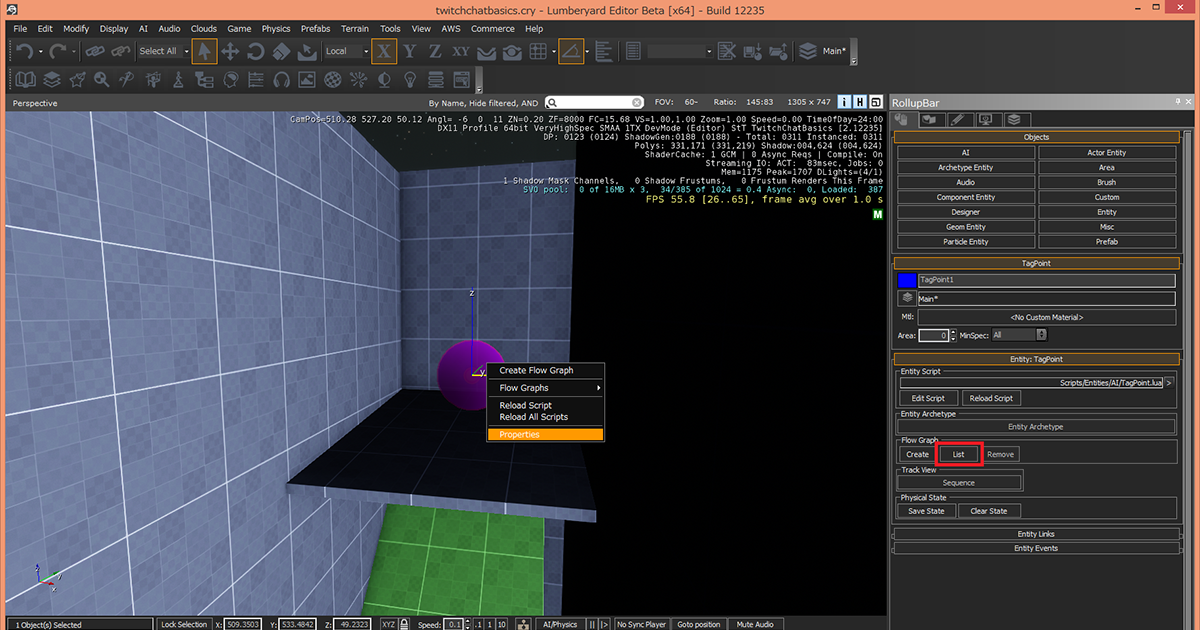
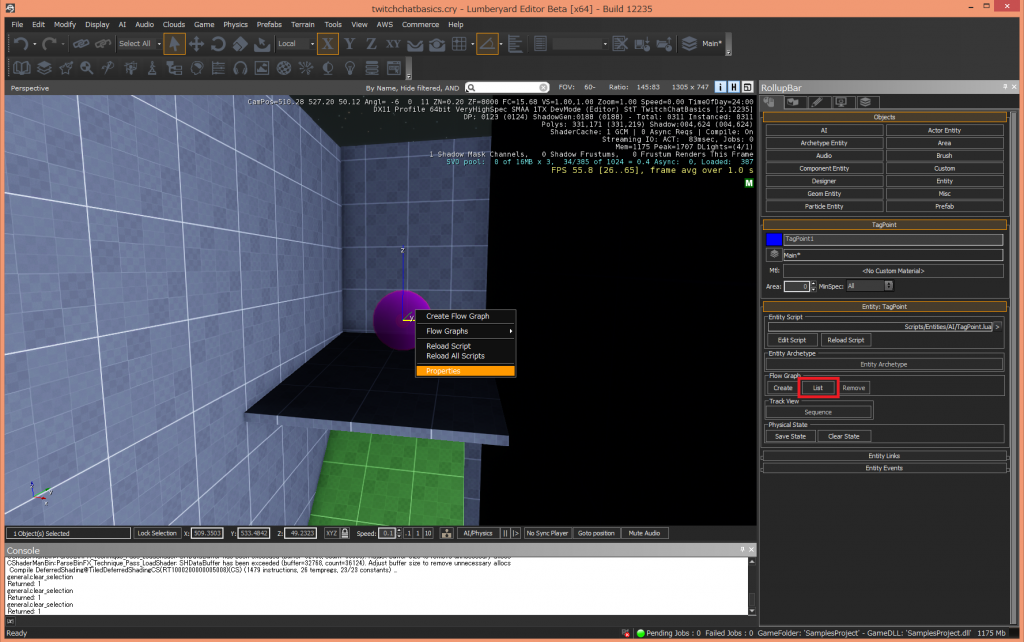
上記の文章を見なければ何をすればいいのか全く分かりませんでした。Amazonのブログにある写真を見ると、「Enter Twitch Channel Name Here」とあるのでチャンネルの名前を入力する場所がどこかにあるはずです。配置されているオブジェクトを見ていると、下図の場所にTagPoint1というEntityがありました。これを右クリックしてpropertyを選択すると、右側に詳細が表示されます。その中にFlow Graphという項目があり、ListボタンをクリックするとTagPoint1に設定されているFlow Graph(FrowgraphEntity1)を開けます。ちなみに、正面からだと分かりませんが見えない壁があるので、図の場所に移動しなければTagPoint1を選択できませんでした。
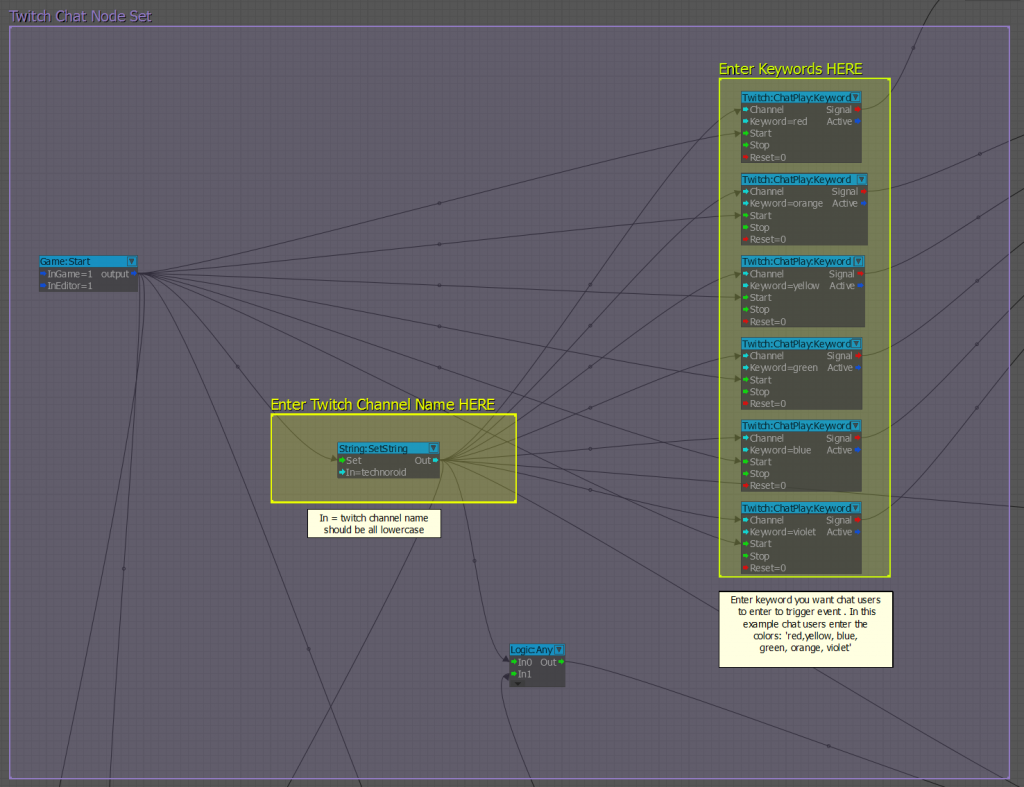
3.2 Twitch Chat Node Set
これがAmazonのブログに載っていた箇所です。「Enter Twitch Channel Name Here」のSetString部分に自分のTwitchチャンネルの名前を入力しました。「Enter Keywords HERE」コメントでまとめられた「Twitch::ChatPlay::Keyword」は、チャンネルでユーザによってコメントされたワードに反応するようでした。例えば、一番上のノードのKeywordにredが設定されているので、チャンネル上でユーザがredと打った場合に限りSignalが送られることになります。
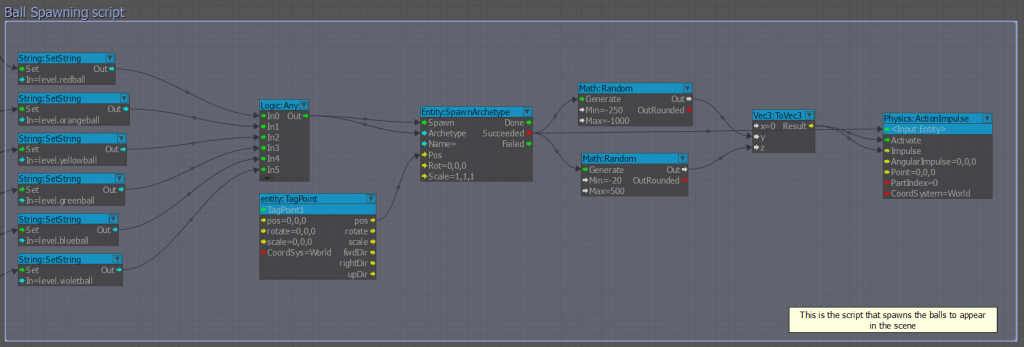
3.3 Ball Spawning script
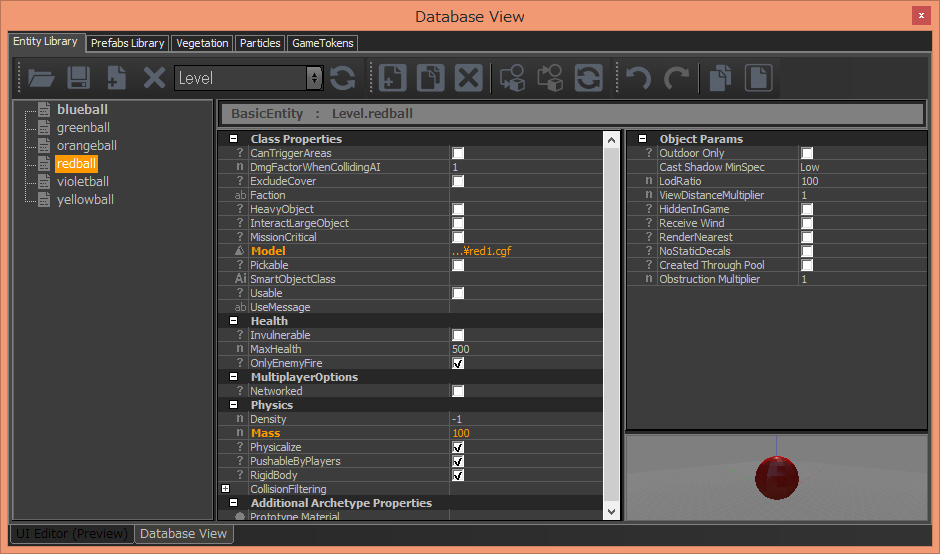
この処理は3.2章の「Twitch::ChatPlay::Keyword」によって送られたシグナルで分かれます。ユーザによって入力されたワードがredであれば、「Entity:SpawnArchetype」に入力されるArchetypeが「lebel.redball」になります。これにより、Entity Library(View>Open View Pane>Databese View)にある、「redball」が画面上に表示されます。
SpawnArchetype後の処理は、ランダムに加える力の方向を変えているようです。毎回同じようにボールが出現しないのはこの処理が効いています。
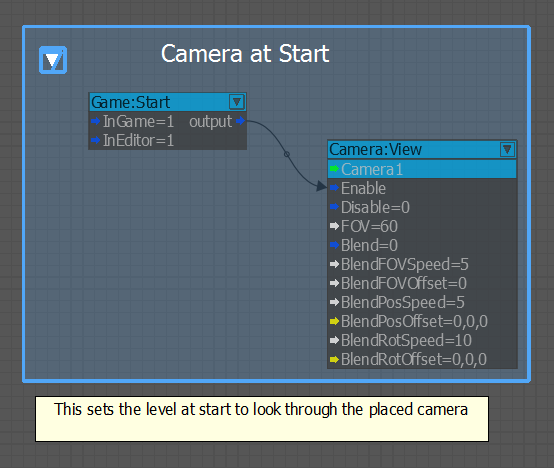
3.4 Camera at Start
「Switch to Game(Ctrl+G)」をするとゲームが開始されますが、その時のカメラ位置を設定しています。
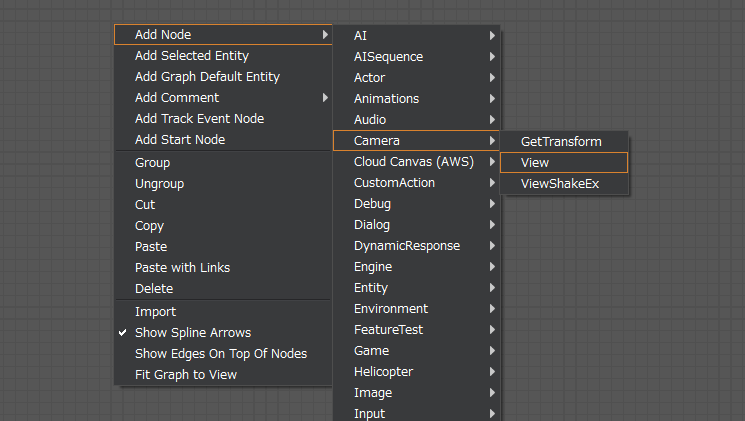
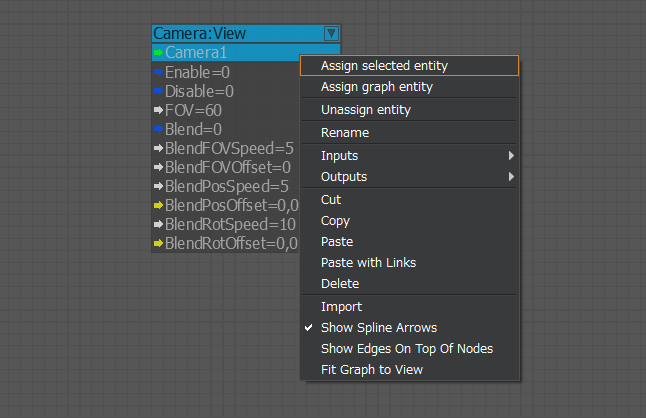
カメラを自前で設定する場合は、右クリックメニューから「Add Node>Camera>View」でノードを出せます。
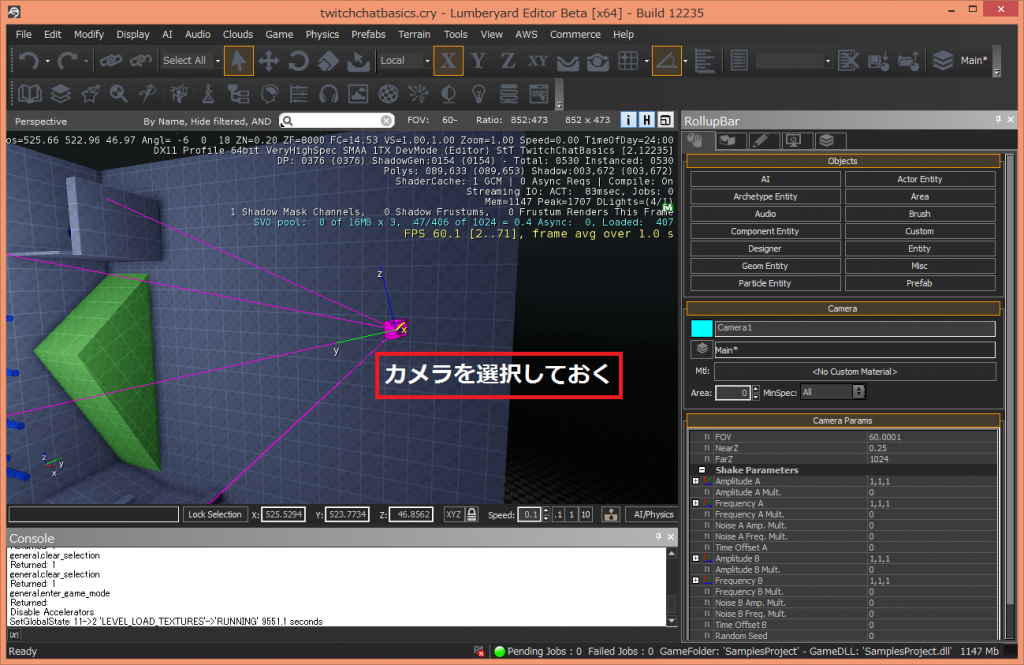
ゲーム画面上でカメラを選択していれば、「Choose Entity」を右クリックした時に表示される「Assign selected entity」をクリックするだけで自動的に設定してくれます。
3.5 UI Title
UIについてもサンプルプロジェクトがあるのでそちらも見ておいた方がいいかもしれません。Unreal EngineにはUMGがあったので比較的UI関連の設定は楽でした。Lumberyardも「View>Open View Pane>UI Editor」からUIをGUIで設定できるようでした。UI Editorを開いたら「File>Open…」からtitle.xmlを選択します(Lumberyard/dev/SamplesProject/Levels/TwitchChatBasics/UI/title.xml)。
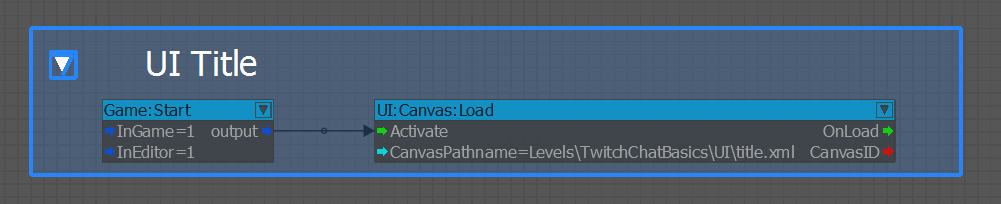
「UI Title」の部分でロードしているファイルは上図のUIで間違えないようです。Loadノードの出力値にある「CanvasID」を保持しておかなければ、あとでUIを消すときや修正するときに困るので注意。
4.某にょっきゲームを作る
4.1 使えるノードのイケてないところ
某にょっきゲームを作るにあたり必要な機能として、ユーザが打った文言を取得できることが挙げられます。ところが、現在用意されているTwitchのnodeにはそのような機能がありませんでした。ですので仕方なく「Twitch::ChatPlay::Keyword」でワードを待ち受けておくことにしています。さらにひどいことに、今回待ち受けたかったワードとしては「1にょっき」、「2にょっき」…でしたが、日本語が使えないことが判明してしまったので、「1nyokki」、「2noykki」…で待ち受けることになりました。
4.2 変数を使う
Unreal EngineではBlueprint上だけで変数の追加が行えていましたが、LumberyardではFlow Graphウィンドウ上で変数を追加する方法と、Game Tokens(View>Open View Pane>Databese View)で追加する方法があります。これらはローカル変数とグローバル変数を区別するために設けられているようです。ローカル変数を追加したい場合は、Flow Graphウィンドウの「Tools>Edit Graph Tokens…」から設定できます。
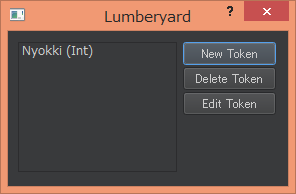
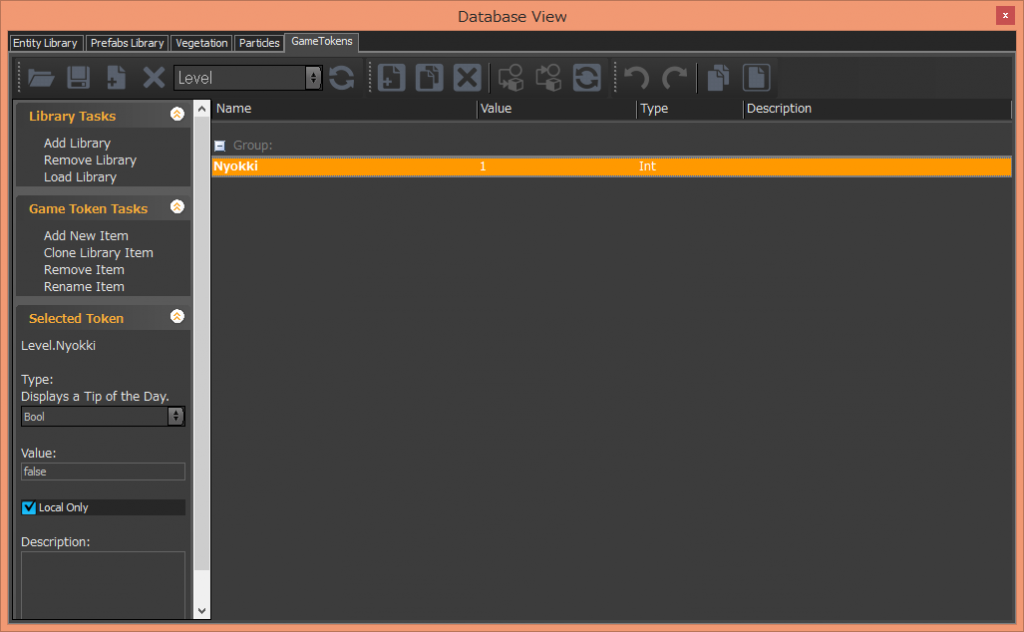
グローバル変数を追加したい場合は、Game Tokens(View>Open View Pane>Databese View)で設定しなければならないようです。
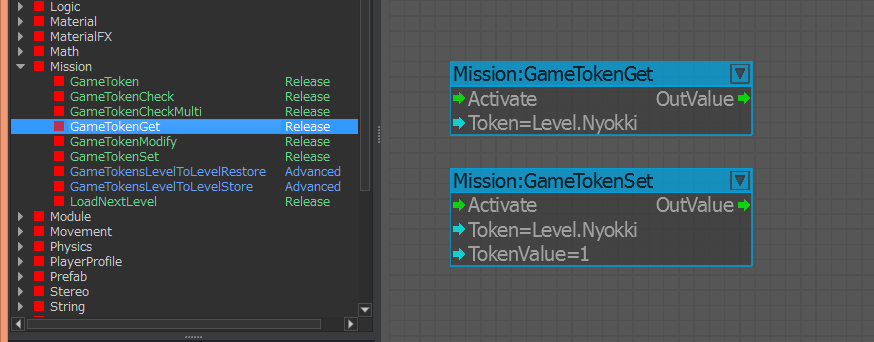
登録した変数を使うにはMissionノードクラスを使います。変数値の取得と設定はそれぞれ「GameTokenGet」、「GameTokenSet」を使えばOKです。Tokenには登録した変数を選択します。
4.3 関数を使う
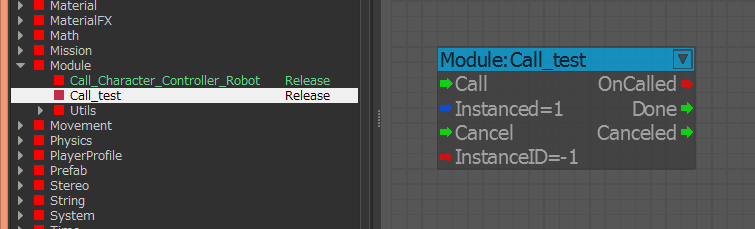
関数はFlow Graphウィンドウの「File>New FG Module…>Level」あるいは、「File>New FG Module…>Global」で追加します。こちらも変数と同様にローカル関数とグローバル関数の違いですね。関数を作るとModuleノードクラスに作った関数を呼び出すための命令が増えているのでドラッグアンドドロップで表示します。
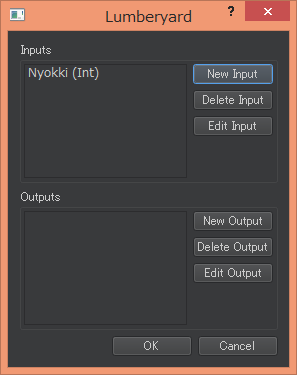
作った関数に引数を追加するときは、関数のFlow Graphを表示している状態で「Tools>Edit Module…」をクリックするとウィンドウが開くのでそこから追加していきます。
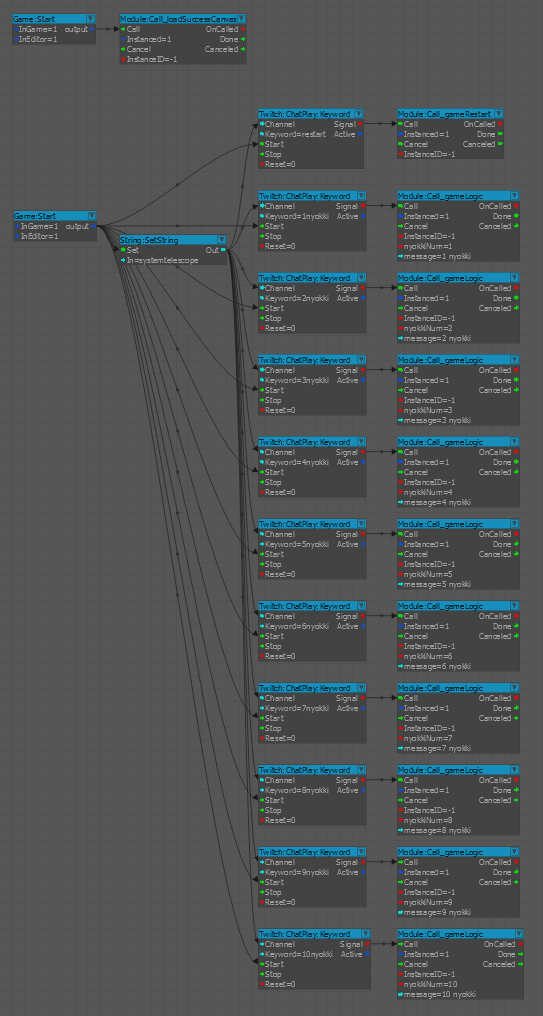
4.4 にょっき完成
ここまで紹介してきた機能だけでにょっきは完成できました(ただし10にょっきでクリア)。図のように長くなってしまったのは、ユーザが入力したワードを直接知ることができないためです。予め登録したワードに反応するという仕組みの欠点ですね(本来こういう使い方はしないと思いますが(汗))。変数は3つ、関数は7つといったところです。
5.まとめ
今回使った少しの機能だけでも簡単にネットを介して多人数向けのゲーム(笑)が作れました。Lumberyardは登場して間もないですが、CryEngineをベースとしているので分からないことがあったらCryEngineとして調べると結構見つかります。ただ、TwitchやCloud Canvasの機能はLumberyardにしかないので、なかなかすぐには使い方が分からないですが、これが強みであるので今後も学習していきたいところです。