Unreal EngineとUnityとCocos2d-xで同じ実装を比較してみる

はじめに
今回は「ある機能」を持ったボタンを「Unreal Engine」と「Unity」と「Cocos2d-x」のそれぞれで実装していきます。エンジンの違いでどれぐらい実装方法が異なるのか?といった部分を見て頂ければと思います。プロジェクトの作成方法などは省略致します。
開発環境
Intel(R) Core(TM) i7-4790 CPU @ 3.60GHz
実装RAM 16.0GB
64ビット オペレーティングシステム
Windows 8.1 Pro
Unreal Engine 4.15.0
Unity 5.5.2f1
Cocos2d-x 3.14.1
作るもの
クリックするとテキストの値が1ずつ加算されていくボタン。
Unreal Engine
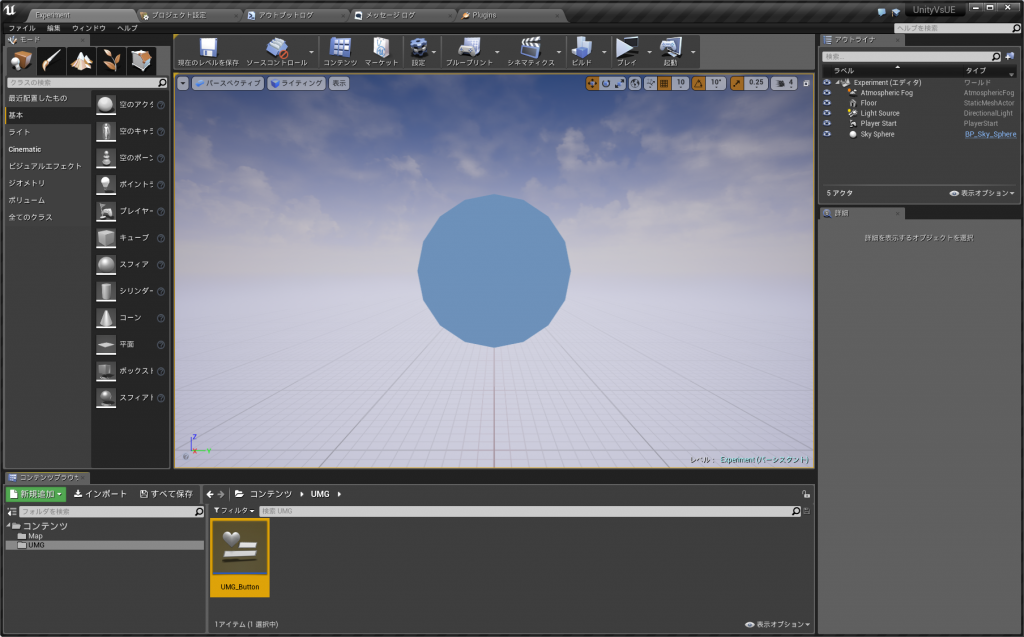
特に必要となるアセットもないので、スターターコンテンツは無しでプロジェクトを作成しました。
1.UMGを作成
右クリックメニューの「ユーザインタフェース」>「ウィジェットブループリント」からUMGを作成します。
2.パーツを配置
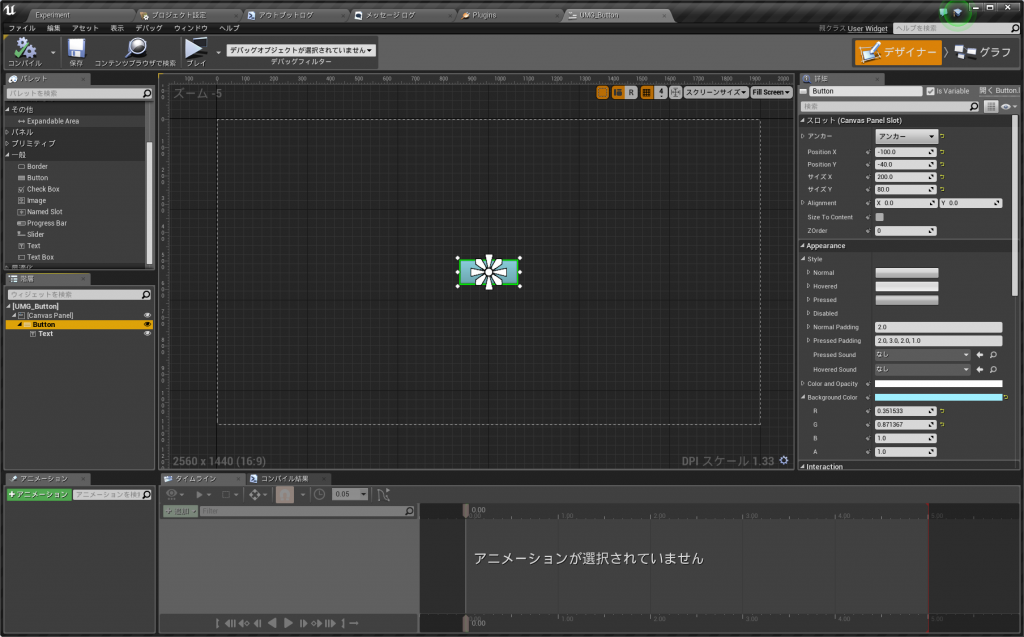
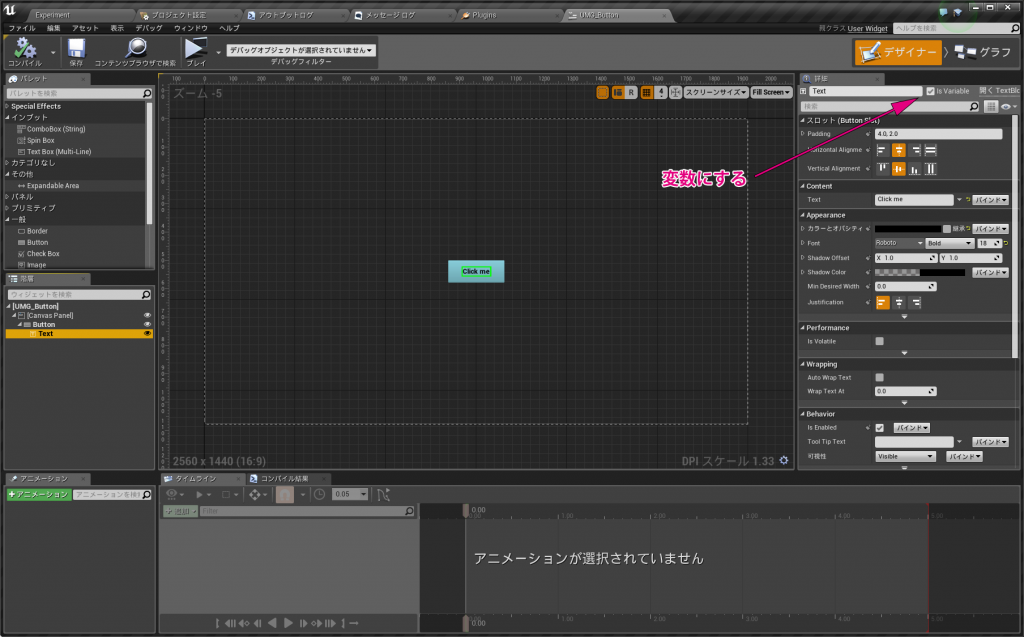
作成したUMGを開き、パレットから「Button」と「Text」をドラッグアンドドロップで配置します。「Button」のアンカーは中央に設定しています。その他パラメータは下図を参照して下さい(ボタンの位置を中央付近にしている程度ですが)。また、スクリーンサイズは「27” monitor」に設定しています。
3.ボタンの処理を実装
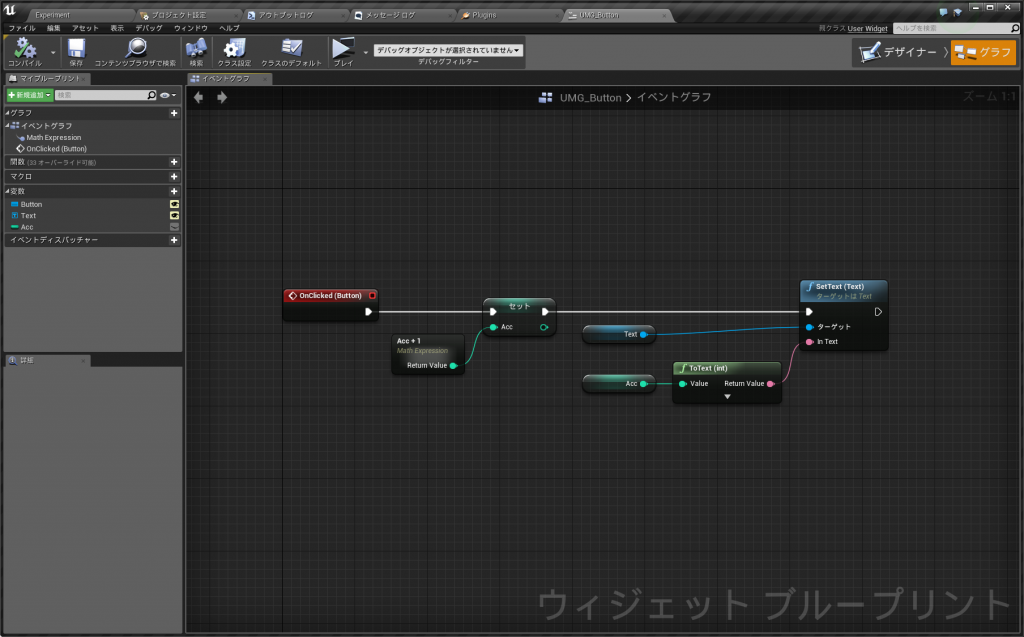
「デザイナー」タブから「グラフ」タブに切り替えます。変数「Button」をクリックすると「詳細ウィンドウ」に「On Clicked」イベントが表示されるので「+」ボタンを押してノードを追加します。「On Clicked」イベントにはボタンがクリックされる度にパルスが流れてくるので、変数「Acc」の値を加算して表示する処理を記述します。
テキストの変数がない場合は、変数化するためのチェックが入っていることを確認して下さい。
4.UMGを表示
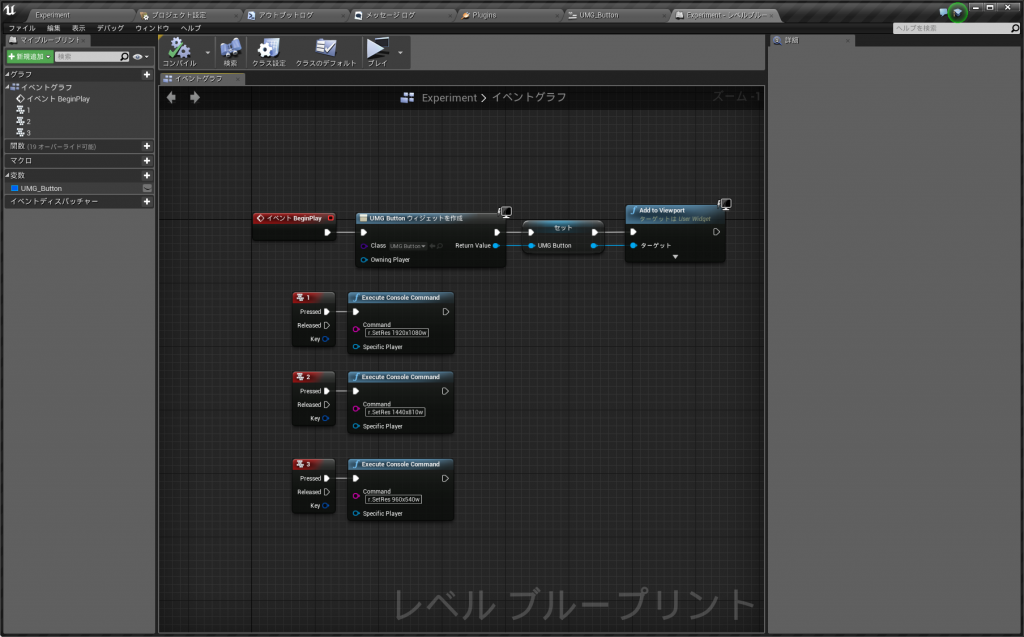
現在のレベルのブループリントを開き、ウィジェットを表示する処理を書きます。レゾリューションは位置がずれないか確認するために配置してるだけです。
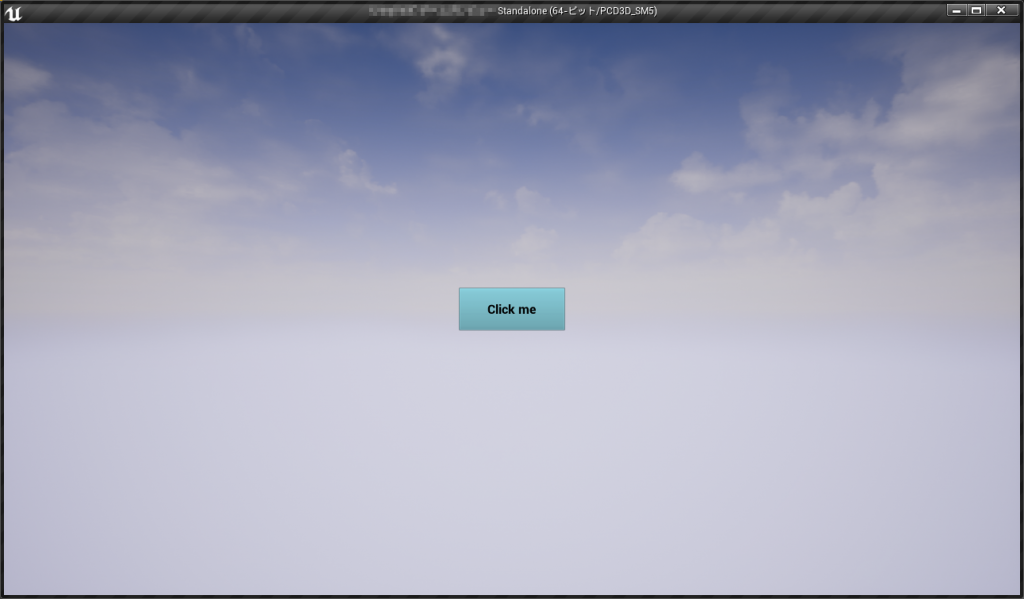
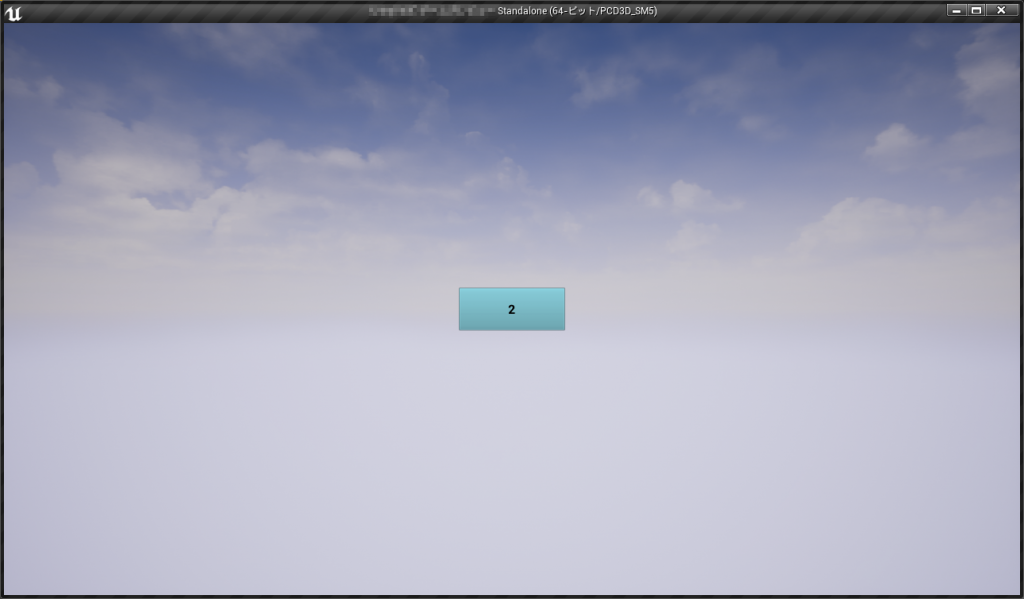
5.確認
うまく動作しています。
Unity
特に必要となるアセットもないので、Asset Packageは無しでプロジェクトを作成しました。
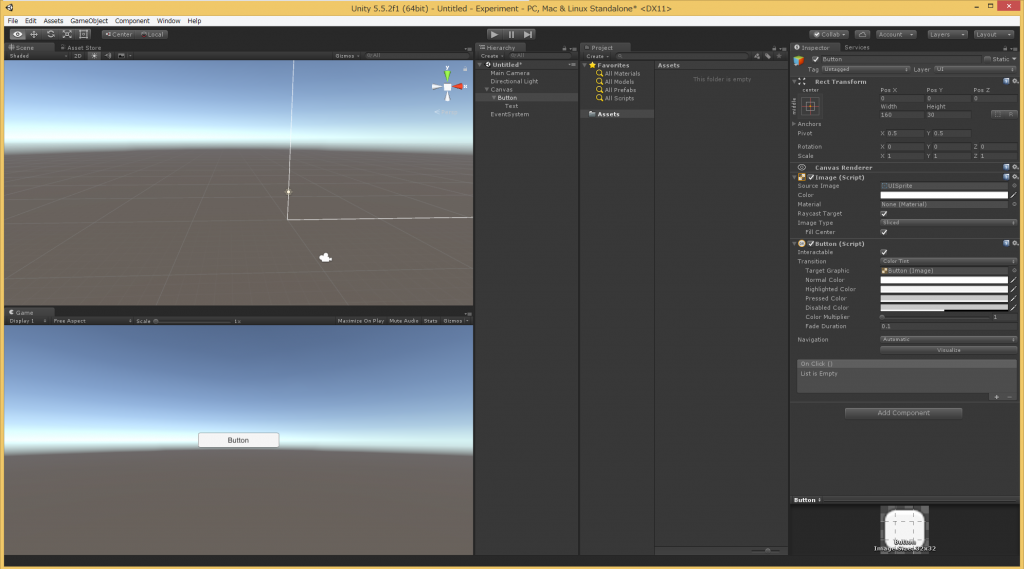
1.ボタンを作成
右クリック「UI」>「Button」からボタンを作成します。座標だけ0に設定しときます。
2.ボタンの処理を実装
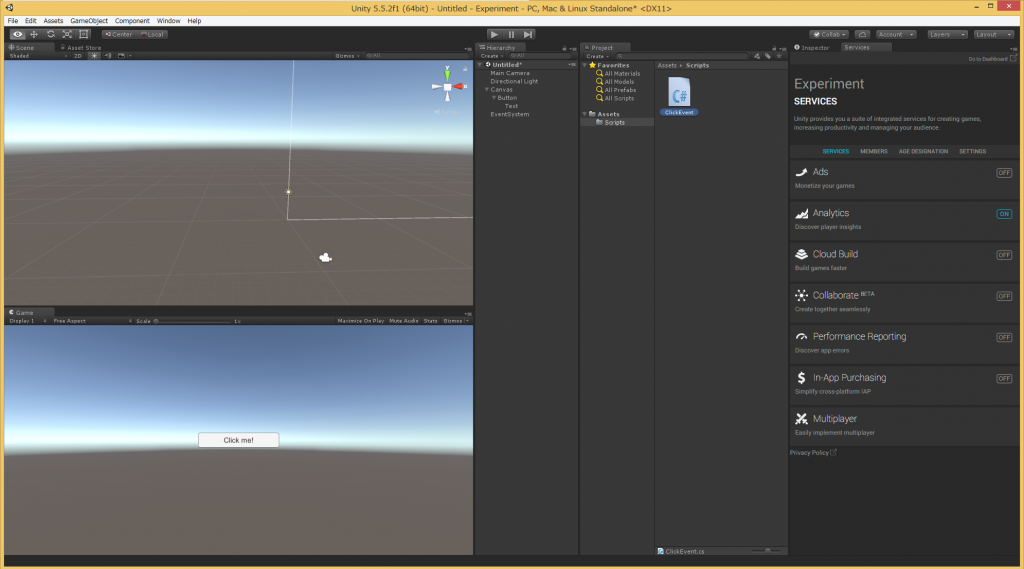
ボタンの処理を実装するためにスクリプトを書くので、右クリックから「C# Script」を選択してファイルを作成しておきます。
今回は「UniRx」を利用するので予めインポートしておいて下さい。コードは下記のようになりました。
ClickEvent.cs
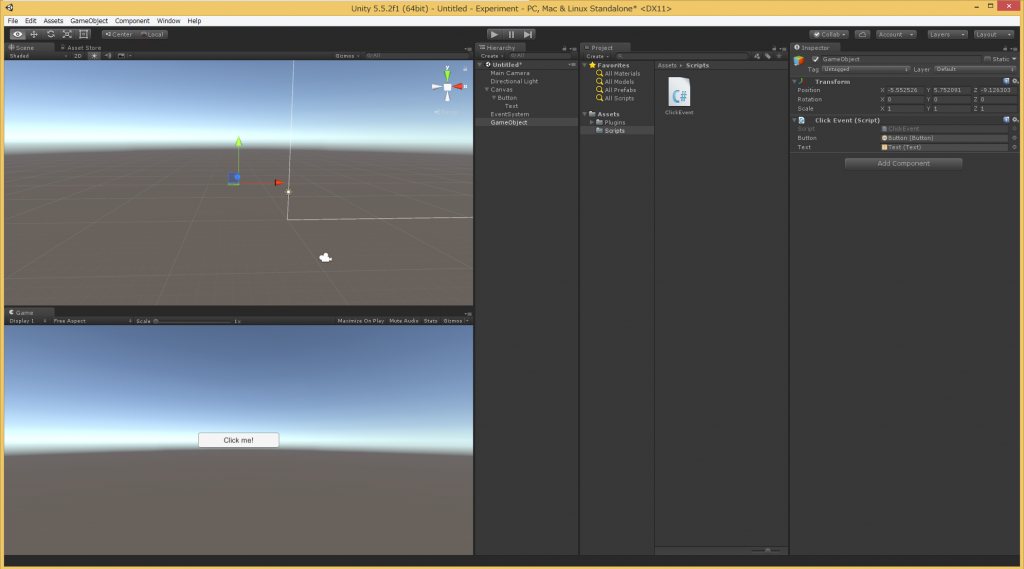
3.スクリプトを適用
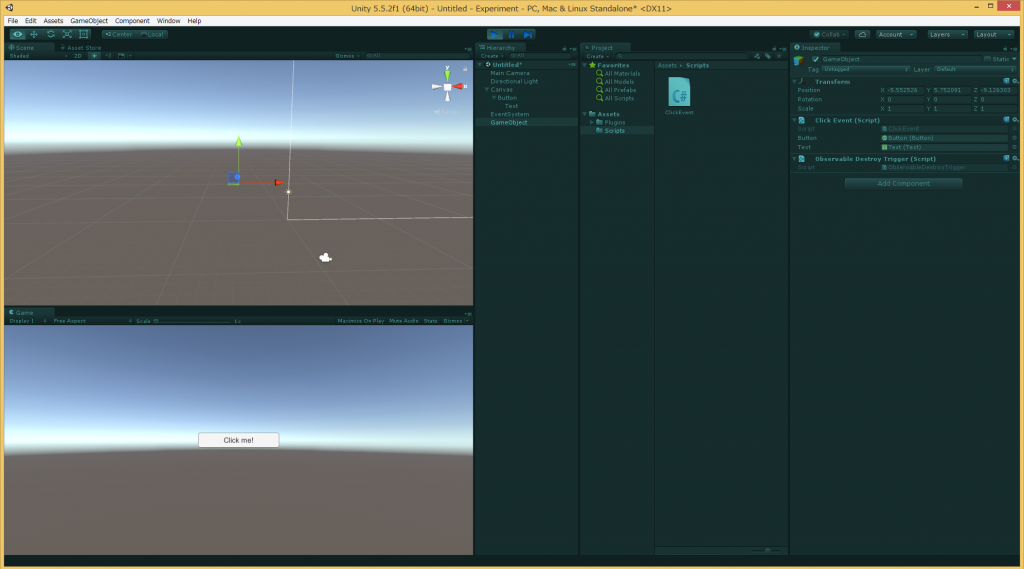
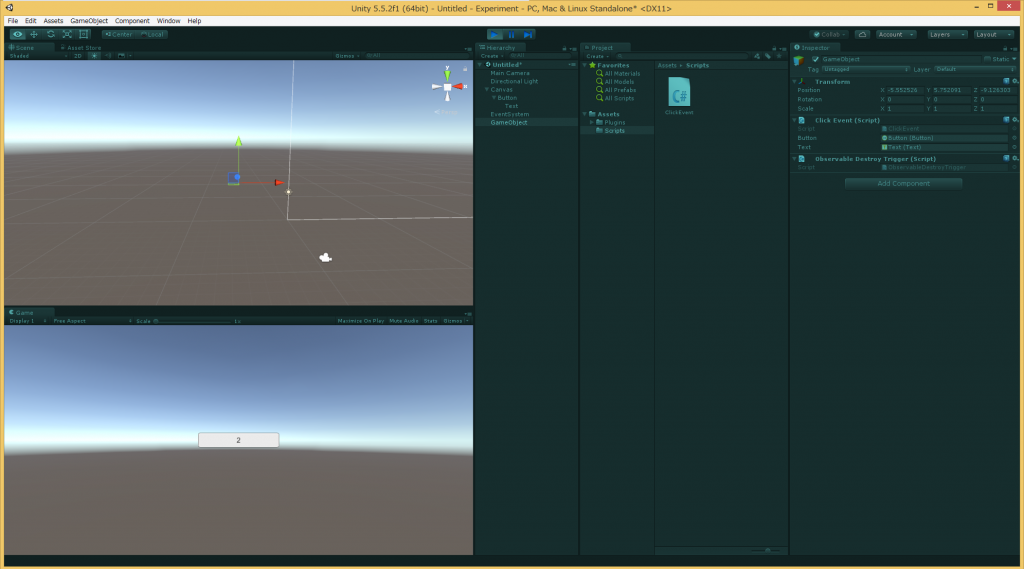
ヒエラルキーのどこでもいいのですが「空のゲームオブジェクト」を用意し、先ほど作成したスクリプトを追加します。インスペクタに表示された「Button」と「Text」に「UI」で追加した「Button」と「Text」を割り当てます。
4.確認
うまく動作しています。
Cocos2d-x
プロジェクトは「cocos new」コマンドで作成し、「proj.win8.1-universal」内の「プロジェクト名.sln」を実行しました。
1.ボタンを作成
Cocos2d-xではボタンを作成するために画像が必要なので、下図のようなボタン画像をてきとうに作りました。
2.ボタンの処理を実装
コードは「HelloWorldScene.cpp」のinit関数内に記述します。既にサンプルコードが書かれているので修正しています。背景が黒でCocos2d-x感が全く無いのでロゴだけ入れておきました。
HelloWorldScene.h
HelloWorldScene.cpp
3.確認
うまく動作しています。
まとめ
今回は3つのゲームエンジンで簡単な機能を実装してみましたが、結論としては”慣れているものは実装速度が速い”です。「Cocos2d-x」に関しては「CocosBuilder」などを利用してシーンを作ることができますが、通常はゲームを実行するまで画像等がどこに表示されるか分かりません。ただ、コードのみで実装できるため最も手順が少ないです。
written by GOODROID