誰にも聞けない!スマホVRのUIUXの作り方
こんにちは。QualiArtsの「オルタナティブガールズ」でUIデザイナーをしている山下陽大です。
今回は2017年7月で1周年を迎えたVRモード搭載が特徴の「オルタナティブガールズ」(以下、オルガル)のVRの制作を通して作らないとわからなかったスマホVRのUIUX設計のポイントを紹介します。
スマホVRの流れ
まずは以下の動画をご覧ください。こちらは、「オルガル」のスマホVRの操作や見え方となります。
上の動画で紹介した「準備」「操作」「配慮」この3点がVRのUIUXで大事なポイントです。
準備
1.まずはじめに大事なポイントは「10秒セット」です。
スマホVRの場合スマートフォンをVRゴーグルにセットするのに時間がかかります。VRゴーグルにセットする前に視聴する動画が流れてしまうと動画の最初の方がどうしても見れなくなってしまいます。そのため、動画が始まる前に10秒間のカウントダウンのアニメーションを入れました。
「なぜ10秒なのか?」というと、スマートフォンをVRゴーグルにセットする時間を何度か測ったところ、適切な時間が10秒だったからです。
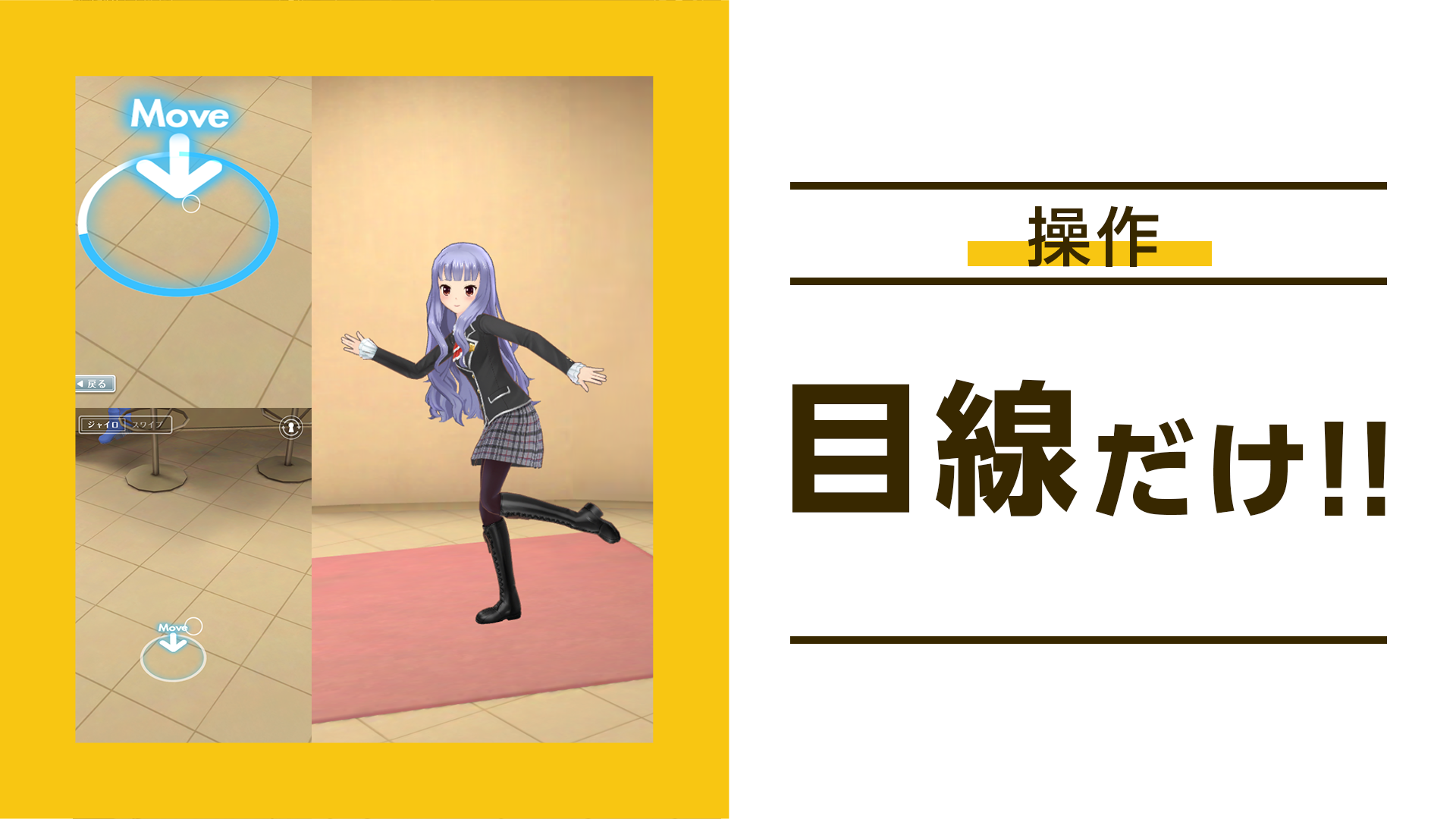
操作
2.次に大事なポイントは「目線だけ!」です。
VRでの移動やキャラクターの反応などは手では操作できないので基本目線だけの操作になります。動画で紹介したように3D空間にUIがある場合はそれを見つめていると何かが起こるということが分かります。目線をUIに向けると拡大され、ゲージが溜まるアニメーションが付いています。
またキャラクターはキャラクターに目線を合わせるとこちらに気づいて話しかけてくれるという日常にありそうなUXになっています。
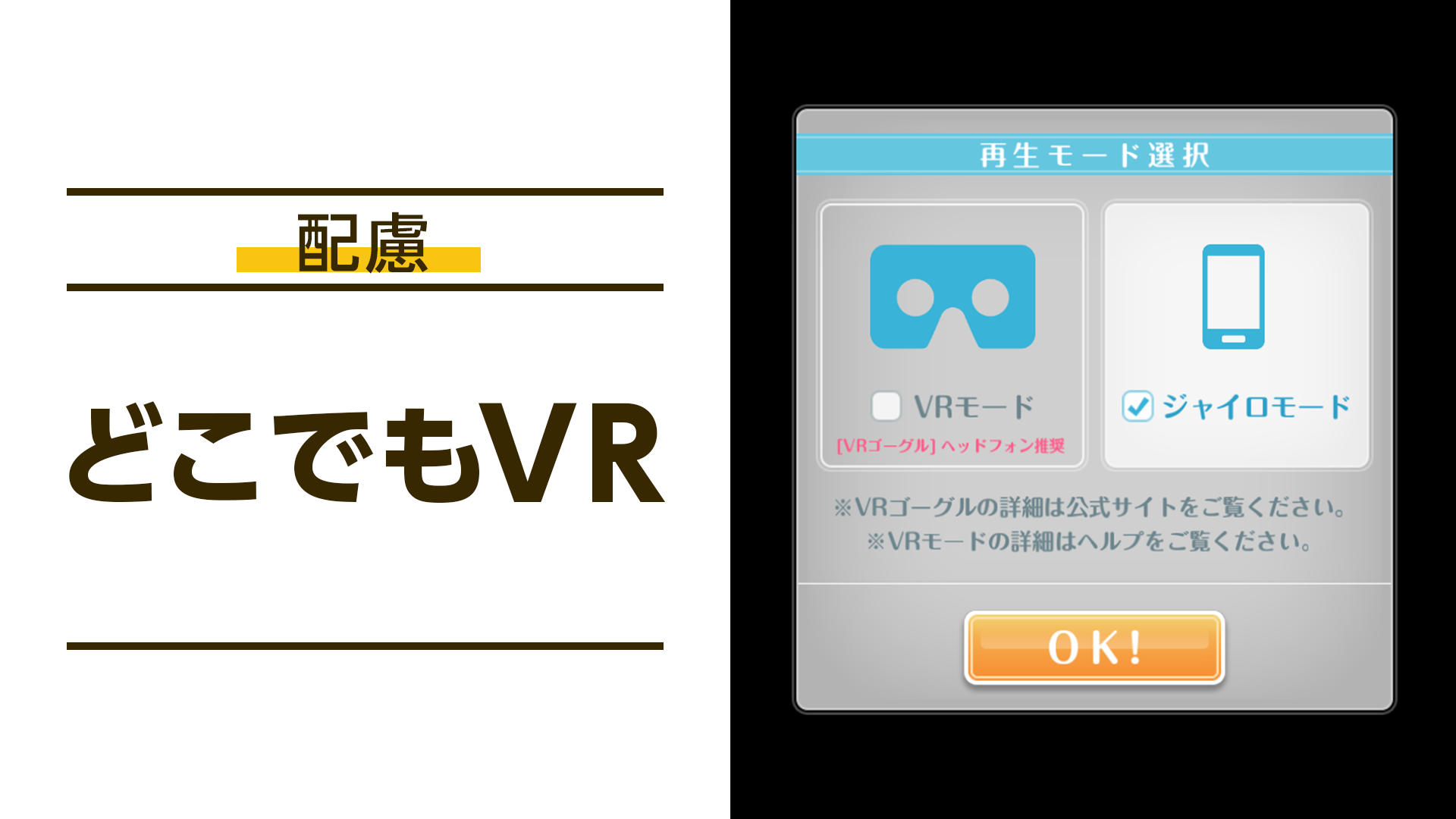
配慮
3.最後のポイントは「どこでもVR」です。
スマホVRはVRゴーグルが必要で、さらに外では楽しみ辛いものです。通学や通勤の途中にやるというよりは自宅など個人の空間がないとスマホVRを行うことはなかなかできないと思います。そこで「オルガル」ではVRゴーグルがなくてもVRっぽく感じられるようにジャイロモードを制作しました。
この機能が、スマホVRがユーザーの方にすんなりと受け入れられた一番の要因だと思います。縦画面でなおかつスマートフォンのジャイロとスワイプ操作でVRに近い体験ができるので、まさに「どこでもVR」が可能になりました。
最後に
スマホVRの制作全体を通して、今回紹介した、スマホVRのUIUXの作り方は非常にシンプルですが実際は試行錯誤の連続で何度も修正し出来上がりました。「オルガル」は2016年7月にリリースしたのでそもそも市場にVRというものがほとんど出回っていない状況での制作でした。そのため、どんな状況でユーザーの方が困るのか、どうしたら使いやすくなるのかというところの実例がなく想像するのが難しかったです。
そんな中適切なUIUXを導き出すのに有効だったのは制作チームでのブレストです。複数の他業種メンバーで試行錯誤したからこそ新しいサービスをリリースすることができユーザーの方にも受け入れてもらえたと思っています。